Pequeños trucos para mejorar tus interfaces
¿Qué aspectos debemos identificar para mejorar nuestras interfaces digitales? Conocer los errores más comunes es fundamental para cumplir con ciertos principios básicos del diseño.

Hacer un diseño de interfaz usable, eficiente y bonito toma tiempo, además de las muchas revisiones a lo largo del proceso. Ejecutar esos pequeños ajustes que ayuden a obtener la respuesta que queremos en nuestras usuarias y usuarios, y que además dejen felices a nuestros clientes y a nosotros mismos es una inyección de serotonina. Lo sabemos, lo hemos vivido muchas veces. Por eso, aquí podrás encontrar una selección con algunos trucos que debes conocer para tus interfaces.
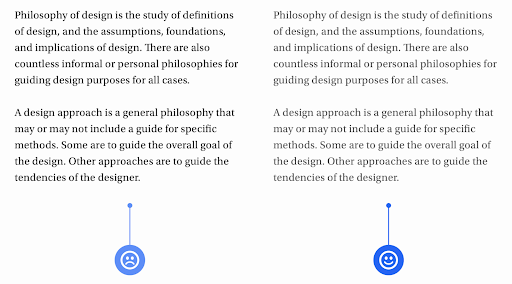
Aclarar el color del texto si se ve muy pesado.
Siempre es bueno recurrir al comodín de la escala de grises para lograr darle algo de liviandad a la vista del usuario.

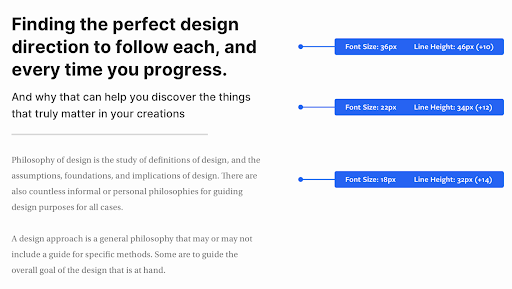
A menor tamaño de la tipografía, más altura entre líneas.
Un gran tip para la legibilidad: a medida que la fuente es más pequeña, el espacio entre líneas se va alargando. El mismo principio aplica para cuando la tipografía se agranda, pero en este caso se disminuye el espacio entre líneas.

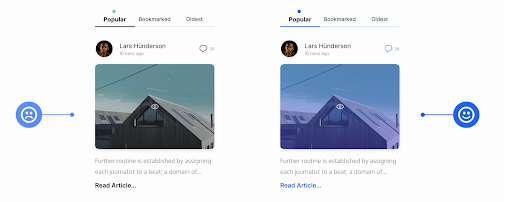
Elegir un color base y luego añadir tintes y sombras para aportar uniformidad
Uno de los grandes trucos para mantener uniforme tus interfaces. No siempre es necesario llenar el diseño de colores. Si el proyecto lo permite, podemos elegir un color base y complementarlo con tintes y sombras usando una paleta de colores restringida.

Darle importancia a los detalles importantes.
Usando tamaños de fuentes, colores, cursiva, negrita y otras herramientas, podemos categorizar la importancia del contenido para resaltar lo que queremos.

Consistencia en los íconos que comparten el estilo visual
Al implementar íconos en la UI, mantén la consistencia. Es importante asegurar que compartan la misma estética visual, peso y relleno. Nunca mezclar.

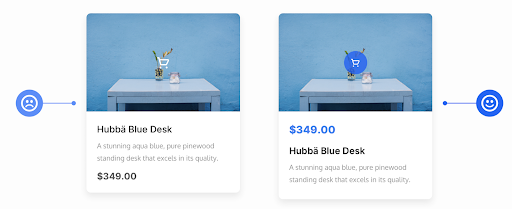
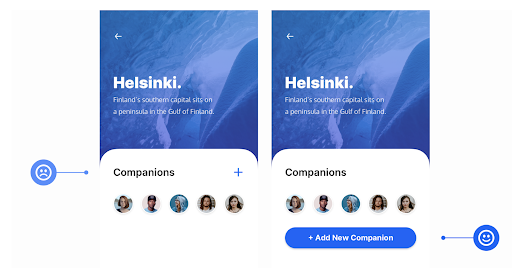
Siempre dejar el CTA prominente en la pantalla.
Es de sentido común, pero nunca está de más recordarlo. El botón del llamado a la acción (CTA) debe ser el ícono más importante. ¿Cómo lo logramos? A través del color, etiquetado, contraste y tamaño.
No confiemos tanto en los íconos solos, recordemos que queremos mejorar la comprensión de nuestros usuarios, por lo que si podemos usar etiquetas, hagámoslo.

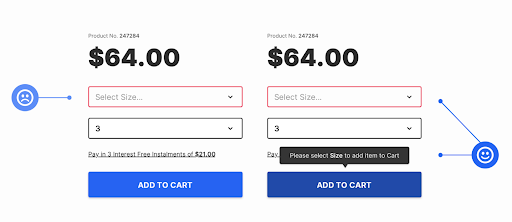
Ayuda visual para los formularios de error
Un pequeño texto de ayuda junto al “mensaje de error” puede ser de gran ayuda para orientar al usuario a tomar la acción correcta rápidamente.

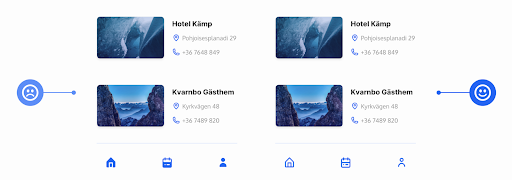
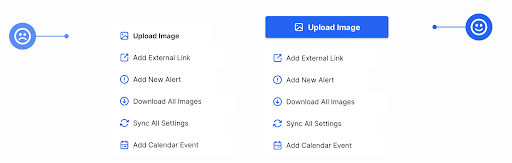
Darle importancia a las acciones más utilizadas del menú
Al diseñar el menú de una aplicación , asegurémonos de darle importancia a los botones que serán más utilizados por los usuarios (como por ejemplo: subir imágenes, agregar archivos, enviar, pagar, etc)

Estas pequeñas modificaciones o ayudas orientarán a nuestros usuarios para navegar con más rapidez y mejor comprensión por nuestro sitio web o aplicación móvil. La clave es siempre ponernos en todos los escenarios y tratar de cubrir las necesidades de las personas que visitarán o descargarán nuestro contenido para hacerles la vida más fácil.
¿Conocías todos estos trucos para tus interfaces? ¿Qué otro tipo de mejoras han aplicado en sus diseños UI/UX? No olvides considerar los principios heurísticos y dejar tu experiencia en los comentarios.
Acerca del Autor

Agregar un comentario