Texto Alternativo: Entregando una mayor visibilidad a nuestros contenidos
Una herramienta que a veces puede pasar desapercibida pero que resulta esencial tanto para el posicionamiento del contenido, como también para la accesibilidad de los lectores.

El texto alternativo es una descripción escrita de las imágenes y su correcta implementación ayuda a comprender de mejor forma el contenido. Con esto no solo estamos mejorando nuestro SEO, sino que facilitamos la lectura a las personas con alguna discapacidad visual y que deban usar un lector de pantalla.
Que algo esté visualmente presente en nuestro texto, no significa que sea accesible.
Aspectos relevantes
Se debe tener en cuenta que la descripción que dispongamos para los usuarios, no debe ser redundante y extremadamente larga -muchos lectores de pantalla cortan la lectura a los 125 caracteres-. Puede que esta no parezca ser una tarea extremadamente fácil, pero es mejor escribir algo que no hacerlo. Otros elementos a tener en consideración son:
- Usar minúsculas y mayúsculas, según corresponda.
- No sobrecargar con palabras clave, esto puede perjudicar al posicionamiento del contenido.
- No repetir el pie de imagen, ya que al ser leído por un lector repetirá el texto dos veces.
- Destacar elementos que están en pantalla, pensar en el texto alternativo como una descripción certera de lo que muestra la imagen.
Si tienes dudas sobre cómo implementar los textos alternativos, desde Web Accessibility
Initiative (W3C), puedes acceder a pautas para imágenes complejas. Además, Tim Berners-Lee, Director y Fundador de este consorcio afirma que:
“El poder de la Web está en su universalidad. El acceso de todos, independientemente de la discapacidad, es un aspecto esencial “.
¿Cómo se incluyen los textos alternativos en las plataformas?
Según la plataforma que usemos el método de implementación puede variar un poco, sin embargo, no es algo complejo.

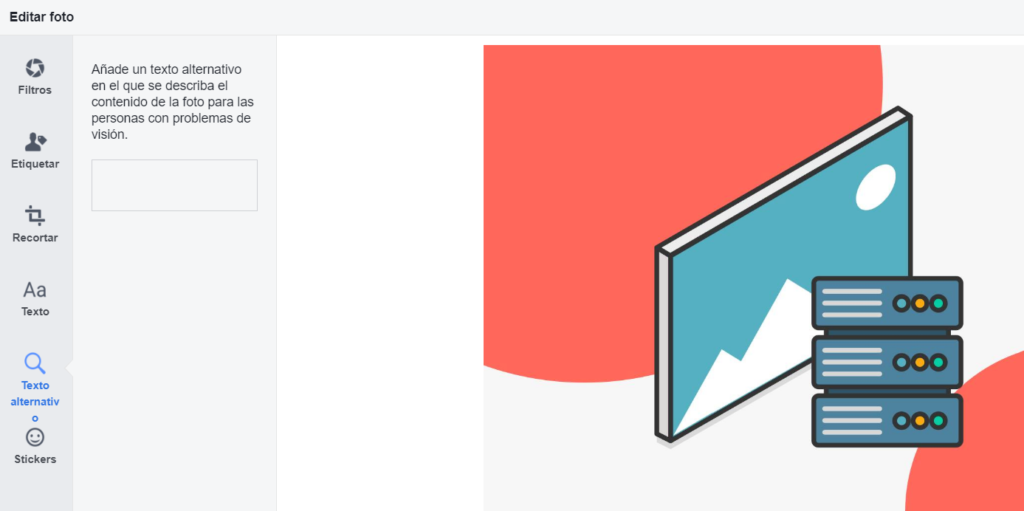
Subir imagen > Editar foto > Acceder a “Texto alternativo”

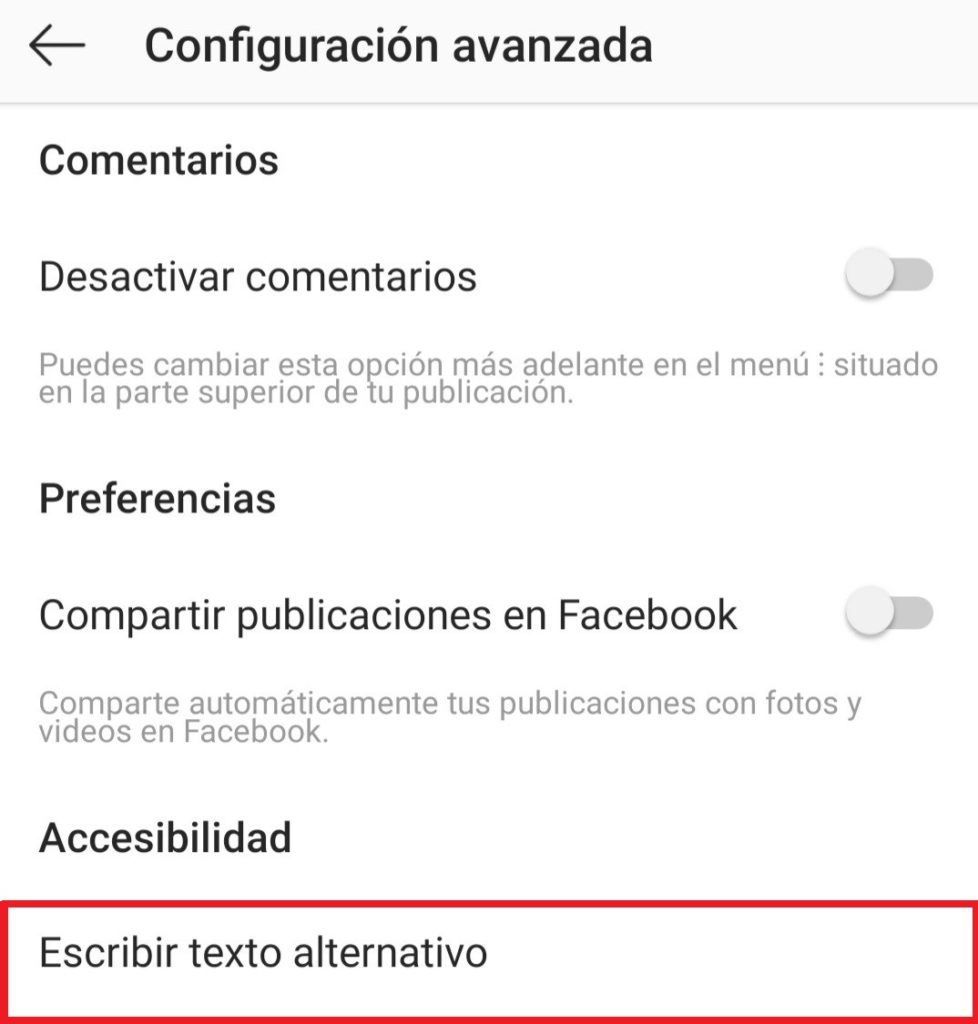
Seleccionar imagen > Seleccionar filtro > Dirigirse a “Configuración avanzada” > Encontraremos la opción de “Escribir texto alternativo”

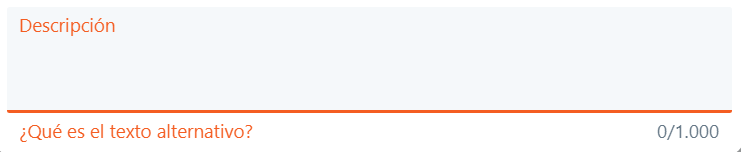
Subir imagen > Agregar descripción > Encontraremos la opción de “Descripción”
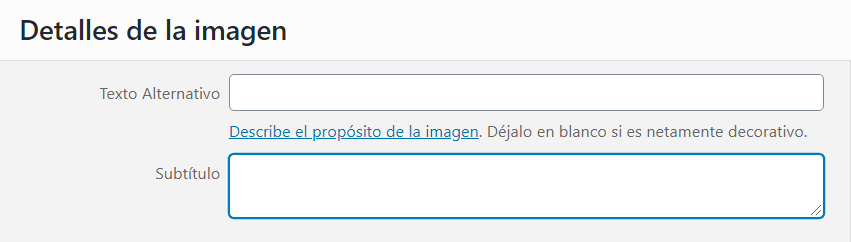
WordPress

Subir imagen > Hacer click en ella y pulsar “Editar” > Encontraremos los detalles de la imagen y la opción de “Texto alternativo”
Con HTML
Si ninguna de las alternativas anteriores te resulta útil y tienes conocimientos de HTML, puedes recurrir a cambiarlo directamente desde el código. Para esto debemos cambiar el atributo ALT, el cual aparecerá como alt=" en este campo deberás agregar la descripción de la imagen.
Comprobar la accesibilidad de nuestros sitios
Hacer un contenido que sea accesible es tarea de todos. Más allá del posicionamiento que pueda tener, debemos considerar siempre a aquellas personas que no poseen las mismas capacidades visuales.
Si quieres revisar qué tan accesible es un sitio web, puedes revisar nuestro resumen de nuestro workshop Contenidos y accesibilidad, donde te entregamos una serie de herramientas que pueden facilitar este tipo de tareas.
Acerca del Autor

Agregar un comentario