¿Cómo pasamos de contenidos sin forma a mapas de navegación?
Uno de los entregables clave de la arquitectura de información son los mapas de navegación. ¿Cómo ordenamos y sistematizamos el gran volumen de contenido suelto y sin orden de un sitio? Te enseñamos nuestro método para trabajar la navegación de un sitio web.

Es probable que no exista sólo una forma correcta de aproximarnos a los contenidos y su estructuración. Sin embargo, después de varios proyectos realizados podemos notar patrones en el modo en que procedemos, que nos ayudan a trabajar de manera ordenada y eficiente en los procesos que llevarán a la creación de un mapa de navegación para una plataforma digital.
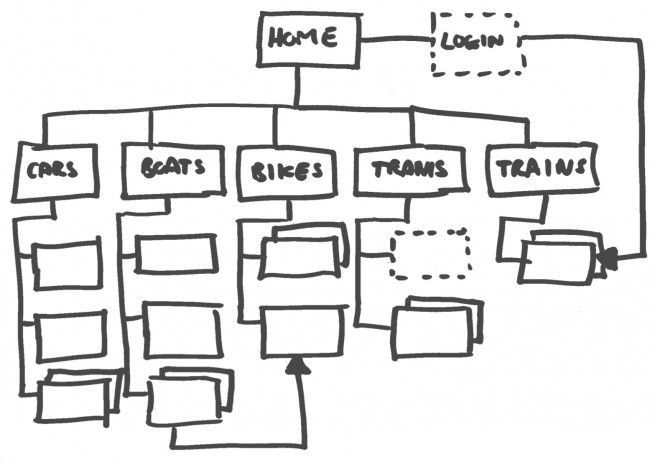
En primer lugar, ¿qué son los mapas de navegación? Estos esquemas son la representación gráfica de la organización de los contenidos en una plataforma y son un entregable fundamental de la arquitectura de información. Antes de empezar a explicar los pasos a seguir para crear mapas de navegación, descompongamos este último concepto, que corresponde a la disciplina que engloba el trabajo en esta área:
- Desde el término arquitectura lo que tomamos es la estructura, el diseño de espacios y la creación de mapas o planos para comunicar nuestra propuesta. Esto nos ayuda a dar orden y disponer caminos que luego el usuario transitará (de forma virtual) al visitar un sitio web.
- La palabra información representa por su parte nuestra materia prima, los contenidos con lo que trabajamos y para lo cual estructuramos estos caminos.

En la siguiente lista puedes revisar el método que usamos en IDA para crear mapas de navegación comprensibles por nuestros clientes y equipos, que a la vez sean útiles para definir y acotar el proyecto en el que trabajamos. Este cuenta con cuatro etapas: análisis, selección, simplificación, organización.
Análisis
Con cada nuevo cliente debemos meternos en el mundo de su negocio, que inicialmente se muestra muy desconocido –como ejemplo la minería, deporte, alimentación o el turismo–. Debemos interiorizarnos, dominar la materia y ojalá volvernos nosotros mismos expertos. Para ello debemos investigar. Leemos sobre nuestro cliente, sus productos, su competencia y su industria. Tomamos todo el material que nos entrega directa o indirectamente y lo comenzamos a procesar.
Selección
De la totalidad de la información que recopilamos en el proceso anterior seleccionamos lo que consideramos más relevante. Este no es un proceso antojadizo, la selección debe ser hecha considerando los objetivos estratégicos previamente definidos, las metas a las que se quiere llegar con el proyecto y manteniendo al usuario final en nuestra mente de forma constante. Para ellos es la plataforma y no puede olvidarse que serán ellos los que darán relevancia a su uso y utilidad.
Simplificación
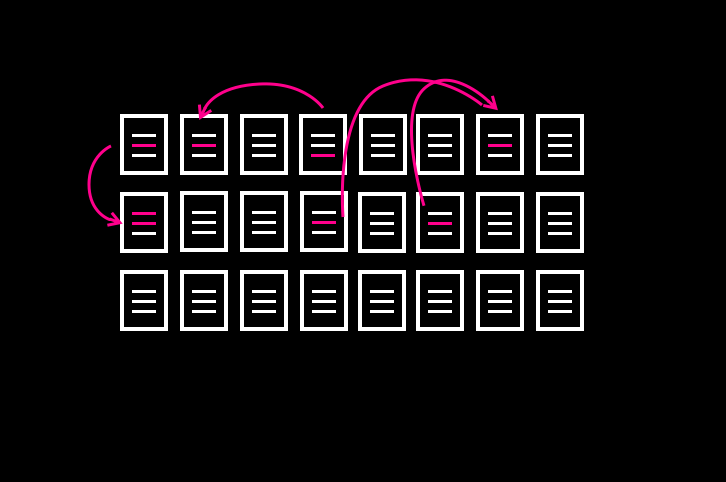
Ya habiendo realizado la primera selección, comenzamos a meter las manos en los contenidos. Ahora lo que haremos es adentrarnos más e intervenir esta información. Reducimos nuevamente el volumen inicial y definimos asociaciones por afinidad de contenidos o relaciones que no eran visibles con anterioridad. De esta forma podemos lanzar las primeras ideas sobre cómo estructurar la información para nuestro sitio.
Organización
En la organización es donde construimos nuestro mapa, el cual determinará la estructura de navegación de las personas a través del sitio o servicio online. En esta etapa, podemos usar técnicas como cardsorting con clientes y usuarios finales, con el fin de incluir su visión en la arquitectura del proyecto.
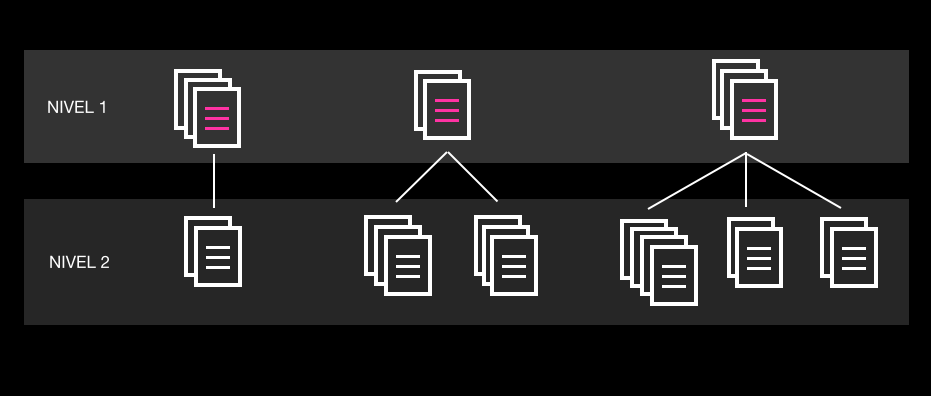
Combinando toda esta información, creamos entonces un mapa de árbol en el que ordenamos los contenidos en base a su jerarquía. Separamos los niveles de navegación, marcamos relaciones directas e indirectas con flechas y vemos por primera vez la magnitud real del proyecto que tenemos en frente.

Los mapas de navegación son fundamentales en el desarrollo de los proyectos digitales, tanto para nuestro uso interno como para los clientes, quienes deben aprobar las decisiones tomadas en el proceso. Un buen mapa graficará todas las relaciones de jerarquía y secuencia y permitirá al equipo elaborar los escenarios de comportamiento de los usuarios. Esperamos que estos pasos les ayuden a abordar de mejor manera los nuevos proyectos.
Pronto publicaremos consejos para sacar el máximo provecho a los mapas de navegación y pasos para dar el vertiginoso salto desde los mapas hacia los wireframes.
Acerca del Autor

Agregar un comentario
Jimmy
hace 8 añosPasos muy claros y simples, aplicables a todo tipo de proyectos web.
Me sirvió.
Gracias
Maximiliano
hace 4 añosMuy buen contenido.