Modelos de navegación: Una guía para nuestros usuarios
El diseño de navegación es la estructura principal que guía a los usuarios a través del contenido. Existen diferentes diseños que puedes implementar en tus sitios, lo importante, es elegir el más intuitivo según los objetivos de cada proyecto.

El diseño de navegación es la estructura principal que guía a los usuarios a través del contenido. Existen diferentes diseños que puedes implementar en tus sitios, lo importante, es elegir el más intuitivo según los objetivos de cada proyecto. Nunca sabemos lo que hay dentro de un sitio cuando lo visitamos por primera vez. No sabemos cuál es su contenido, ni tampoco cómo llegar a él. Ante esto, todo lo que podemos hacer es comenzar a inspeccionar, pero ¿Cómo sabemos qué camino tomar? La respuesta está en los modelos de navegación.
Para que un usuario se mueva dentro de un sitio, es necesario tener una guía que le entregue las pistas necesarias para que pueda identificar lo que está buscando con la menor fricción posible.
De esta forma, los modelos de navegación son indispensables en nuestros diseños, sin embargo, debemos considerar que no todos son iguales. Por esto, antes de realizar cualquier camino debemos definir a qué tipo corresponde.
Navegación estructurada
Como su nombre lo indica, la navegación estructural sigue la distribución de un sitio web. Permite a las personas moverse según los diferentes puntos en relación a su nivel de jerarquía. De lo general a lo específico y viceversa; también, puede ser, principal o local.
Principal
Son aquellas categorías de primer nivel que son más valiosas tanto para el negocio como para los usuarios. Acostumbramos a verlas -y diseñarlas- de manera muy destacada dentro del sitio. Estas categorías tienen un papel muy importante:
- Dan una impresión general de lo que el usuario puede encontrar en el sitio.
- Acompañan permanentemente al usuario en su navegación. Ofreciéndole pistas sobre dónde está dentro del sitio.
- Permiten hacer saltos de categoría dentro del sitio.
Local
También llamada navegación secundaria, nos referimos al conjunto de enlaces que nos permiten movernos entre contenidos pares dentro de una misma categoría. El microcopy de esos enlaces dependerá de la página actual en la que el usuario se encuentre dentro del sitio, ayudándolo a identificar más contenido similar.
La navegación Principal y Local suelen convivir de diferente manera, pero existen tres convenciones más identificables.
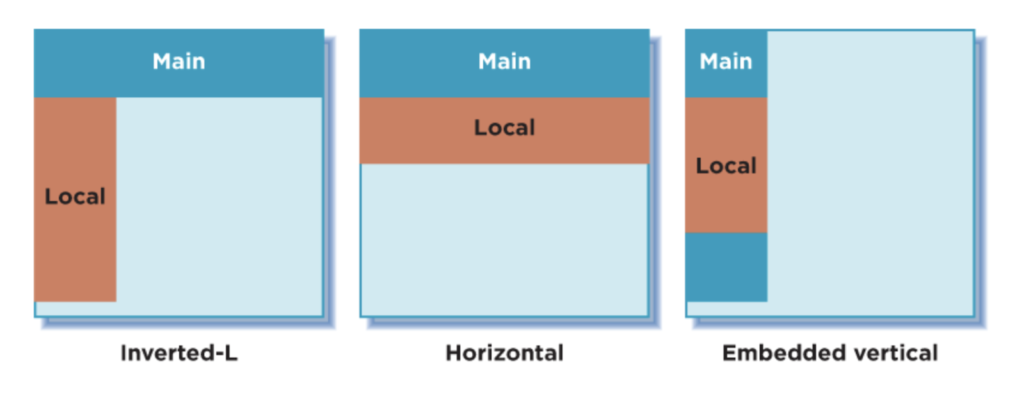
L invertida
Es muy común colocar una navegación global en la parte superior de la página y tener la navegación local como una lista de enlaces verticales a la izquierda en forma de L invertida.
Horizontal
La navegación local puede ubicarse por debajo de la navegación principal. Generando un solo organismo de navegación.
Vertical incrustado
Cuando la navegación principal se dispone de forma vertical, se pueden añadir cada una de sus subcategorías. Lo que permite una alta visibilidad para sistemas donde es necesario mostrar variada información al mismo tiempo.
Estructuras de navegación principal y local

Asociativa
Consiste en conectar contenidos a través de distintas jerarquías utilizando asociaciones reconocibles tanto para los usuarios como para el negocio.
La navegación asociativa puede ser:
- Contextual
- Adaptativa
- De enlaces rápidos
- Navegación al pie
Contextual
Como su nombre indica, depende del contexto. Aunque puede apuntar a diferentes páginas en el mismo nivel, también puede apuntar a diferentes contenidos del sitio o incluso a sitios externos. Podemos detectar dos tipos:
1- Embebida o dentada
Cuando los enlaces están dentro del texto de los contenidos.
2- Enlaces relacionados
Cuando están cerca del contenido. Suelen ir al final o al lado como una lista o como componentes.
Adaptativa
Es un tipo muy especial de navegación contextual. Este tipo de enlaces se generan mediante un proceso de colaboración. Refleja generalmente la opinión y validez elaborada por los usuarios.
Enlaces rápidos
Este tipo de enlaces ofrecen acceso a contenido importante que no está representado en la navegación global. Suelen ser contenidos relevantes que no poseen la envergadura necesaria para comprender una categoría.
Navegación en el pie
Comúnmente conocido como footer es un organismo que suele implementarse como un resumen del sitio. Suele ser idéntico a la navegación principal, pero con la diferencia de ofrece más contenido a simple vista. Suele incluir datos que deban estar siempre a mano.
Herramientas de navegación
Corresponden a ciertos features que permiten distintas acciones sobre los contenidos de un sitio. Ya sea como un buscador que permite agilizar el proceso de búsqueda de contenidos específicos, o funciones de accesibilidad que permitan adaptar el contenido a personas con algún grado de discapacidad.
Al igual que construir una casa, existe una infinidad de maneras de construir los pasillos para llegar a las distintas salas. ¡Incluso hay casas cuyas salas se conectan por tubos! La única forma de construir esos caminos de manera útil es teniendo claro cuáles son los objetivos del negocio y cuáles son las necesidades de los usuarios, siempre considera a los modelos de navegación como un gran aliado.
Referencias
Designing Web Navigation – James Kalbach en O’Reilley
Acerca del Autor

Agregar un comentario