La importancia de las Skeleton Screens
La percepción que los usuarios tengan sobre nuestras plataformas es parte fundamental para que su experiencia sea agradable. Por ello, las Skeleton Screens cobran relevancia cuando los mismos se someten a tiempos de carga. Si quieres conocer más sobre ellas, a continuación te presentamos el porqué de su esencialidad.

Mantener la atención de los usuarios, así como informar acerca de los procesos que se están ejecutando ayuda a su vez a que entiendan que aquellas interacciones que han ejecutado, tienen significancia dentro del resultado que buscan obtener dentro de un sitio. Es por esto, que las percepciones de carga de contenidos (coloquialmente conocidas como “loading”) forman un rol de suma importancia, sobre todo, al hacer entender al usuario que el resultado que busca obtener está por mostrarse. De esta forma, las Skeleton Screens (o pantallas esqueleto) se posicionan como un fundamental en cualquier tipo de interfaz.

¿Qué son las Skeleton Screens?
El concepto de Skeleton Screens parece un tanto extraño de entender solo con nombrar; pero si nos damos cuenta, están presente en una gran cantidad de sitios y aplicaciones con las que interactuamos día a día. Este término se basa en pantallas de carga de contenido, las cuales se van poblando a medida que acciones asíncronas (procesos que se ejecutan de forma independiente) nos van entregando un resultado en base a una acción o interacción que el usuario pueda tener dentro de una interfaz.
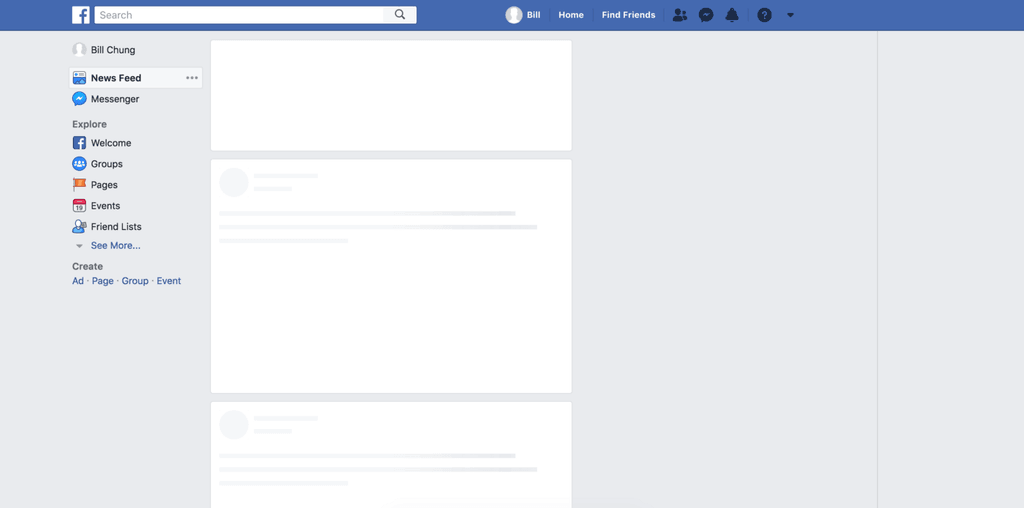
En la práctica, dichas interfaces cargan bloques o segmentos en donde el resultado será mostrado. Lo anterior, suele estar acompañado de barras o iconos de progreso que ayuden a entender que algo se está cargando. Un resultado está por revelarse.
Una de las mayores ventajas de este elemento, es la posibilidad que tiene el usuario de ver como el contenido es cargado en tiempo real; todo esto, permite que se perciba movimiento dentro de las interfaces. Estos bloques, más conocidos como placeholders, otorgan una sensación que dicha carga está ocurriendo a medida que se reciben datos, se realizan cálculos, etc.
Placeholders vs Spinners

Los spinners de carga, corresponden a iconografías animadas de manera cíclica. Son recomendadas para ser utilizadas en segmentos de envío de información; por ejemplo, un formulario, donde la espera por parte del usuario es imperativa. Estos indicadores, en un principio, fueron bastante utilizados durante el boom de las aplicaciones mobile. De hecho, se basan en el mismo concepto antes mencionado: la percepción del tiempo.
Según explicaba Luke Wrobleski en unos de sus artículos: “Evitar el spinner”, la utilización de estos elementos puede afectar la visión que el usuario tenga del sitio, sobre todo debido a la búsqueda de asemejar dichos con la manecilla de un reloj.
“Hemos hecho que el usuario mire al reloj avanzar. En consecuencia, el tiempo parece ir más lento, por lo que la percepción del usuario indicaba que también lo era nuestra app.”
Según la experiencia antes propuesta, una de las conclusiones es que, elementos tales como los spinners y barras de progreso sean catalogadas como “Paradigmas de carga explícita”, en donde estos enfocan al usuario a una limitante de carga de contenido; es decir, deben esperar el tiempo necesario para recién tener la posibilidad de interactuar con una interfaz utilizable.
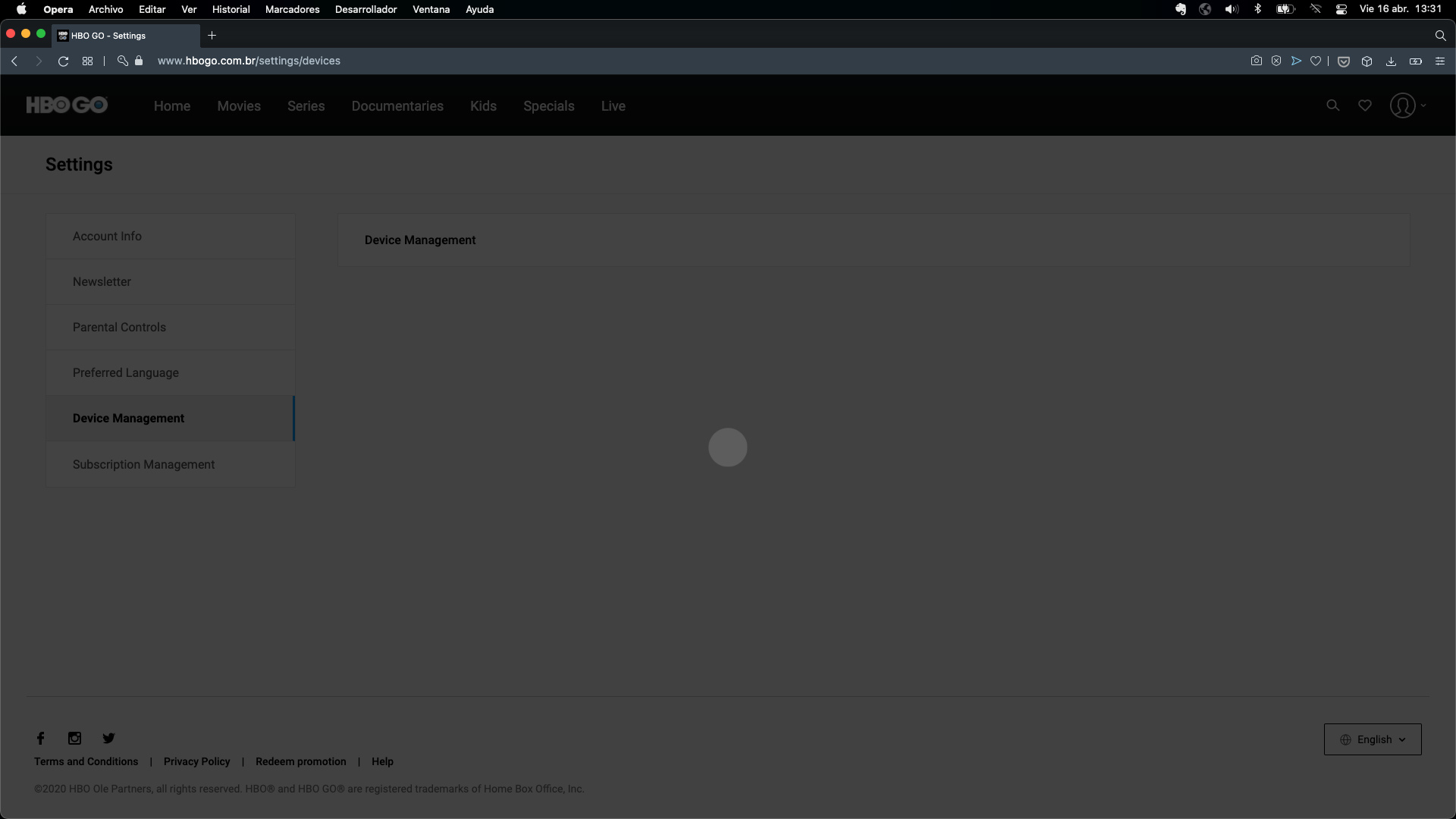
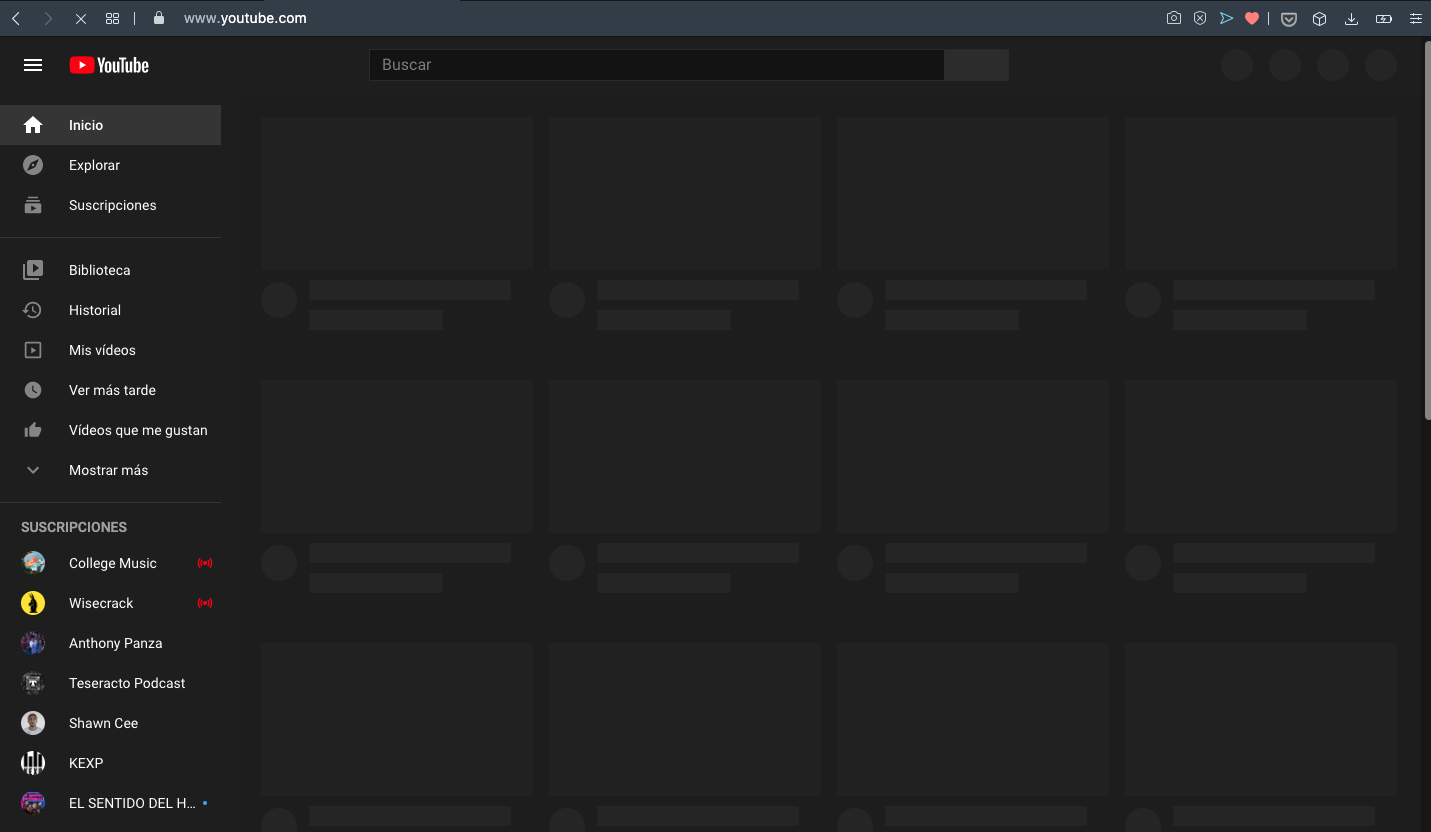
Las pantallas de carga que -por ejemplo- podemos encontrar en HBO o YouTube son ejemplos cotidianos que podemos observar.
HBO:

Youtube:

Elementos fundamentales
Vivimos en un mundo en donde sistemas como la fibra óptica y el 5g se comienzan a apoderarse de las formas que tienen nuestros usuarios a la hora de navegar, todo esto en beneficio del mismo.
Los contenidos a un click de distancia pasan a ser más que un concepto, y es por esto que nuevas tecnologías y frameworks de desarrollo nos permiten hacer de esto una realidad, acercando la necesidad de una sensación de inmediatez a los usuarios.
Sin embargo, más allá de las técnicas y herramientas disponibles, es importante hacernos cargo de ciertos puntos ciegos que se puedan generar dentro de un proyecto. Por esto, los estudios y testeos de usuario tienen una gran relevancia dentro de nuestro equipo de trabajo.
Ojalá todo esto sirva para algún día, no tener la necesidad de hacer filas desde casa.
Acerca del Autor


Agregar un comentario
Alexis
hace 4 añosMuchas gracias por este post! Me ayudo muchísimo a entender el concepto de Skeleton Screens, si bien por el nombre suponía lo que era, al igual que los spinners y placeholders, pero con tu explicación pude terminar de reafirmar mis suposiciones jaja.
Saludos.