Diseño de Interacción: Mapeando la linealidad del usuario
El Diseño de Interacción tiene un especial enfoque puesto en las personas. Debido a esto, se puede decir que este trata de construir el “ritmo” para que un usuario navegue por un sistema a través de un “baile”.

Según IxDA, el Diseño de Interacción (IxD) define la estructura y el comportamiento de sistemas interactivos. Mientras que, los diseñadores de interacción buscan crear relaciones significativas entre las personas y los productos o servicios que estos usan, desde computadoras hasta dispositivos móviles, aparatos y más.
Alan Cooper en “About Face: The Essentials of Interaction Design” dice que se trata de la práctica de diseñar productos, entornos, sistemas y servicios digitales interactivos. Como la mayoría de las disciplinas de diseño, el Diseño de Interacción tiene que ver con la forma. Sin embargo, en primer lugar, este se centra en algo que las disciplinas de diseño tradicionales no suelen explorar: el diseño del comportamiento humano.
Para quienes llevan poco tiempo y aún para los que llevamos bastante en esto, cuesta entender el Diseño de Interacción como una dimensión individual al Diseño de Interfaz y al Desarrollo de un producto digital. Por esto, es relevante conocer las maneras de documentar y las metodologías para construir los caminos que podrá tomar un usuario en nuestra plataforma digital.
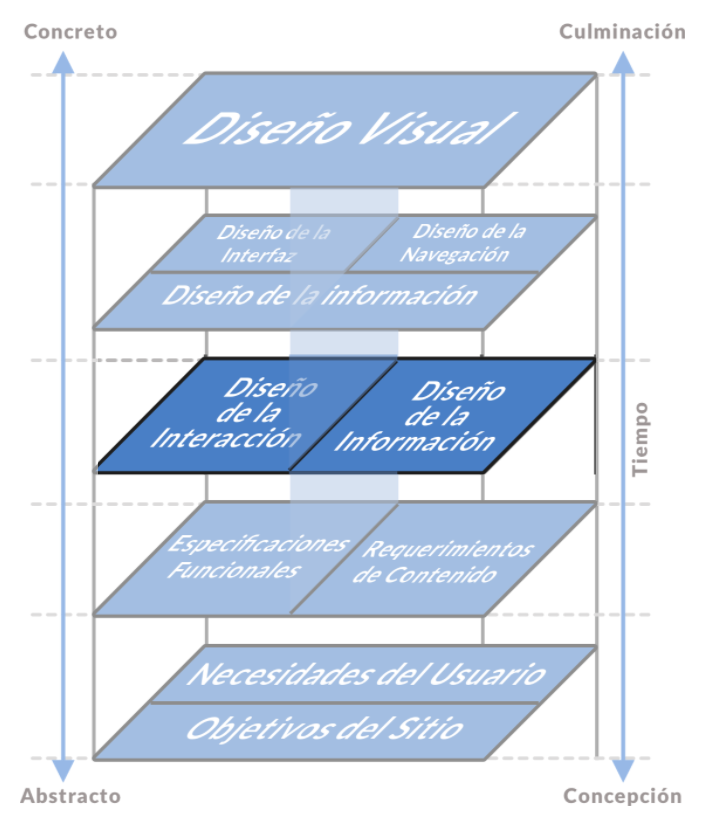
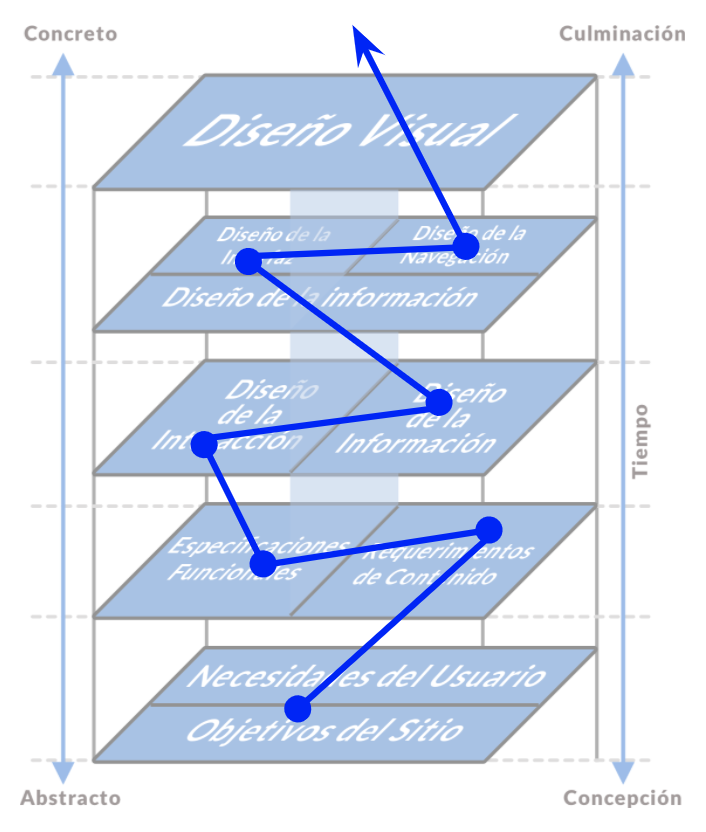
Ese recorrer caminos alude a los flujos con los cual se interactúa y las respuestas que podamos dar a un usuario cuando se enfrenta a un servicio o producto. Muchas veces cuando hablamos de un proceso lineal podríamos (a priori) entender que el Diseño de Interacción se encarga de unir las decisiones de Arquitectura de Información en cuanto a jerarquía con el Diseño de Interfaz visual, pudiendo entender en este proceso que podemos visualizar a través de wireframes (con jerarquías y contenidos ya definidos) los caminos que recorrerá un usuario en un Diseño de Interfaz final.

Por otro lado, podemos entenderlo como una capa constante de un proceso (tal vez, también lineal como el anterior). Podemos entender el Diseño de Interacción como una dimensión paralela a las de Arquitectura de Información, Diseño de Interfaz visual y Desarrollo.

Forma, comportamiento y contenido
Según Cooper, el diseño de la experiencia del usuario (UX) tiene tres preocupaciones superpuestas: forma, comportamiento y contenido.
El Diseño de Interacción se enfoca en el diseño del comportamiento, pero también se preocupa por cómo este se relaciona con la forma y el contenido.
El diseño industrial y el diseño gráfico tienen que ver con la forma de los productos y servicios, pero también deben asegurarse de que su forma sea compatible con el uso, lo que requiere atención al comportamiento y al contenido.
Los principios del diseño operan desde la práctica general del Diseño de Interacción hasta los detalles del Diseño de Interfaz. Las líneas entre estas categorías son difusas, por decir lo menos, pero sus principios pueden considerarse generalmente en las siguientes categorías:
- Conceptuales: Ayudan a definir cómo deberían ser los productos digitales y cómo encajan estructuralmente en el amplio contexto de uso requerido por sus usuarios.
- Conducta: Describen cómo debe comportarse un producto, en general y en contextos específicos.
- Niveles de Interfaz: Describen estrategias efectivas para la organización, navegación y comunicación de comportamiento e información.
Mapear la linealidad
Entender el Diseño de Interacción como una dimensión que se encarga de llevar al usuario por los caminos que podamos construir para él (y los que no) es de suma importancia a la hora de plantear un proyecto digital.
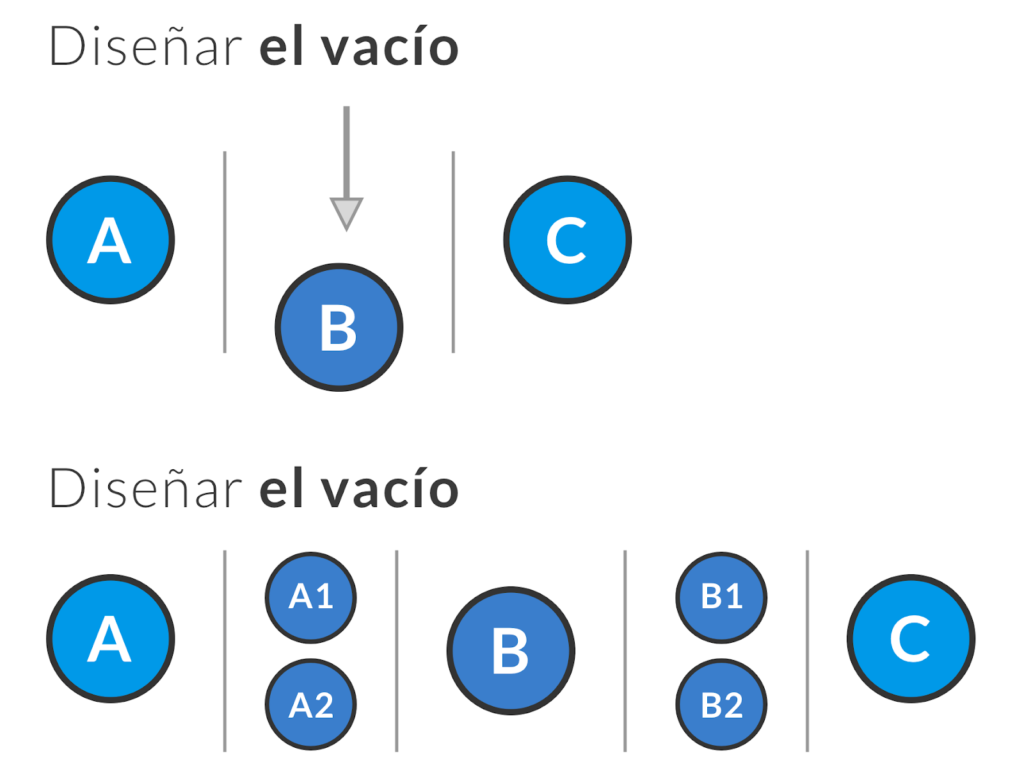
Para crear un Diseño de Interacción debemos entender que mapeamos la linealidad del viaje de un usuario. Esto también podemos verlo desde el punto de vista que construimos los fragmentos faltantes en el mapeo de esta linealidad.

El ejemplo anterior podría referirse a cómo llego de un Punto A a un Punto C creando el Punto B.
En verdad, lo que pasa es que queremos llegar desde el Punto A al Punto C pero pasando por A1, A2, Punto B, y luego quizás transitar por B1, B2, (B+1) para llegar al Punto C.
En este ejemplo nos referimos a completar el “vacío” existente entre un punto y otro, ese espacio confinado a la interacción que nos permite mapear la linealidad o linealidades de un usuario.
Ritmo y Baile
Según Jesse James Garret el Diseño de Interacción se relaciona con describir el posible comportamiento del usuario y definir cómo el sistema se acomodará y responderá a esa conducta. Cada vez que una persona usa un producto, una especie de baile continúa entre los dos. El usuario se mueve y el sistema responde. Luego, el usuario se mueve en respuesta al sistema, y así la danza continúa.
Podemos decir que el diseño de interacción se trata de hacer construir el “ritmo” de un usuario navegando por un sistema. Un ritmo que lejos de ser demarcado, busca ser develado.
A su vez, Claudio Girola sobre la poseía y el arte más específicamente sobre el ritmo en Simetría y Lateralidad en las Artes Plásticas:
“Si se intenta medir el ritmo hay que tener claro que se recurre a otros elementos: el número, la duración o la intensidad. Estos son los medios, pero estos mismos medios no deben confundirse con lo que miden. El ritmo escapa y sobrepasa la precisión teórica. La comprobación de esto llega cuando se domina toda práctica instrumental y sus valores agógicos.”
El ejemplo más claro para hablar de la linealidad y construcción de ritmo, es el de qué pasa cuando entramos a una app bancaria y queremos ir a realizar una transferencia de dinero, en el común de nosotros que se trata de ingresar mis datos para loguearme e ir al botón transferencia, seleccionar el destinatario y realizar la transferencia.
¿Cómo visualizamos el Diseño de Interacción?
Hay al menos 3 formas de visualizar el Diseño de Interacción, que nos permiten hacer visible el ritmo y el “baile” en el que enfrentamos a usuario y sistema. En ese contexto flujos de interacción, wireframes y partituras de Interacción, permiten “evidenciar” ese transitar.
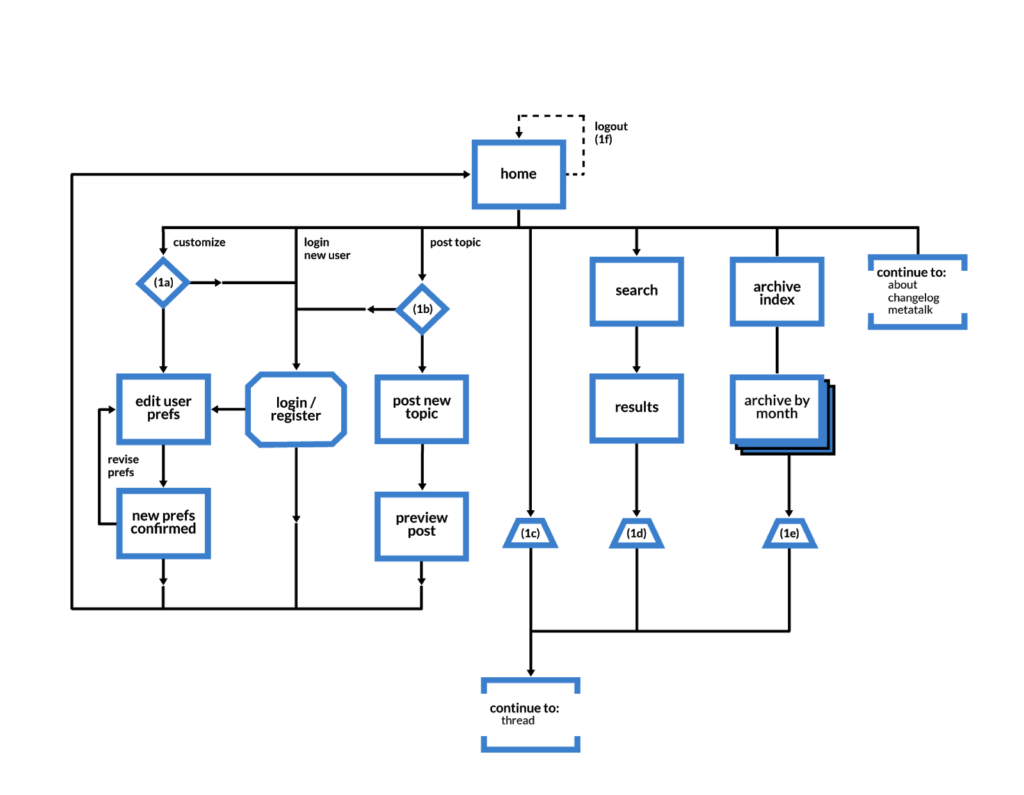
Diagrama de flujos
Garret también es famoso por definir un vocabulario visual para la experiencia de usuario. Con este se busca tener un set estandarizado de elementos para la representación de mapas de contenido y navegación, siendo eficiente para la Arquitectura de Información pero también para el Diseño de Información.
Para Garret, Arquitectura de Información y Diseño de Interacción son “dos caras de la misma moneda”. Este diagrama es una representación gráfica de los pasos de un proceso y/o los procesos de un sistema. El diagrama de flujos concretamente es una conexión de símbolos que representan operaciones, posibilidades, etc.
Este diagrama se compone de una serie de símbolos específicos con un significado, es decir, tiene símbolos universales de flujos que han sido normalizados para evitar las diferencias entre un diagrama y otro. Con esto, puede ser entendido por cualquiera que tenga conocimiento de esta simbología básica.
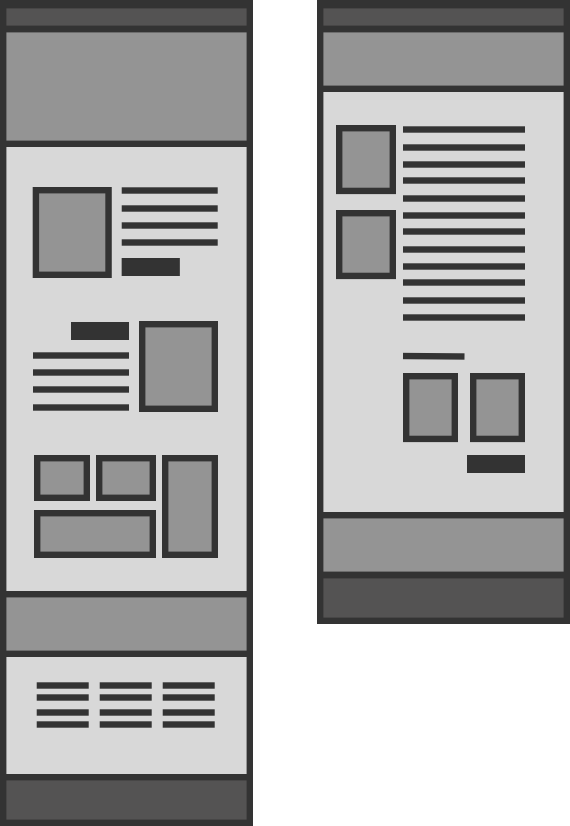
Wireframes
En proyectos digitales, luego de haber consolidado el mapa de navegación del sitio, la formulación de wireframes se presenta como la primera instancia de representación visual. Acá, jerarquizamos la información y distribuimos el contenido con los que los usuarios interactúan.

Un set de wireframes permite hacer visibles las interacciones permitiendo evidenciar al menos en primera instancia los pasos más simples de un flujo de interacción.
El ideal es que podamos realizar el set de wireframes más extenso posible para entender las interacciones del viaje de un usuario por una plataforma.
Si por ejemplo, estamos creando desde cero un flujo transaccional de compra, será necesario llevar a wireframes la mayor cantidad de pantallas que me permita visualizar todo el viaje del usuario.
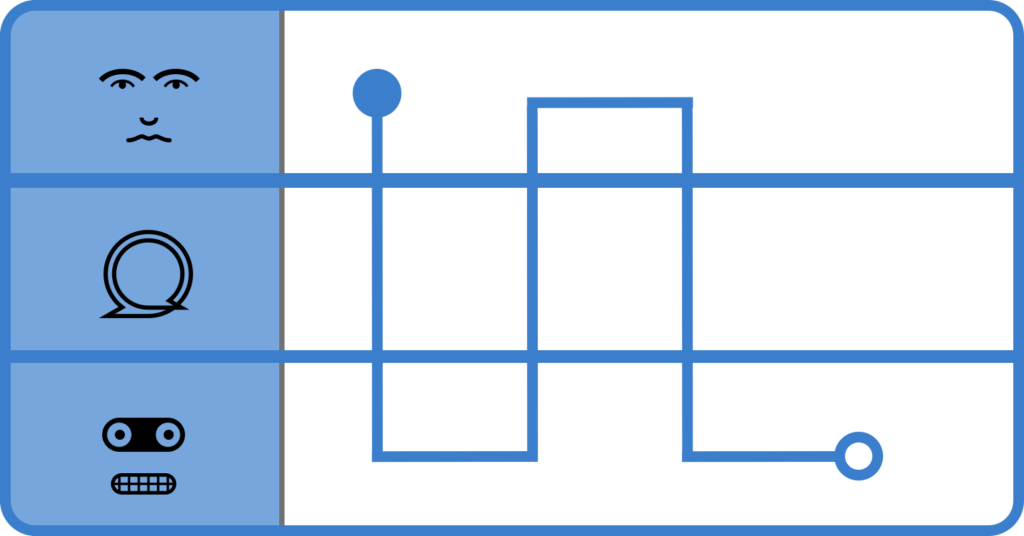
Partituras de Interacción
Las partituras de interacción (PiX) son un lenguaje visual que nos permite modelar la interacción en proyectos digitales. Con ellas podemos estructurar la relación entre usuarios, interfaz gráfica y sistema. Permitiendo que respondan a las acciones ejecutadas por el usuario.
En ese contexto las partituras de interacción nos ayudan a modelar procesos donde interactúan personas y sistemas. Para eso, cada una funciona bajo una estructura de tres capas u horizontes:
- Acciones del usuario (Person): Intención u objetivo último del usuario que da inicio a cada flujo.
- Contacto directo (Dialogue): Elementos concretos de la interfaz con los que el usuario interactúa para cumplir su objetivo.
- Proceso (System): Funciones y comportamiento del sistema para responder al diálogo iniciado por el usuario.
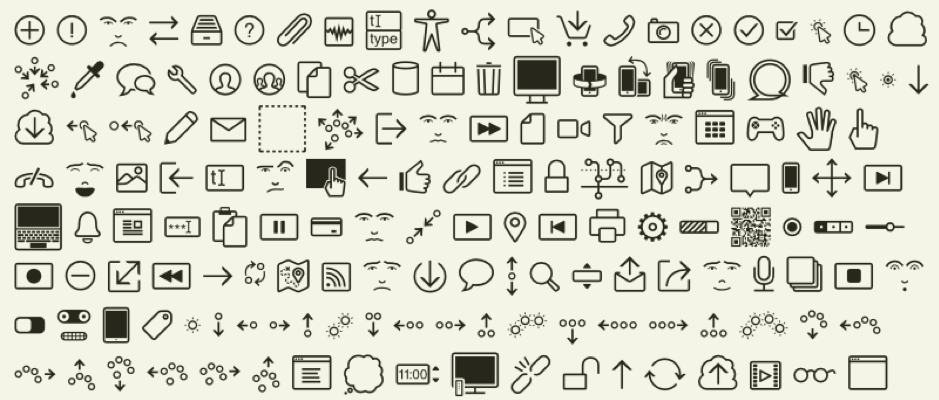
Al enfrentar la creación de una partitura enfrentaremos un canvas en blanco en el que deberemos definir un nombre y agregar una descripción. Para seguir con la notación de acciones según el uso de la librería de pixogramas que existen en PiX.

Maximiliano Martin nos cuenta más en este artículo sobre el funcionamiento de las partituras según la actividad de nuestro workshop sobre Diseño de Interacción.

Consejos
De este modo y según lo expuesto anteriormente, para tu que tu Diseño de Interacción sea correcto y cumpla con sus funciones, te recomendamos:
- Determinar puntos de inicio y de salida en un viaje de usuario por tu sistema.
- Reconocer todos los elementos que pueden afectar las interacciones, como bases de datos, otros sistemas, contexto, etc.
- Identificar contextos de uso y mapear en pro de los distintos tipos de usuarios. Pueden existir distintos tipos de flujos por cada tipo de usuario que exista.
- Los distintos flujos de interacción deben ser capaces de leerse como un todo, permitiendo mapear el ecosistema de navegación de un usuario como varios perfiles de usuarios.
- Los ejercicios de codiseño con clientes transparentan la profundidad de interacciones en un sistema agregando valor a este proceso.
Diseño multidimensional
El Diseño de Interacción se vuelve multidimensional, pudiendo aparecer en la formulación estratégica por cuanto muchas veces ahí hipotetizamos sobre el qué haremos como producto.
En otras palabras, coordinará el comportamiento de los productos y sistemas con la actividad de las personas definiendo cómo responderá una interfaz a las acciones de los usuarios, estableciendo flujos de operación y puntos de contacto.
Pero no debemos olvidarnos de lo más importante, ya que como dice Cooper tiene una dimensión ética:
“Los diseñadores de interacción enfrentan preguntas éticas cuando se les pide que diseñen un sistema que tenga efectos fundamentales en la vida de las personas. Estos pueden ser efectos directos en los usuarios de un producto, o efectos de segundo orden en otras personas cuyas vidas toca el producto de alguna manera.”
El Diseño de Interacción siempre debe tener especial cuidado en los usuarios, ya que los afectará directamente y a quienes les rodean. Por esto, construir el “ritmo” del “baile” se plantea desde una dimensión sistémica pero ante todo ética.
Acerca del Autor

Agregar un comentario