
Introducción a CSS Grid: Parte 2
Manejando los aspectos básico de CSS Grid, deberías sentirte cómodo creando una grilla. Definiendo columnas y filas con sus respectivos tamaños y espaciados. Por eso, en …

Manejando los aspectos básico de CSS Grid, deberías sentirte cómodo creando una grilla. Definiendo columnas y filas con sus respectivos tamaños y espaciados. Por eso, en …

El Chrome DevTools (Inspector de elementos por sus siglas en inglés) es una herramienta de desarrollo integrada en el buscador de Chrome para diagnosticar posibles problemas …

Google Chrome comienza a utilizarse de una manera similar al Internet Explorer. Por eso, los desarrolladores optimizan para ser vistos en Chrome, mientras integran algunos …

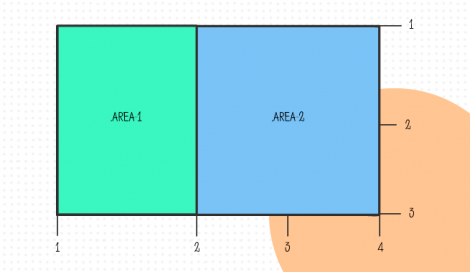
El grid o grilla es simplemente una colección de líneas horizontales (filas) y verticales (columnas), que cuenta con el espaciado (o gutter) entre cada una de ellas. Para …

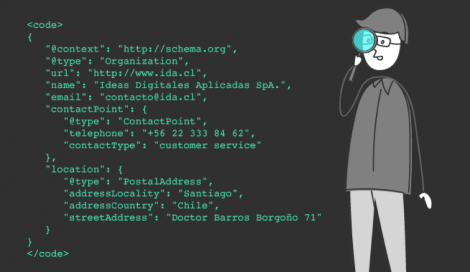
Los datos estructurados son un vocabulario específico de tags o microdatos que pueden ser añadidos al HTML de una página. La acción, permite mejorar la forma en que el …

Muchas veces, los proyectos se llevan a cabo unificando varios procesos a la vez. A través de múltiples capas y revisiones, algo tan esencial como la manera en que accedes a …

La tipografía es uno de los aspectos clave del desarrollo front-end, sobre todo a la hora de hablar de responsividad. Una correcta elección puede entregar resultados que van …

Los desarrolladores front-end son los encargados de traducir el diseño de las páginas en código para construir la interfaz de los sitios Este extracto fue publicado hace un …

Llevar adelante un proyecto digital es una tarea desafiante para cualquier equipo de trabajo. Requiere abordar diversas dimensiones y analizar múltiples soluciones para los …

En IDA estamos en constante expansión por nuevos desafíos. Por esto buscamos a los mejores profesionales interesados en aportar con su conocimiento profesional, creatividad …