Accesibilidad en el Diseño: Despliegue de contenidos y visualización de textos
Crear plataformas que sean accesibles en su conjunto te permitirá aumentar el alcance de tu producto digital. Podrás llegar a un mayor porcentaje de usuarios y crecer en comunidad. En este artículo te explicaremos cómo trabajar el contenido y la visualización de los datos de manera efectiva.

Cuando trabajamos con web o aplicaciones, existen una serie de factores que pueden influir en la presentación de los contenidos. Elementos como la resolución del monitor o pantalla, las características propias de la página, el navegador donde se presenta la información o las tipografías y sus tamaños; son algunos de los aspectos más comunes.
En este artículo te explicaremos cómo utilizar estos recursos de manera efectiva para lograr un mayor impacto con cada uno de tus productos digitales.
Percepción del contenido
Uno de los criterios de conformidad que se establece en las pautas de accesibilidad para el contenido web; indica que los encabezados y etiquetas deben describir el tema o propósito del material. Es decir, debemos etiquetar correctamente nuestros textos del H1 al H5. Esto ayudará a los usuarios a comprender qué información está contenida en la página web y cómo se organiza en todos sus horizontes.
Cuando los títulos son claros y descriptivos, los usuarios podrán encontrar la información y comprender la relación entre las diferentes partes del contenido de forma más fácil. Asimismo, las etiquetas descriptivas ayudan a identificar componentes específicos dentro del texto escrito. Esto permite ampliar la comprensión de la información para diferentes tipos de personas.
¿Cómo aplicar títulos y etiquetas?
El que los títulos y etiquetas sean descriptivos no implica que deban ser largos. Siempre es mejor que la información proporcionada sea breve y concisa. Esto beneficia especialmente a usuarios de lectores de pantalla (discapacidades visuales) y a personas con dificultades de lectura. Los ayuda a percibir el contenido de cada sección. Algo poco considerado y muy útil para las personas con discapacidades cognitivas.
Para asegurarnos de cumplir con estas condiciones podemos realizar una serie de ejercicios de verificación. Estos tienen como objetivo principal lograr que la presentación del contenido por defecto resulte sencilla de percibir para las personas con discapacidades.
¿Cómo usar el color para transmitir información?
Debemos asegurarnos de que todos los usuarios puedan acceder a la información que se transmite a través del color. Esto quiere decir que, cada vez que se utilizan colores con un significado asignado, debemos asegurarnos de transmitirlos inclusivamente.
Por ejemplo, si empleamos una sola manera de presentar la información -es decir, sólo color-; estamos negando el acceso a aquellos usuarios que no puedan diferenciar determinados colores.
Un caso explicativo es el siguiente:
Supongamos que estamos revisando un cuestionario de selección múltiple; y la alternativa correcta es la letra D, pero esta letra sólo se muestra en color verde. Un usuario daltónico nunca podrá verla como correcta -ya que la identifica con otro color-. Pero si se muestra en color verde y con además, posee un elemento que la diferencie de las demás. Por ejemplo, una puntuación o entre paréntesis (D); el usuario sí podrá percibir esa respuesta como correcta.
Debemos comprender que incluir diferentes formas de acceso beneficiará a todos los usuarios con problemas de percepción al color. En ello, incluimos a las personas de mayores de edad y aquellos que utilicen lectores de pantalla.
Contraste entre la información
Para entender a qué nos referimos con contraste en la información, debemos entender que siempre existirán dos planos informativos. El primer plano y el plano de fondo. Por ello, hay que tener especial cuidado en cómo mostramos esta información a los usuarios.
Siempre es muy útil -y en algunos países está normado- tener dentro del sitio opciones de visualización que los mismos usuarios puedan controlar. Estas alternativas deben entregar diferentes opciones de contraste a los usuarios. De forma que si tu diseño no tiene suficiente contraste y en tu rol de diseñador no puedes cambiarlo; tus usuarios tengan una versión alternativa de la página con alto contraste. Para esto debes cumplir lo siguiente:
- La versión alternativa debe incluir la misma información y funcionalidad que la página original.
- La versión alternativa debe cumplir todos los criterios de conformidad, según Las Pautas de Accesibilidad para el Contenido Web (WCAG) 2.0
- Debe tener suficiente alto-contraste. La forma más sencilla de cumplir con esta exigencia es crear una versión alternativa mediante el uso de “hojas de estilo alternativas”. De esta manera proporcionaremos un mecanismo que nos permitirá cambiar entre la hoja de estilos normal y la hoja de estilos de alto contraste.
Tamaños de texto configurables por el usuario
A excepción de los subtítulos y aquellos dentro de las imágenes, todo el texto debe poder ser ajustado. Lo ideal es que sin ayudas técnicas, como el uso de magnificadores de pantalla (tecnologías de asistencia), se pueda ampliar en hasta un 200%. Siempre cuidando que no pierda parte del contenido ni la funcionalidad.
Lograr esto significa permitir el redimensionamiento del texto. Sin embargo, para que esto funcione correctamente debemos crear contenido que no interfiera con el correcto re-escalado por parte de los navegadores. Por lo tanto, no sólo debemos asegurar que nuestro texto pueda ser redimensionado; también, debemos cuidar su legibilidad en cada opción.
Ojo con la maquetación
Esto significa que hay que tener especial cuidado con la maquetación del sitio. Debemos lograr que se pueda adaptar adecuadamente, sin desbordamientos ni solapamientos que dificulten o impidan su comprensión.
Además, debemos considerar que todos los navegadores suelen incluir opciones para aumentar el tamaño del texto. Sin embargo, proporcionarlos dentro de nuestra interfaz es más inclusivo. Ya que es más fácil e intuitivo de utilizar, sobretodo para aquellos usuarios que no están acostumbrados a las opciones del navegador.
La técnica utilizada para cambiar el texto dinámicamente puede ser el uso de hojas de estilo alternativas.

Ej: imagen de controladores dentro de una página web. Deben estar correctamente etiquetados de forma que se reconozca claramente cuál es su función.
Formato de textos para mejorar su legibilidad
Algunas personas con problemas cognitivos, de aprendizaje, de lectura o baja visión no podrán percibir el texto. Esto se debe a que no todas las personas con este tipo de discapacidades se ven afectadas en la misma magnitud. Para apuntar a la mayor cantidad de lectores, es necesario crear una correcta presentación visual de bloques de texto.
Los colores de fondo y primer plano pueden ser elegidos por el usuario
Para algunos usuarios puede resultar más fácil de comprender un contenido con combinaciones especiales entre los colores de primer plano y de fondo. Por ejemplo, las combinaciones de alto contraste pueden ser de mejor acceso. Tal como texto blanco sobre fondo negro.
Por el contrario, a otras les puede resultar más fácil combinaciones de texto en colores gris oscuro sobre texto gris claro. Principalmente cuando hay dificultades de luminosidad. También debemos considerar que habrán personas que necesitarán combinaciones específicas. Aquí podemos ejemplificar con casos de texto gris sobre fondo amarillo.
El ancho no debe ser mayor a 80 caracteres
Algunas personas con problemas de visión o de lectura pueden tener problemas para seguir líneas largas de texto o para encontrar la línea siguiente al terminar de leer una línea. Para evitar esto, se recomienda que el ancho de nuestro texto, no sea mayor a 80 caracteres.
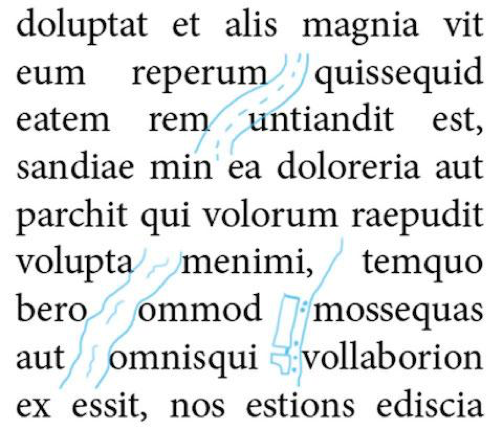
El texto no debe tener alineación justificada
Algunas personas con discapacidades cognitivas pueden tener problemas para leer un párrafo de texto justificado. Es decir, texto que va de costado a costado. Esta visualización dificulta la lectura debido a que las variaciones de espaciado entre palabras puede provocar “ríos de blanco”. Es decir, zonas del texto con grandes separaciones blancas entre palabras, versus otras palabras muy juntas.
Se recomienda justificar los textos a un solo lado. Con preferencia al lado izquierdo, para conservar el sentido de la lectura occidental.
Interlineado
Algunas personas con discapacidades cognitivas pueden tener problemas para localizar las líneas cuando están muy juntas. Lo que puede generar, por ejemplo, complicaciones para encontrar la siguiente línea al terminar una anterior. También dificulta reconocer los diferentes párrafos.
Se recomienda que el espacio entre líneas (interlineado), sea de al menos un espacio y medio dentro de los párrafos (1,5). Mientras que el espacio entre párrafos debe ser al menos 1.5 veces mayor que el espacio entre líneas. En decir, de 3,5 entre párrafos.
Opciones que posibilitan la accesibilidad
Cuando diseñamos siempre debemos considerar para quien o quienes estamos realizando nuestro trabajo. Si queremos diseñar para la mayor cantidad de usuarios posible es muy importante considerar los elementos anteriormente mencionados. De esta manera estaremos creando productos con un enfoque inclusivo. Lo cual agrega valor a nuestras plataformas y proyectos, además de aportar a la concientización sobre el pluralismo y la inclusión desde nuestra disciplina.
Referencias:
- Libro Diseño Formativo – Accesibilidad web WCAG 2.0
- Typography | Visual design – Digital Gov
Acerca del Autor


Agregar un comentario