Las principales novedades que ha estrenado Figma
En el marco de su evento anual, la herramienta de diseño realizó una serie de anuncios con las mejoras que ya se encuentran disponibles en la plataforma.

Hace algunos días se realizó, como todos los años desde el 2020, el Figma Config, evento realizado por Figma y en donde presenta sus novedades. Por eso, recopilamos parte de los elementos más relevantes y que queremos destacar de esta nueva entrega.
Dark mode 🖤
Figma se suma también al cambio de color en su interfaz. Una esperada funcionalidad que nos ayudará a reducir la fatiga visual que puede generar usar esta herramienta por un tiempo prolongado.
Ahora podemos activar manualmente el modo oscuro o dejar que cambie con el sistema operativo, esta alteración es automática y se produce a través del horario que tengamos predeterminado.
Tipografías flexibles
Las fuentes variables nos entregan un rango de estilos dentro de un mismo tipo de letras, dándonos más control y posibilidades dentro de una misma familia. Diferentes pesos o inclinaciones que nos permiten ser más dinámicos y nos otorgan una cuota más de personalización.
Widgets
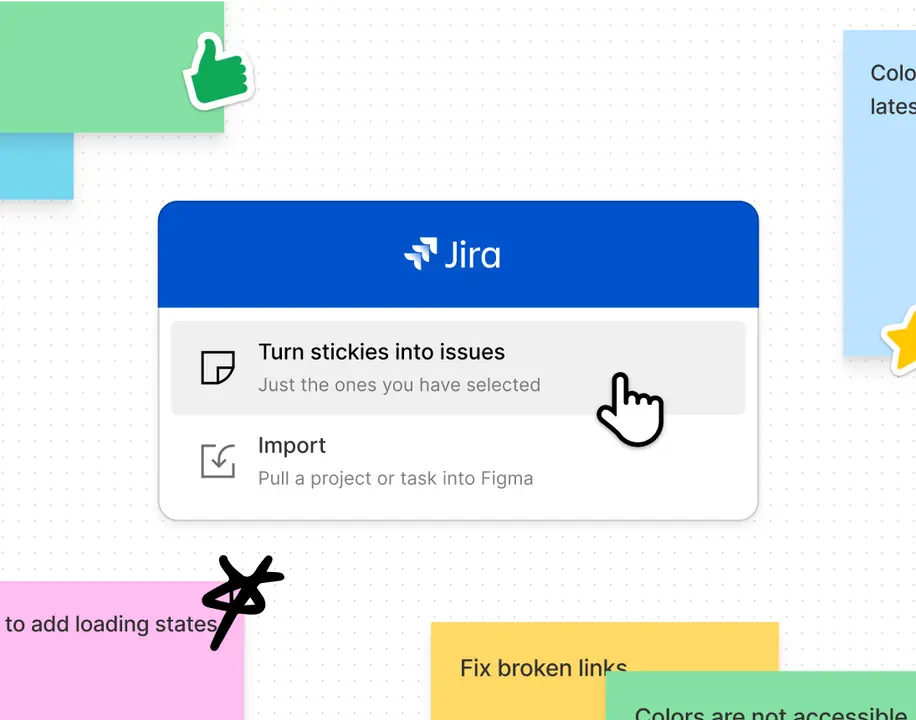
Ahora podemos conectar FigJam con Jira, esto nos permite transformar un post-it en un issue en Jira y mantener un flujo más directo entre estas dos plataformas.
También se incluye como novedad dentro de los widgets, la conexión con Asana y GitHub.
Un nuevo widget, pero para los archivos de diseño en Figma, es la opción de traducir tus diseños a código y utilizarlos para la siguiente etapa de desarrollo. Este widget genera el código solamente de un elemento a la vez, por lo que es buena idea agrupar los elementos de tu interfaz en un Kit UI para luego pasar estos elementos por el widget que nos proporcionará la plataforma.

Llama a tu equipo a seguirte
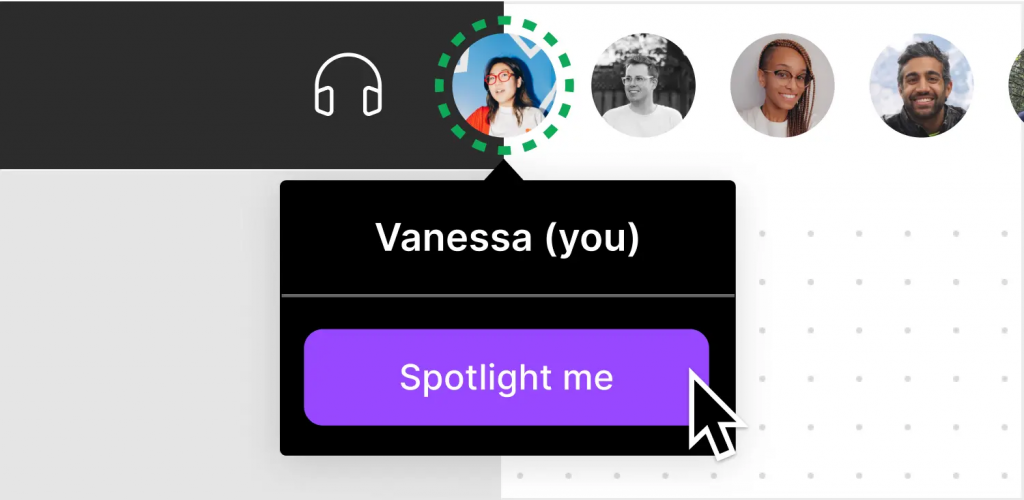
Ahora cuando te encuentres trabajando con tu equipo, ya sea en FigJam o en un archivo Figma, puedes seleccionar la opción de Spotlight me. De esta forma, todas las personas de la reunión podrán seguir tu puntero y verán lo que estás haciendo o quieres mostrar. 
Llegando a tu dispositivo tablet
Una de las grandes novedades que presentó Figma fue la opción de poder utilizarse en nuestro dispositivo tablet. Sin embargo, por ahora solo está disponible para la función de FigJam, por lo que esperamos que pronto sea también para el resto de archivos.
Crea ramas y mantén la versión original de tus archivos
Esto se parece mucho a como trabajan los desarrolladores, creando ramas y después uniendo todo para complementar la rama “madre”. Para proyectos de diseño creo que es una muy buena idea cuando quieres que otra persona siga trabajando en tu archivo sin interrumpir con tu trabajo pero luego tengan que unir todo.
Aunque, por el momento, esta característica solo está disponible para los planes de Figma en empresas. Esperemos que durante los próximos meses, esta función esté disponible para todos.
Estas son solo algunas de las novedades que me parecen más interesantes de la nueva actualización de Figma. Sin embargo, los anuncios fueron muchos más y si quieres ver todos ellos, puedes hacerlo desde la repetición de la conferencia.
Acerca del Autor

Agregar un comentario