Heurísticas de Nielsen: Flexibilidad y minimalismo
Ser conscientes de las habilidades que tienen todos nuestros usuarios y la importancia de generar interfaces donde cada elemento tenga una correcta posición. En esta cuarta entrega de heurísticas de usabilidad, explicamos todo sobre la flexibilidad y minimalismo.

¿Cómo generamos interfaces que sean adecuadas tanto para usuarios con experiencia, como para aquellos que no tienen grandes conocimientos? ¿Cuál es el valor de crear interfaces con foco en los contenidos? A través de algunas reglas básicas podemos establecer guías que le darán un inmenso valor a cualquier proyecto digital. En la cuarta entrega sobre las heurísticas de Nielsen, analizaremos los principios de flexibilidad y minimalismo.
Si quieres ahondar en estos principios básicos puede revisar la visibilidad del estado del sistema y coincidencia del sistema con el mundo real; control y libertad para el usuario, junto a la consistencia y estándares; o por último, el prevenir y reconocer.
Principio 7: Flexibilidad y eficiencia de uso
Personalmente mi heurística favorita, trata sobre los distintos caminos o acciones que los usuarios pueden realizar para lograr el mismo objetivo. Esta flexibilidad del sistema permite que usuarios más expertos puedan realizar sus objetivos de manera más expedita, gracias a los aceleradores o atajos, y aquellos más novatos puedan ir a su propio ritmo.
Un acelerador es aquello que aumenta la velocidad de la interacción y reduce el tiempo por tarea. Quizás suene muy abstracto, pero si observas un poco la mayoría de tus productos digitales favoritos o más usados, te darás cuenta que cuentan con, al menos, dos interacciones distintas que cumplen el mismo rol.
Ejemplos de estos aceleradores o atajos los vemos en softwares de Diseño como Adobe Illustrator, donde, por ejemplo, para trazar 50 líneas paralelas separadas por 5px, puedes hacerlo a mano, o puedes aplicar la función de alinear o la opción de fusión.
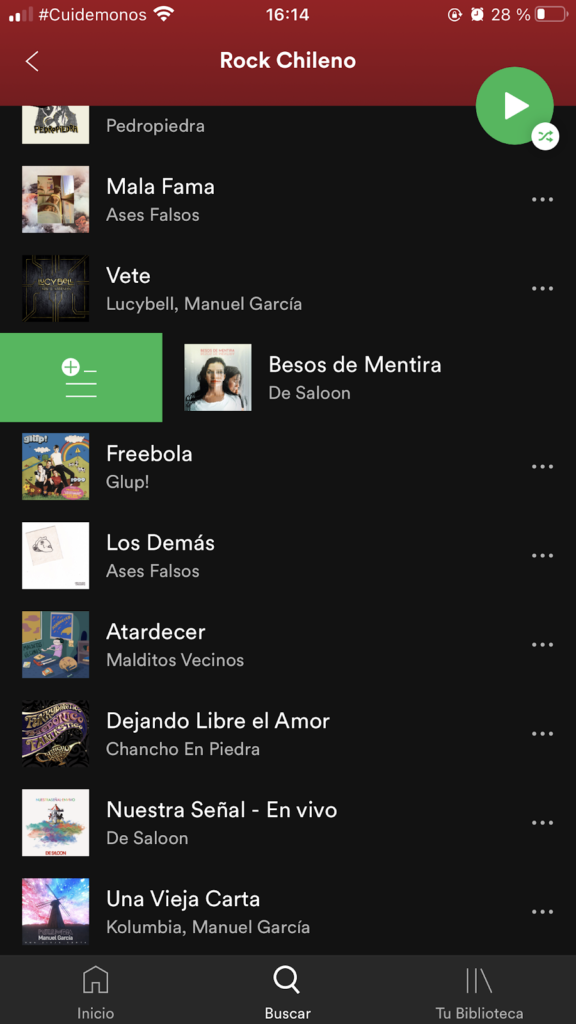
Otros ejemplos es el doble tap de aplicaciones como Instagram, la cual es una alternativa para no presionar el botón de like. O en Spotify, donde para agregar una canción a la cola puedes dirigirte a las opciones y seleccionar “Agregar a la cola” o, si eres menos amateur, puedes deslizar la canción hacia la derecha para agregarla.

Atajos como estos hay en la gran mayoría de productos digitales, solo debes poner más atención la próxima vez que realices una acción dentro de una interfaz. De seguro hay otra forma de realizar lo que quieres hacer.
Principio 8: Estética y diseño minimalista
Cuando hablamos de diseño minimalista no nos referimos a restringir la paleta cromática, usar colores monótonos o crear un producto digital visualmente aburrido. Tampoco nos referimos a seguir una tendencia de diseño solo porque vemos que está en todos lados.
El diseño minimalista trata de que el diseño debe estar al servicio del contenido y no de sí mismo. Esto con la base de que cada elemento en pantalla está posicionado estratégicamente para no competir con los demás elementos y poder entregar el mensaje de la forma más clara y expedita posible.

Para revisar más productos de calidad puedes ir al sitio de Santa Helena.
Para lograr esto hay que tener clara la jerarquía visual que la interfaz tendrá. Llenar nuestras interfaces de distintos elementos, sin ningún tipo de lenguaje visual coherente sólo provocará que nuestros usuarios se confundan y huyan, aumentando considerablemente la tasa de rebote.
¿Qué es lo más importante? ¿Cuáles tareas deben realizar nuestros usuarios? ¿Qué queremos posicionar? Son algunas de las preguntas que se deben responder para construir una interfaz más usable y menos confusa.
Con esto claro, cada vez queda menos para desvelar las 10 heurísticas de Nielsen que, a pesar de sus años, siguen siendo vigentes y nos guían a estructurar nuestras interfaces y proyectos bajo principios básicos.
Acerca del Autor

Agregar un comentario