5 herramientas para evaluar la accesibilidad
La facilidad de acceso a los sitios y sus contenidos es fundamental para el éxito de los proyectos. Seleccionamos cinco herramientas gratuitas para evaluar el nivel de accesibilidad de una plataforma digital.

Las herramientas de evaluación de la accesibilidad son programas o servicios que ayudan a determinar si el contenido de un sitio cumple con las directrices generales.
Estas herramientas pueden reducir el tiempo y los esfuerzos que exige una evaluación de este tipo. Además, si se usan correctamente, mejoran la eficiencia para detectar errores, prevenir barreras y optimizar la calidad general de una plataforma.
A pesar de su utilidad, siempre es necesario complementarlas con el análisis de un profesional. Muchas de las acciones necesitan del criterio de una persona, por lo que deben ser evaluadas manualmente, a través de distintas técnicas.
Por otra parte, en algunos casos las herramientas pueden no identificar correctamente los elementos, entregando resultados incorrectos. Tal como explica la W3C:
Las herramientas de evaluación de accesibilidad no pueden determinar la accesibilidad de los sitios web, solo pueden asistir en este trabajo.
A continuación describimos cinco herramientas para apoyar el análisis y optimización de la accesibilidad desde distintas áreas.
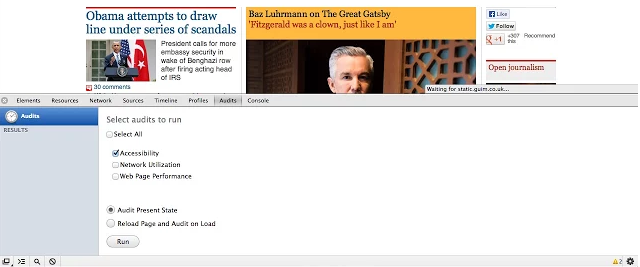
Accessibility Developer Tools

Se trata de una extensión para el navegador Chrome que permite hacer un análisis rápido mientras se navega por las páginas.
Evalúa más de 17 parámetros y crea un reporte. Además, entrega sugerencias para corregir los errores, con información como el contraste de los colores y atributos faltantes.
Accessibility Developers Tools se descarga desde la tienda de extensiones de Google Chrome.
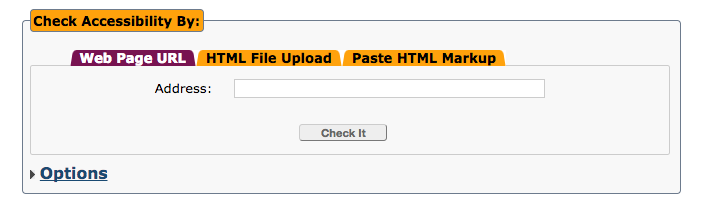
AChecker

Accessibility Checker es una herramienta de fuente abierta desarrollada por el Inclusive Design Research Centre de la Universidad de Toronto.
La herramienta puede analizar una URL o un documento HTML. Entrega información sobre la compatibilidad con distintas guías, como Section 508, Stanca Act, WCAG 1.0 y WCAG 2.0, en todos sus niveles.
La herramienta es gratuita y se usa directamente en la web, en Achecker.ca.
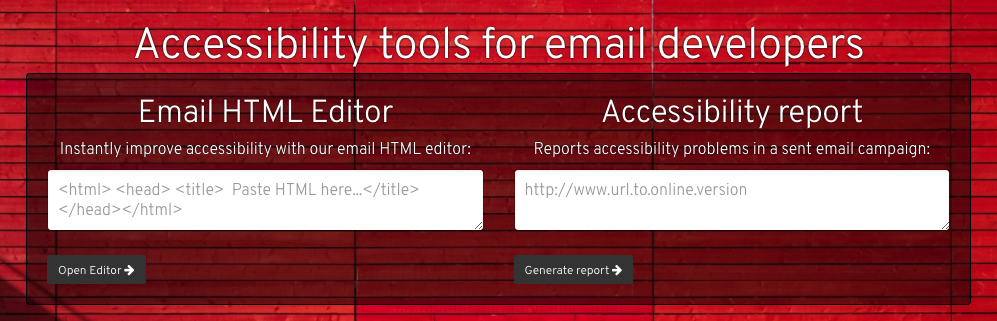
Accessible Email

Las campañas de email marketing también necesitan asegurar un buen nivel de accesibilidad para llegar a los usuarios.
Esta herramienta permite analizar el HTML de un email e identificar barreras. Genera un reporte que analiza los títulos, imágenes y enlaces, entregando recomendaciones para corregir los errores y completar la información faltante.
Para evaluar el código de una campaña, solo hay que copiarlo y pegarlo en Accessible-email.org.
Mobile Web Accessibility Checker

Mobile Web Accessibility Checker verifica los sitios móviles en iPhone y iPad. Puede revisar distintas páginas a la vez, indicando el número de errores y su relevancia.
Los resultados de su reporte se pueden exportar como CSV y como hojas de cálculo de Google Docs, para su posterior análisis.
Puedes descargar la aplicación en Userlight.com/apps/mwac.
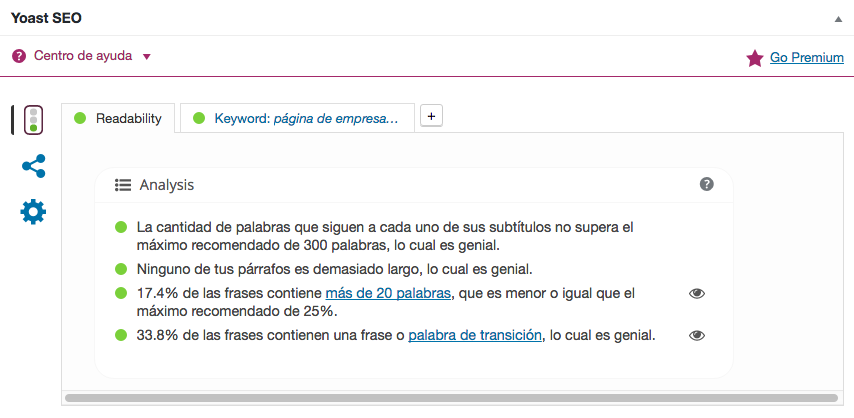
Yoast SEO para legibilidad

Otro aspecto importante es la facilidad para leer los textos en pantalla. Esto se determina por la estructura y longitud de las oraciones, frases y párrafos.
Si trabajas con WordPress, el plugin Yoast te puede ayudar a mejorar la legibilidad de tus contenidos. En su pestaña “Readability”, la herramienta evalúa estos parámetros y entrega consejos para mejorarlos.
El plugin se puede descargar en Yoast.com/wordpress/plugins/seo.
Estas herramientas se pueden usar en las distintas etapas del desarrollo de una plataforma digital. También se pueden aplicar varias veces para ver cómo influyeron los cambios.
Dependiendo de las características del proyecto y su público objetivo, algunas herramientas serán más importantes que otras. Por esto, es importante estudiar a los usuarios en las primeras etapas, así será posible enfocar las optimizaciones según sus necesidades.
En el sitio de la W3C se puede encontrar un listado con más de 80 herramientas, con distintos enfoques para responder a los diversos casos.
Acerca del Autor

Agregar un comentario
Pablo
hace 6 añosHola, al parecer ACCESSIBILITY DEVELOPER TOOLS esta deprecado. Lo instalé, no me funcionó y al entrar a la sección de descripción de Chrome indica que esta deprecado.