Heurísticas de Nielsen: Libertad y consistencia para el usuario
En este segundo artículo sobre usabilidad, analizaremos y ejemplificamos dos heurísticas de Nielsen para facilitar las decisiones del usuario a través de la consistencia visual y el uso de patrones intuitivos.

Durante este largo paréntesis en la normalidad, llamado cuarentena, hemos visto y experimentado como los modelos de negocio y las estrategias de marketing de grandes y pequeñas empresas u organizaciones, se han visto impactadas y obligadas a dirigir la mayor cantidad de sus esfuerzos al área online. Pero siempre debemos cumplir con las Heurísticas de Nielsen.
Ya sean plataformas de e-learning, implementación de e-commerce, sitios transaccionales o solo informativos, todos han tenido que cumplir con las demandas y exigencias que los usuarios han desarrollado en este tiempo de confinamiento. Aplicando cambios tanto para usuarios experimentados como amateurs.
En este momento, hacer plataformas más usables es crucial. Con esta serie de artículos, queremos ayudarte a diseñar pensando en las personas y sus usos, desde una mirada estratégica y accesible. Las Heurísticas de Nielsen son 10 principios que permiten construir plataformas más usables.
En este artículo, tras explicar las heurísticas 1 y 2 anteriormente, te ayudaremos a entender y aplicar los principios tres y cuatro:
– “III – Control y libertad del usuario”
– “IV – Consistencia y estándares”
Principio 3: Darle al usuario el control y la libertad
¿Cuántas veces lloraste al cerrar un documento sin haberlo guardado antes? Hechos como este pasan muchas veces y, lamentablemente, mucho más de las que quisiéramos. Las personas nos equivocamos frecuentemente y necesitamos poder deshacer nuestros errores.
Ante eso, siempre buscamos una “salida de emergencia” para volver atrás. ¿Te imaginas que los navegadores web no tuvieran el botón para volver a “atrás”? Estaríamos constantemente volviendo a la página principal si nos equivocamos en algo.
Diseñar acciones como “cancelar”, “deshacer”, “volver atrás” o “empezar de nuevo” son necesarios para construir una interacción intuitiva. Sobretodo cuando entramos a una página por error, o nos equivocamos al rellenar formularios, e incluso al mandar emails.

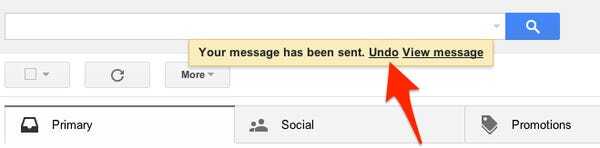
Gmail nos permite deshacer el envío de un mail.

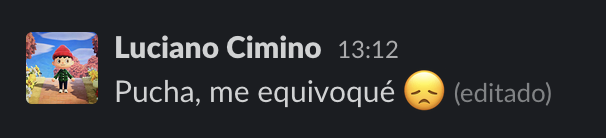
Slack nos permite editar nuestros mensajes una vez ya enviados
Lo importante de estas acciones es que permiten reducir los niveles de frustración de los usuarios, al momento de realizar una acción equívoca. De esta forma, las ganas de arreglar el error no permanecen ni causan frustración porque efectivamente podemos corregir la acción errática. – ¿Sería bacán poder usar ctrl+z en nuestra vida real o no?- .
Principio 4: Consistencia y estándares
En palabras simples, esta norma define qué tan intuitiva es nuestra plataforma. Las personas estamos acostumbradas a seguir convenciones porque nos hacen sentir cómodos. Desde ahí nacen los Patrones de Diseño, o UI Patterns en inglés, los cuales son estructuras de sitios web con estándares a lo largo de la Internet.
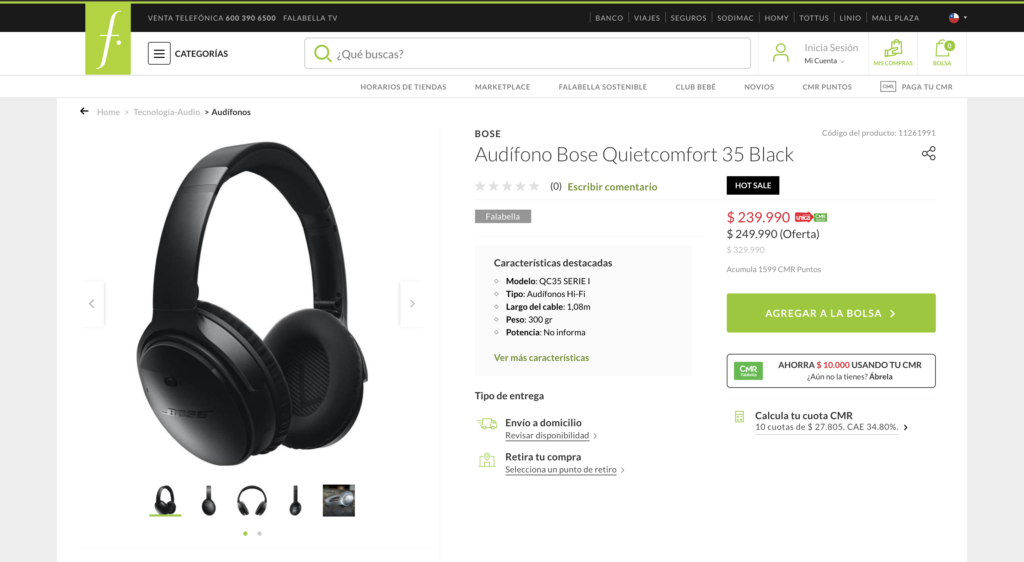
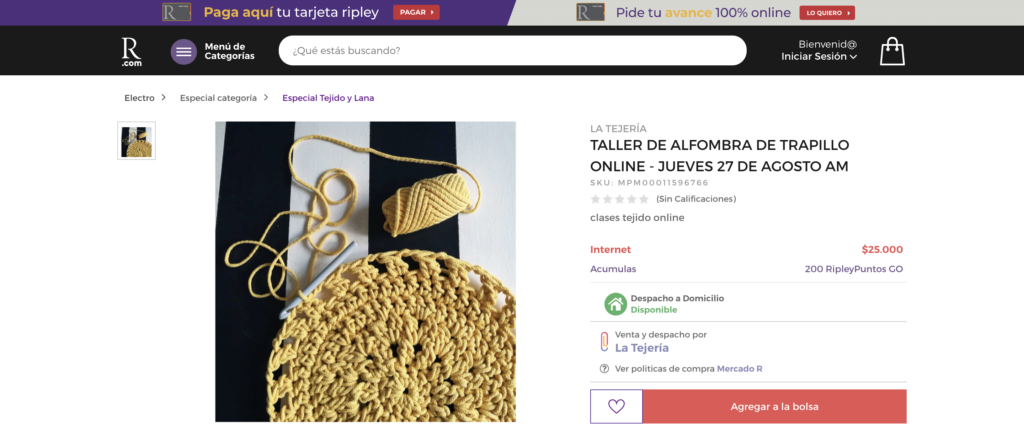
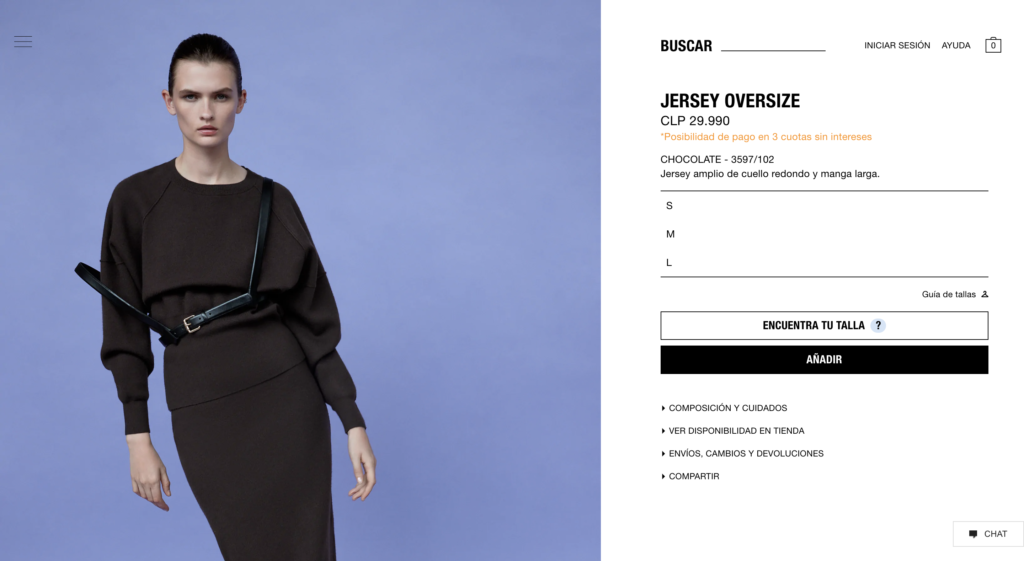
¿Te has fijado en que la página de productos de un e-commerce, la mayoría de las veces, muestra una galería de imágenes del producto a la izquierda y las acciones de “agregar al carro” o “comprar” a la derecha? A esto nos referimos con un patrón de diseño. Los patrones se pueden comparar con las heurísticas: deberían cumplirse la mayoría de las veces.

Ficha producto Falabella.

Ficha producto Ripley.

Ficha producto nuevo ecommerce Zara Chile.
Quizás las interacciones o microinteracciones dentro de la pantalla sean distintas, pero la estructura base es siempre la misma: Producto a la izquierda, CTA a la derecha.
¿Y la innovación?
Mantener estos estándares y ser consistentes a lo largo del viaje de un usuario dentro de una plataforma es difícil, pero impactará favorablemente en la curva de aprendizaje de quienes usen el sitio. Las personas asumimos que los objetos en pantalla siempre funcionan de la misma manera. Contar con un sistema de diseño facilitará enormemente esta tarea, definiendo tanto una consistencia visual (cómo se ve) y una consistencia funcional (cómo funciona).
Seguir estándares no significa ser igual al resto, ahí está la innovación. Crear nuevas plataformas nos pone ante el desafío de crear un producto único pero usable. En el que las personas no se enfrenten a amplias curvas de aprendizaje.
Nuestro objetivo es lograr que las personas se sientan cómodas a lo largo del sitio. Algo fresco, pero familiar, que motive a volver a visitarlo. Para ello, conocer las heurísticas de Nielsen será el primer paso.
Acerca del Autor

Agregar un comentario