El color y su relevancia en la interfaz de usuario
Transmitir confianza y sentimientos positivos, depende mucho de la identidad que la paleta de colores logre expresar a sus usuarios o clientes. Construirla, depende de diferentes factores, que te contamos a continuación.

Después de cerrar la etapa de Arquitectura de Información con los wireframes del nuevo sitio a diseñar, el proyecto entra en una nueva etapa, donde comienza a tener personalidad, tono y a transmitir las sensaciones que recordarán los clientes. Es aquí, donde el sitio debe comenzar a comunicar y evocar lo mismo que la marca.
Pero para que esto sea posible, hay que tomar una serie de decisiones que no son meramente emocionales y subjetivas. Si bien no hay reglas ni normas para construir una buena interfaz de usuario, sí existen recomendaciones basadas en la teoría del color y las sensaciones que estos producen.
Formando identidad
Antes de empezar a mezclar colores es necesario conocer la marca tras el proyecto. Esto con el propósito de reconocer los patrones y lineamientos gráficos que norman su comunicación. Usualmente se trabaja con manuales de marca, en donde se detallan aspectos como los colores, la tipografía, el tipo de imágenes y cualquier otro elemento gráfico que le ayude a tomar formar a través de sus múltiples canales, tanto online como offline.
¿Para quién diseñamos?
A veces no se cuenta con el manual de marca o cualquier otro tipo de especificación técnica, por lo que es necesario conocer la audiencia de la marca. ¿Quiénes son?, ¿Qué edad tienen?, ¿Qué hacen?, son algunas de las preguntas que debemos responder de ellos. En cuanto a nuestra marca o servicio, debemos saber cuales son sus expectativas, lo que quieren y esperan de nosotros.
Estas son algunas de las preguntas que se abordan al momento de conocer a nuestros usuarios finales. Sabiendo esto, se puede tener una aproximación a cuáles serán las emociones y sensaciones que los usuarios experimentan al momento de interactuar con la marca y con ello, se puede comenzar a tomar decisiones.
¿Cuándo es usado nuestro producto digital?
Supongamos que tenemos un caso en donde el usuario está usando una aplicación y realizando una tarea que implica un nivel de estrés. Este tipo de situaciones son algunas en las que el color puede jugar un punto a favor, a través de una interfaz que ofrezca una paleta cromática de tonos pasteles que ayuden a relajar al usuario.
El contexto cultural
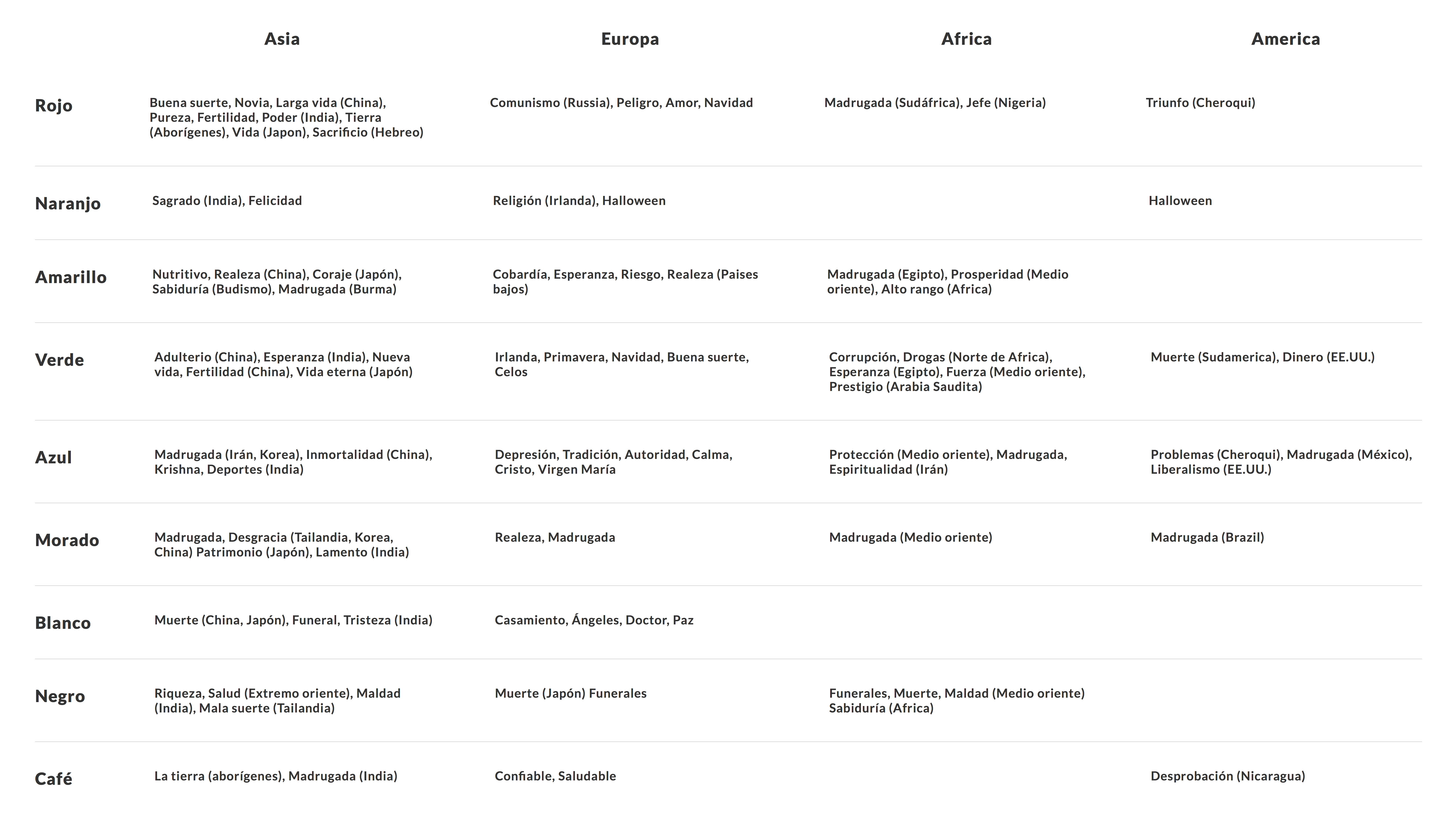
Si bien asociamos los colores a ciertos conceptos, palabras o emociones, estos no son de significado universal. Por ejemplo, en China el color rojo significa vida y buena suerte, mientras que en Rusia el rojo significa comunismo, o el amarillo que en occidente significa alegría y en Grecia es símbolo de tristeza.
Cabe mencionar que estos significados hacen mención a una cuestión cultural, lo que no significa que todos los usuarios interpreten el color de la misma manera.

Construir una paleta
Como ya hemos dicho, para darle una identidad a nuestros sitio, es necesario crear consistencia y coherencia a lo largo del viaje del usuario. Y para lograr esto es que se definen los colores que actuarán a lo largo de todo el sitio.
Existe una regla que viene del mundo del diseño de interior, la que propone que el balance visual se logra con un 60% del color primario, 30% del color secundario y un 10% del color para destacar.
- Primarios: Suele ser el color de la marca
- Secundarios: Variaciones del color primario
- Destacados: Tiene que ser un color que haga suficiente contraste con el color primario, ya que este es el encargado de guiar la lectura del usuario.
Herramientas para crear una paleta de colores
Dribble.com
Si buscas inspiración, te recomendamos Dribble.com. En este sitio encontrarás diferentes proyectos que te muestran su paleta de colores y disposición espacial.

Si quieres utilizarla, visita dribble.com
Coolors.co
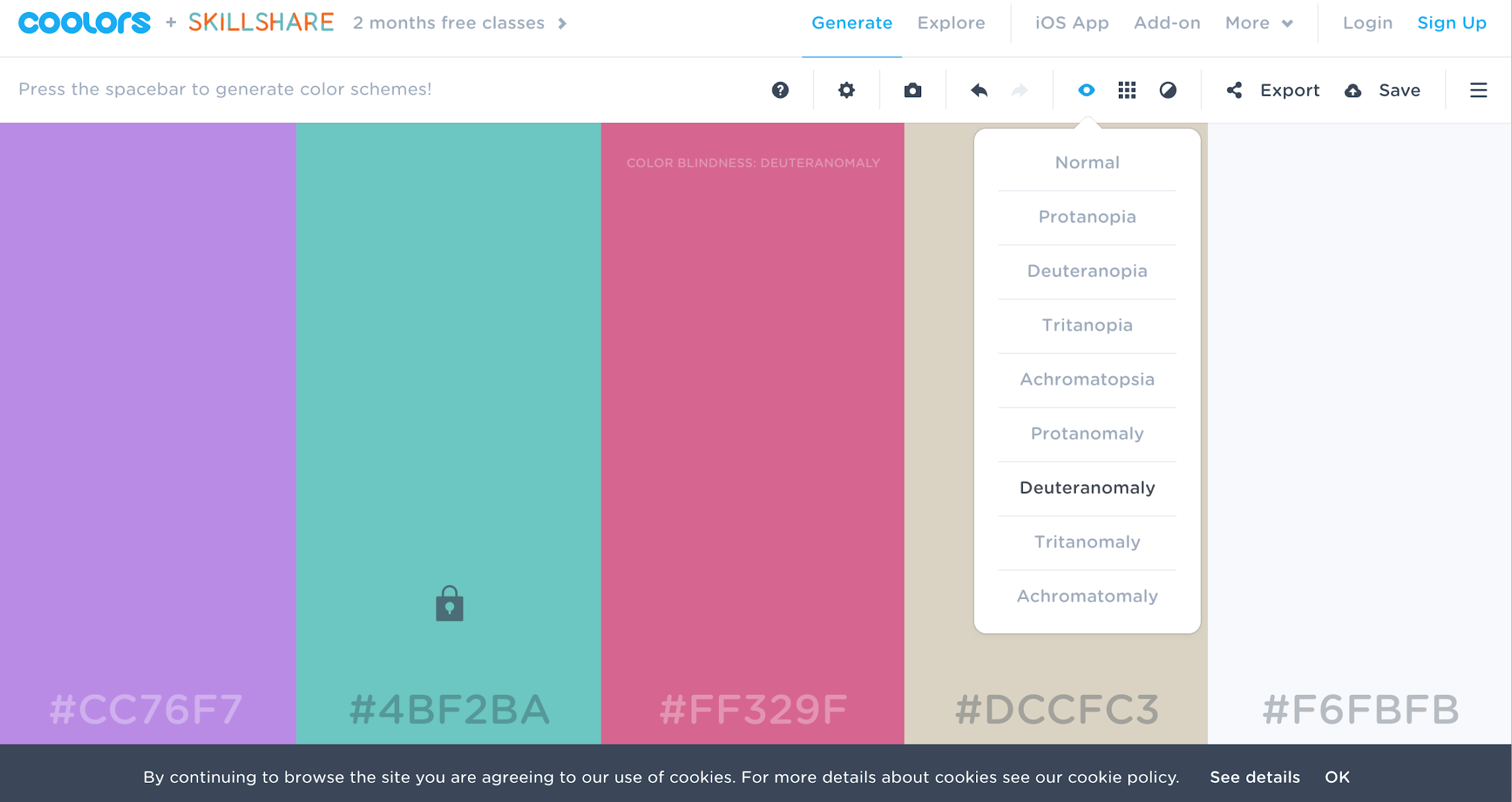
Para saber qué tipo de paleta quieres usar, y las combinaciones posibles para ese color que ya te gusta, recomendamos Coolors. Esta plataforma te muestra una rueda cromática en la que puedes ir variando por tono, triada, colores monocromáticos, etc.

Descubre esta herramienta en coolors.co
Color Adobe
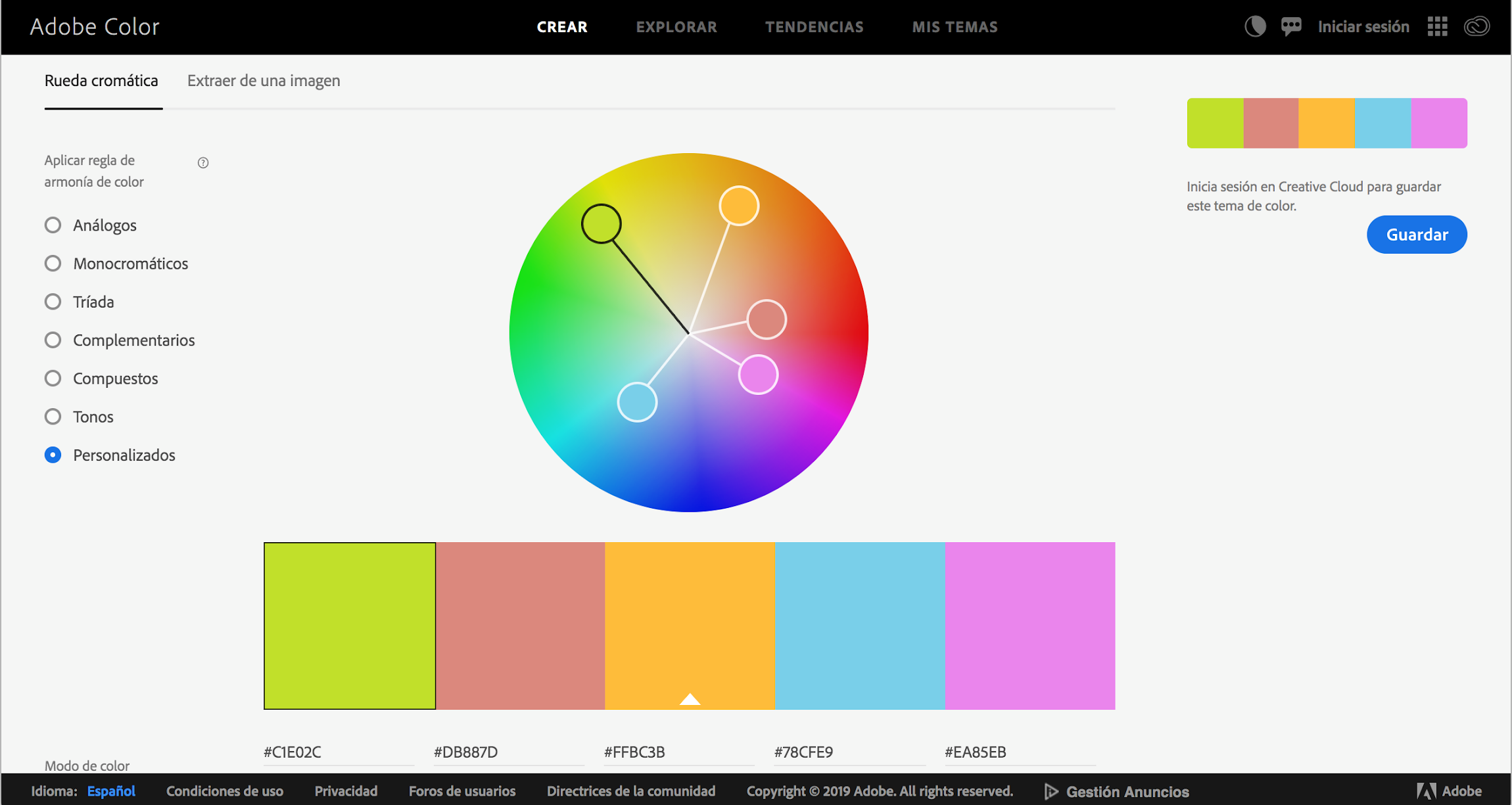
Esta herramienta te permite observar y personalizar tu paleta de colores agregando efectos, cambiando la gradiente y más.

Puedes visitar el sitio en color.adobe.com/create/
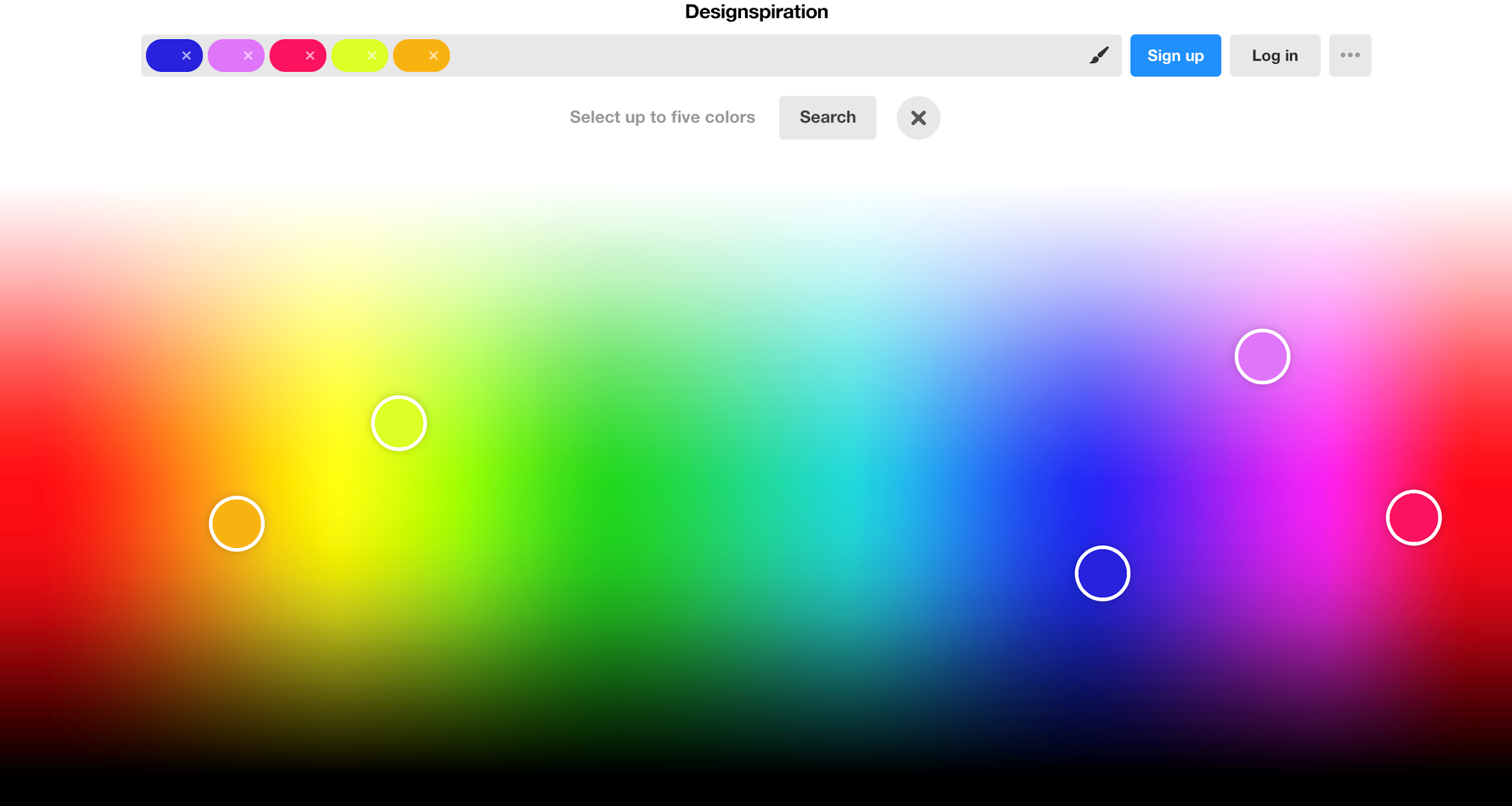
Designspiration
Esta plataforma te permite buscar ejemplos de productos diseñados en web, a partir de colores. Sirviendo como inspiración para la decisión de tus colores.

Para utilizarlo, visita designspiration.net
En general, no existen reglas concretas para la elección de los colores. Nada te asegura que tu elección será la correcta. Tal como hablamos, tras ellos existen nociones culturales opuestas que no podemos controlar.
Sin embargo, conocer a tu usuario y el contexto de uso ayudará a que el proceso de elección de colores, sea menos complejo. Pues conocerás al gran porcentaje de usuarios, y por lo tanto, lo que ciertos colores pueden significar para ellos.
Acerca del Autor

Agregar un comentario