Ejercicios para elaborar un Sistema de Diseño
En este tercer artículo sobre el rol de los sistemas de diseño, mencionaremos algunos de los ejercicios existentes para desarrollar sistemas e implementarlos en nuestros equipos de trabajo.

Anteriormente hemos hablado de las herramientas que nos permiten desarrollar sistemas de diseño, y también, sobre algunos sistemas representativos del mundo. A partir de nuestro último {ida workshop, decidimos realizar una serie de publicaciones al respecto, siendo este artículo, la tercera entrega de la serie.
También hemos mencionado la importancia de hacer ejercicios de co-diseño para llegar a resultados que nos permitan establecer objetivos en común, aunando las visiones dentro de un equipo de trabajo.
En esta nueva entrega, revisaremos qué ejercicios pueden ayudarte a conformar y construir tu sistema de diseño junto a tu equipo de trabajo. Con énfasis en el contenido y el diseño mismo.
Decisiones de diseño
Los sistemas de diseño son diferentes de los diseños atómicos en varias formas. La forma más simple de definir un sistema de diseño es a través de “un marco para tomar decisiones de diseño”.
Un sistema de diseño guía los diseños visuales más allá del sitio web. Funciona como ese marco que delimita las zonas de trabajo y nos proporciona plantillas digitales que se alinean con el diseño de cada plataforma.
Un sistema de diseño ayudará a estandarizar los colores, las fuentes y los diseños: es como una guía de marca, pero con componentes. Donde podemos incluir átomos, moléculas, organismos y plantillas. Los que nuestro equipo puede usar en sistemas más allá de su plataforma digital.
Guiándonos por el Atomic Design
El Atomic Design es una metodología creada por Brad Frost y su principal característica es que nos ayuda a entender la importancia de construir sistemas de diseño. Nos ayuda a crear productos digitales más fáciles de entender, tanto para nuestros usuarios como para del equipo de desarrolladores que debe ejecutarlo.
La propuesta conlleva la aplicación de un modelo mental para crear un sistema de diseño más eficiente. La base de esta metodología es la modularidad de elementos, que nos permiten crear distintas estructuras combinando y re-utilizando sus distintas formas. En resumen, se trata de llevar a los elementos a su mínima expresión y desde ahí combinarlos para crear elementos/estructuras más complejas.
Teniendo clara la importancia de los cinco ámbitos del Atomic Design, es decir: Átomos, Moléculas, Organismos, Plantillas y Página, lograremos entender y crear un sistema de diseño, siguiente el objetivo base del Atomic Design. El cual corresponde a la creación de librerías con pequeños elementos que serán reutilizables y combinables.
Así, podremos tener un sistema de diseño rápido, uniforme, escalable y empático. Siendo esto último lo más importante, ya que son muchas personas las que interactúan con nuestro diseño. Es más, algo que nunca debemos olvidar como diseñadores UX/UI, es que nuestros primeros usuarios son los desarrolladores de nuestros equipos. Ellos son los primeros en interactuar con nuestro producto digital.
Ejercicios de co-creación
La co-creación se trata de trabajar con personas para personas. Ya que, por más profesionales que existamos dedicados a la UX, es decir, por más “expertos” que hayan, nuestro rol es el de ser facilitadores para diseñar experiencias memorables.
Esto sólo es posible al trabajar junto a otros para hacer lo menos sesgado posible el producto final. Porque un diseño hecho por todos, es diverso y representativo. Ante esto, es importante recordar siempre que el co-diseño promueve la comprensión de cada diseñador, de todas las dimensiones que tiene un proyecto de manera directa.
Los procesos de co-diseño entre el equipo de investigadores, diseñadores y las personas de la organización generan discusiones y resultados sinérgicos como insights de valor. Pero también, y no menos importante, un sentido de pertenencia y confianza hacia el proyecto.
Ejercicios de co-creación enfocados en contenido
Un punto fundamental de cualquier diseño, es el contenido. Cuando un diseño no es guiado por la información (contenido) y se enfoca solo en la estética, pierde su significado y se transforma sólo en algo decorativo. No debemos olvidar que cada elemento de una plataforma debe entregar información útil para los usuarios.
Los ejercicios relacionados al diseño de contenido son fundamentales a la hora de generar valor con nuestro producto. Cuando el contenido antecede a la forma, no solo nos aseguramos de que el diseño sea funcional, también mejoramos la efectividad del trabajo. Logramos expresar de forma clara y directa el propósito de un proyecto y con ello, podemos ofrecer una mejor experiencia a los usuarios al disminuir la curva de aprendizaje.
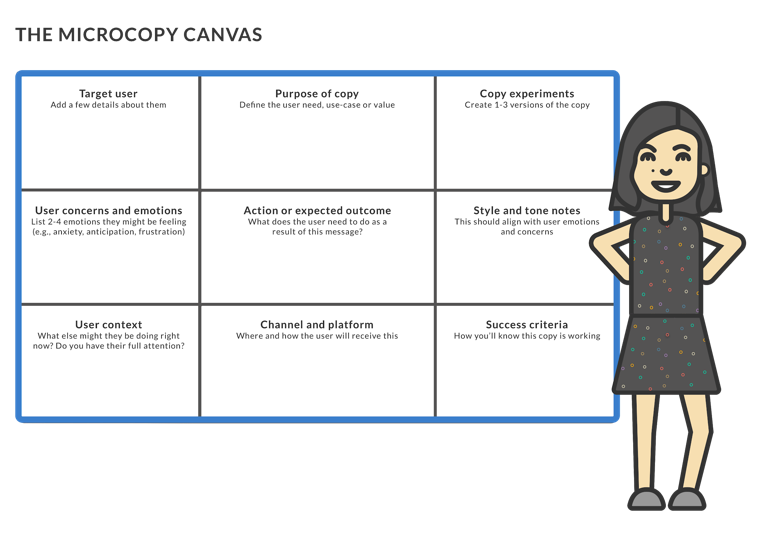
Canvas de Microcopy

¿Qué es y por qué es importante?
- Es una herramienta de co-creación que nos permite elaborar en conjunto una guía similar al manual de tono y estilo.
- Permite llegar a consensos y establecer directrices que le hagan sentido a todos los que participan en el desarrollo del proyecto.
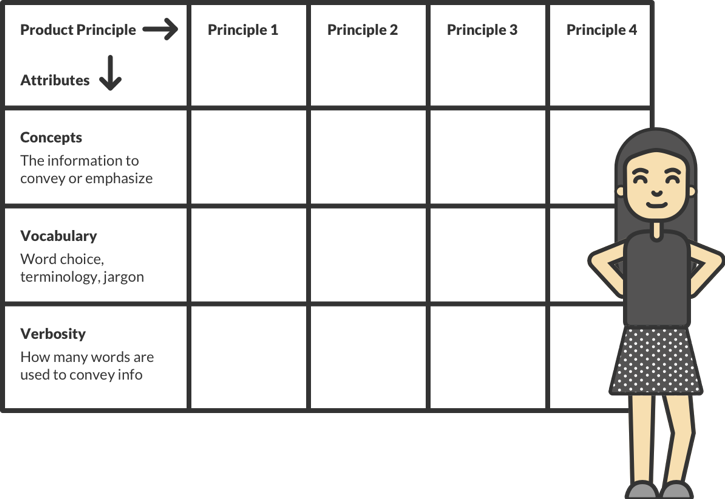
Gráfico de voz de Torrey Podmajersky

Este ejercicio, nos permite alinear ideas en torno a la personalidad que tiene nuestra marca. La voz queda claramente definida y el tono se percibe en los matices y diferencias existentes entre cada principio de la marca.
¿Cómo usarlo?
- En el eje horizontal, se indican los principios de marca que identifican la información, usando adjetivos.
- En el eje vertical se indaga sobre las formas con las que la marca se comunicaría. Por ejemplo, qué palabras o conceptos claves e incluso la gramática que se utilizará.
Ejercicios de co-creación para el Diseño UI
Ya sabemos que el contenido es quién proporciona utilidad a nuestros proyectos, sin embargo, no es lo único. Una problemática latente en todo proyecto es cómo diseñar el contenido. Para eso, debemos comprender que la potencialidad de la experiencia otorgada por el contenido, así como la del diseño, no son entes separados. Ambos conviven y transmiten juntos, una acción. Si el diseño o el contenido no tienen clara su funcionalidad, entonces nuestro producto no séra completo.
Para resolver esta problemática, proponemos dos ejercicios que pueden permitir llegar a primeras instancias de una propuesta de diseño. Uno de ellos, es el moodboard, mientras que el otro, consiste en la co-creación UI.
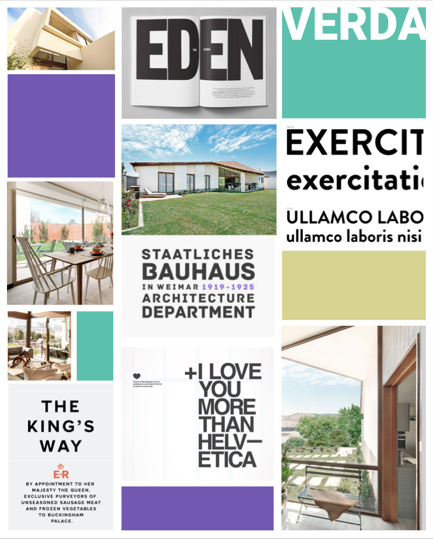
Moodboards

Una práctica muy usada en entornos de creación y de innovación es el uso de moodboards para buscar inspiración o acordar qué elementos nos inspiran. Una de las traducciones de moodboard al español de hecho es “muro de inspiración” que es el concepto detrás de redes sociales como Pinterest.
En ese sentido se trata de la construcción de un muro donde podemos agregar imágenes, colores, tipos de imágenes (dirección de arte) y juegos tipográficos que nos llamen a aunar una visión junto al resto del equipo participante. Cuando tenemos un proyecto de diseño en el que partimos desde cero, este es un ejercicio ideal para buscar qué elementos son los que me pueden ayudar a crear un posterior UI Kit.
En este muro, también podemos traer elementos desde el manual de marca y el resto de elementos que integrarán nuestro sistema de diseño.
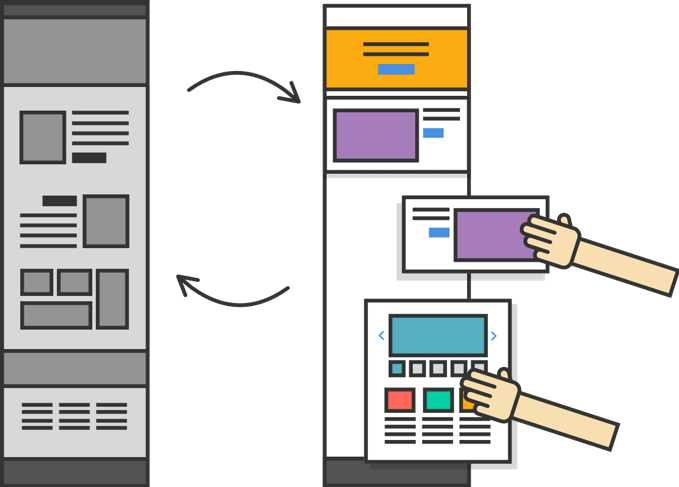
Co-creación UI

El co-diseño UI se realiza en base a un wireframe del proyecto existente. En él se ubican tres lienzos: uno claro, uno oscuro y un color intermedio. Utilizando siempre colores de la paleta cromática del manual de marca. También se usan recortes de tipografías, imágenes relacionadas al proyecto y otros colores que pueden provenir del moodboard que mencionamos anteriormente.
Este ejercicio permite que las ideas fluyan, con el propósito de sumar elementos de color y entonación en el relato, que aporten a una mejor lecturabilidad de los contenidos.
En este ejercicio, incorporar al cliente nos permite remover las ideas preconcebidas y ponerlas en perspectiva. Junto a ellos, se comienza a co-crear el producto, observando nuevos códigos visuales que luego deben ser traspasados a la interfaz gráfica de usuario.
Consejos para liderar ejercicios
Si crees que estos ejercicios serán de utilidad para tu proyecto, pero no has realizado alguno anteriormente; te recomendamos seguir estos consejos para obtener resultados exitosos.
- Identifica quienes son los stakeholders que necesitas que participen en el ejercicio. No todos son necesarios.
- Los stakeholders deben representar distintos intereses de una organización o tener una visión diferente. Esto contribuye a la creación de un producto menos sesgado.
- Debes contar con un tiempo adecuado para los ejercicios. Si no cuentas con mucho tiempo, intenta focalizarte en capturar información clave de tus stakeholders.
- Siempre debe haber alguien encargado de registrar todo lo que suceda a través de video, audio o fotos.
- Se libre de liderar el ejercicio según tus propias habilidades. Debes guiar correctamente a los participantes.
Elaborar un sistema de diseño, puede ser un trabajo complejo, ya que requiere de varias personas y una estimación considerable de tiempo. Sin embargo, a largo plazo o durante el proyecto, podrás invertir recursos en investigación, desarrollo y creación, sin hacer doble trabajo.
Considera que los sistemas de diseño, se construyen sobre la unificación de componentes que existen o existirán en una organización. Como el tono y estilo, marca, imagen, diseño, etc. Esto te permitirá sentar los pilares bases de cada uno de los proyectos que comiencen en tu organización. Lo cual tendrá un resultado claro sobre las personas y tu marca.
Acerca del Autor

Acerca del Autor

Agregar un comentario