Heurísticas de Nielsen: Solución de problemas y Documentación
Las dificultades siempre estarán presentes durante la navegación de interfaces, sin embargo, podemos ayudar a los usuarios en el proceso. En esta quinta y última entrega de las heurísticas de Nielsen, descubre más sobre los problemas y la documentación.

Tras un largo viaje, cinco artículos de por medio y largas reflexiones, la última entrega de heurísticas de Jakob Nielsen ha llegado. En esta ocasión te presentamos los detalles sobre la solución de problemas, además de la importancia de la ayuda y la documentación en estos procesos.
Si quieres profundizar más sobre estos principios, puedes revisar las entregas anteriores: visibilidad del estado del sistema y coincidencia del sistema con el mundo real; control y libertad para el usuario, junto a la consistencia y estándares; el prevenir y reconocer; y por último, la relevancia de la flexibilidad y el minimalismo.
IX. Ayudar a reconocer, diagnosticar y solucionar problemas.
Explicado en la 5ta entrega de las heurísticas de Nielsen sobre la prevención de errores, debemos diseñar nuestros productos digitales asumiendo que las personas siempre se equivocarán al usarlas. ¿Pero qué pasa cuando no podemos diseñar este error?
La 9na heurística de usabilidad trata sobre cómo se puede ayudar a los usuarios a reponerse de los desaciertos que han cometido dentro de la interfaz; como por ejemplo, al ingresar mal los datos en un campo de formulario.
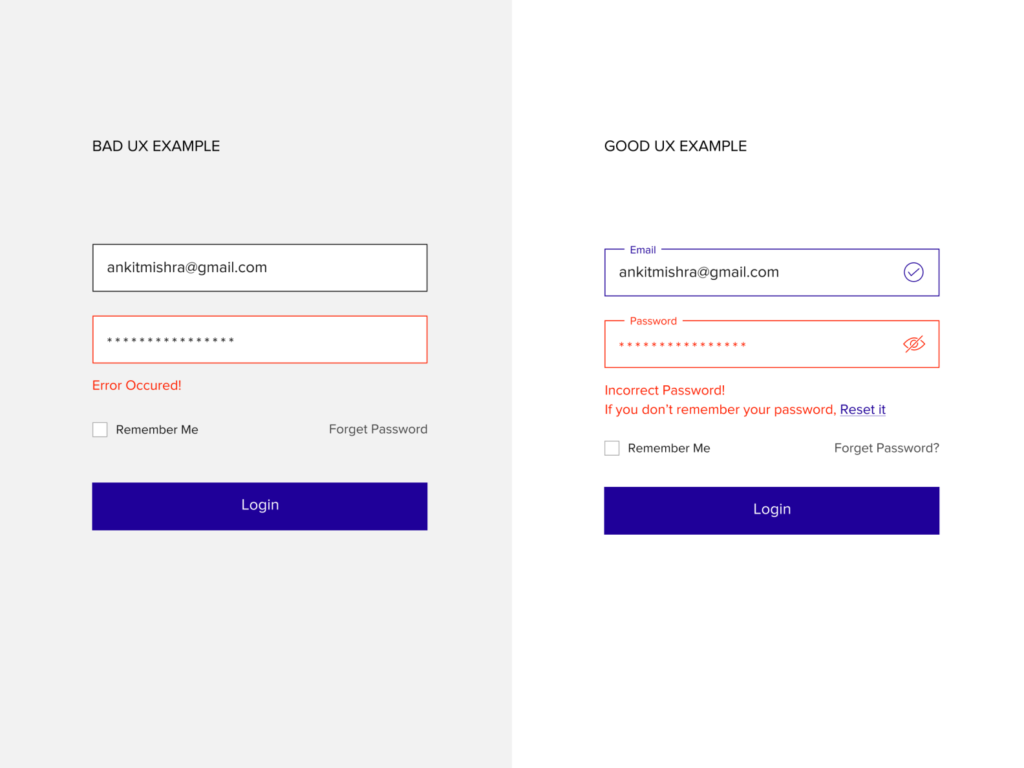
 Los problemas más comunes en este tipo de interacción recaen en que no se entrega la información suficiente para que las personas puedan diagnosticar cuál fue el error que han cometido. Y al no saber en qué se equivocaron, tampoco saben cómo corregirlo.
Los problemas más comunes en este tipo de interacción recaen en que no se entrega la información suficiente para que las personas puedan diagnosticar cuál fue el error que han cometido. Y al no saber en qué se equivocaron, tampoco saben cómo corregirlo.
¿Estará mal escrito mi RUT?, ¿No estaré inscrito?, ¿Me habré equivocado de contraseña? son algunas de las preguntas que nos hacemos al ingresar mal nuestros datos y al recibir poco -o mal- feedback. Lo anterior, desemboca en un aumento de los niveles de ansiedad, desconfianza y deserción.
Para poder diseñar una buena experiencia en aquellas interacciones con alto nivel de error, se recomienda considerar tres puntos claves para ayudar a nuestros usuarios.
1. Reconocer
¿Logro identificar en qué me equivoqué?, ¿Existen pistas, tanto escritas como visuales, que me ayuden a reconocer que hubo un problema?
2. Diagnosticar
¿El error es mío o del sistema?, ¿A qué se debe el error?
3. Solucionar
¿Se puede solucionar el problema? ¿Qué información debo entregar para solucionar el problema? ¿El problema debo arreglarlo yo? ¿Qué acciones puedo hacer para solucionarlo?
En este punto es importante ser EMPÁTICOS y entender que nuestros usuarios no necesariamente usan el mismo lenguaje que nosotros o el de la máquina. Por lo tanto, hay que dar información e instrucciones claras para que puedan ser ejecutadas sin ningún problema.
Un buen ejemplo aplicado de esta heurística son las páginas 404 diseñadas, las cuales, (1) informan que hubo un error, (2) Explican que el error es de parte del sistema y no del usuario y (3) Ofrecen una salida directa, ya sea hacia al “Home” o hacia otro destino. Si no te queda claro, siempre puedes revisar más ejemplos como estos.
X. Ayuda y Documentación
Después de que diseñamos los posibles errores que los usuarios pueden cometer y, además les entregamos información pertinente a ellos y cómo resolverlos, puede que no sea suficiente. Lo cual no está mal, pero sí lo es no considerarlo.
Es importante que los usuarios se sientan cómodos y acompañados durante su navegación en la web, sobre todo cuando estos no son nativos digitales e innatamente se sienten reacios frente a la tecnología.
Un buen producto, en todos sus dimensiones, no debiese contar con un manual para usarlo, pero mantener secciones como las de Preguntas frecuentes son de gran ayuda para los usuarios -y para no colapsar los servicios de atención al cliente-.

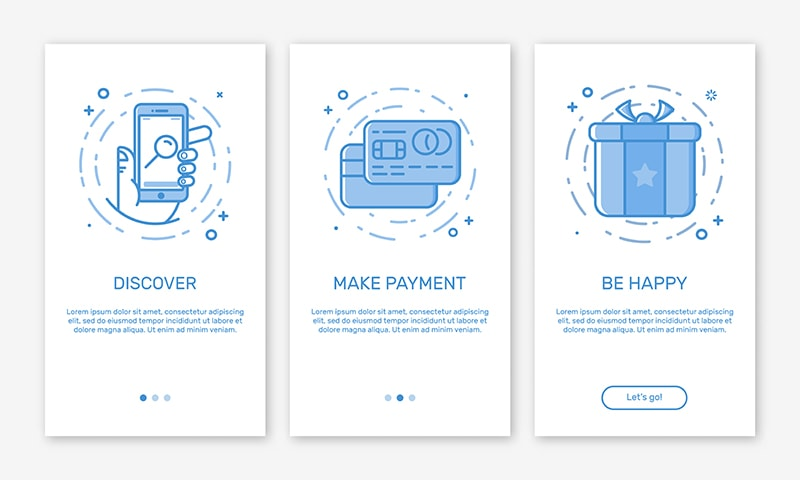
Otras formas de ayudarlos, es a través de los onboarding o tutoriales que, en una primera instancia, nos enseñan y nos ayudan a entender cómo funciona el producto y qué se puede hacer con él. También podemos implementar tooltips, los cuales son una asistencia con información más específica; como la explicación de porqué se pide el número en un formulario, o qué significa algún término o para qué sirve un botón de la interfaz.

Con esto, llegamos al fin de las heurísticas de Jacob Nielsen. Nunca debemos olvidar que nuestra responsabilidad como diseñadores es velar por la usabilidad de los productos y sobre todo, ser conscientes de para quienes diseñamos. Esperamos que esta entrega junto a las cuatro anteriores, sean de ayuda y contribuyan a generar productos digitales transversalmente amigables con los usuarios.
Acerca del Autor

Agregar un comentario