Herramientas para medir la usabilidad de un sitio web
Las tendencias y los cambios en el comportamiento de los usuarios afectan la forma en que se usan las plataformas digitales, por lo que es necesario adaptar el diseño cada cierto tiempo. Compartimos tres herramientas para estudiar la efectividad de los elementos que determinan la usabilidad en un sitio web.

La usabilidad o “facilidad de uso” es un concepto complejo que se compone de varios factores. En plataformas digitales, esta cualidad no solo depende de la interfaz, también la determinan los conocimientos y habilidades de los usuarios. Cuando las tendencias y los hábitos cambian, el nivel de usabilidad varía. Por ejemplo, antes de la masificación de las redes sociales se pensaba que el scroll infinito era confuso y frustrante, hoy este es un recurso muy usado y valorado.
Por esta razón, para que un sitio web mantenga un nivel de usabilidad óptimo es necesario realizar pruebas de forma constante. En estricto rigor, esta cualidad en sí no es medible, ya que depende de la percepción de las personas, pero es posible evaluar los factores que influyen en la facilidad de uso a través del análisis del comportamiento de los usuarios y el estudio de la efectividad del diseño web.
Para realizar este trabajo existen muchas herramientas online tanto gratuitas como de pago. Conversamos con nuestros equipos de analítica y diseño sobre las opciones que mejor han funcionado en los proyectos de IDA, en esta nota las compartimos y te contamos cómo las usamos.
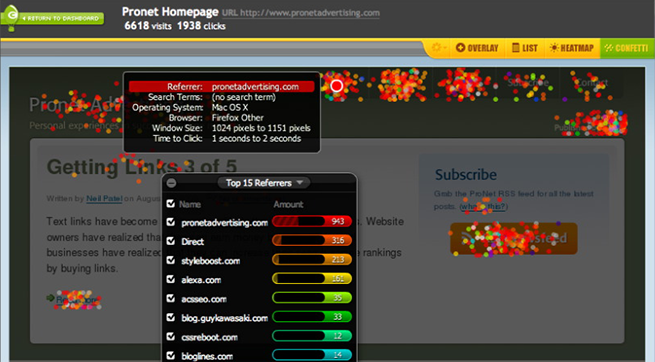
CrazyEgg

Esta herramienta entrega un gran número de gráficos y datos basados en clicks. Para usarla, se inserta un código JavaScript en las páginas que quieras monitorear. Crazy Egg realiza un seguimiento de los clicks que hacen los usuarios en cada elemento y genera mapas de calor con los resultados. Además, muestra los términos más buscados, los sistemas operativos usados y otros datos relacionados.
Esta información es muy útil para realizar tests A/B, identificar elementos distractores, áreas que necesiten ser destacadas o lugares sin enlaces donde los usuarios hacen click.
- Ventajas: Es barato, completo y los datos se pueden exportar en Excel o bases de datos. Tiene una versión de prueba de 30 días y las suscripciones parten desde 9 dólares al mes.
- Desventajas: Los clicks son seguidos en una sola página, no monitorean la sesión completa, por lo que no es posible analizar el comportamiento de las visitas a través de varias páginas o en distintos días.
Más información en Crazyegg.com
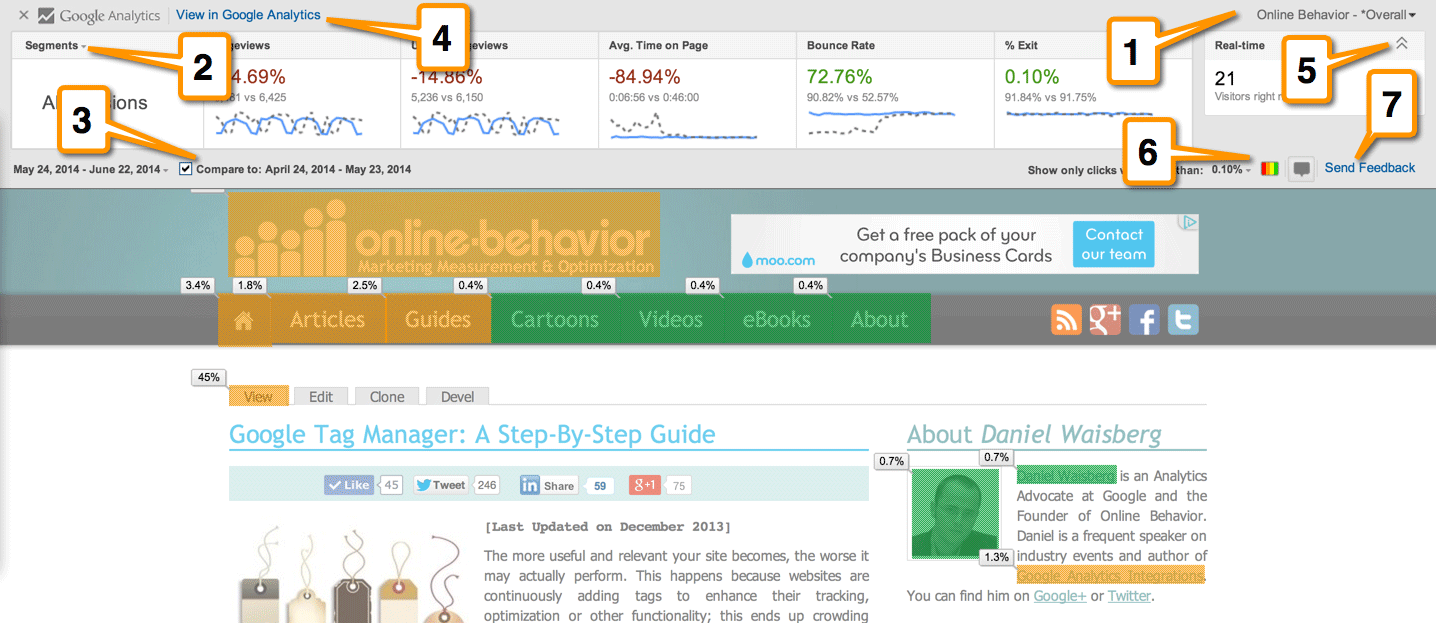
Google Analytics y Page Analytics

Google Analytics se usa tradicionalmente para analizar las estrategias de marketing, pero también puede servir para recolectar información sobre usabilidad y experiencia de usuarios.
Los datos de uso pueden indicar posibles barreras que los usuarios enfrentan para realizar conversiones. También permiten analizar las búsquedas internas, los canales usados y los embudos de conversión, incluyendo detalles sobre los “caminos” que recorren los usuarios en tu sitio. Otro ejemplo es la tasa de rebote, la que puede reflejar problemas en la optimización SEO e indicar si los contenidos logran captar el interés de los usuarios.
Además, es posible generar un análisis de los hábitos de los usuarios en relación a reportes de comportamiento en el sitio, como por ejemplo el flujo y la analítica de la página.
Para facilitar este análisis orientado a la usabilidad, existe Page Analytics, una extensión para navegadores que lleva las métricas de Google Analytics a la página en estudio. Esto permite visualizar cómo los usuarios interactúan con los distintos elementos y qué áreas resultan más útiles para ellos.
- Ventajas: Es una herramienta gratuita que entrega información en detalle de cada elemento en la página. Además, permite hacer análisis de las sesiones completas.
- Desventajas: La gran variedad de datos que ofrece puede ser confusa. Si no logras definir tus objetivos y las métricas que vas a seguir, esta herramienta gratuita puede constarte muchas horas de trabajo poco productivo.
Más información en Google.com/analytics.
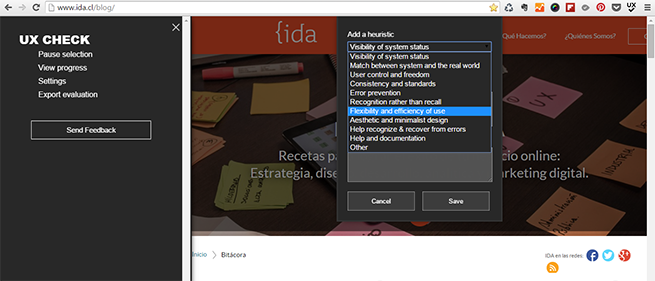
UX Check

Esta extensión de Chrome hace evaluaciones heurísticas basadas en el método de Jakob Nielsen y sus diez principios para el diseño de interacción. Una vez instalado en el navegador, puedes visitar la página y ver qué elementos no cumplen con los principios, agregar notas y hacer capturas de pantallas. También permite exportar la información en un documento para analizarla y planificar los cambios.
- Ventajas: Es gratis, fácil de usar y entrega una visión general sobre la aplicación de las buenas prácticas en diseño web.
- Desventajas: Está limitado a los principios de Nielsen, no se puede crear nuevos parámetros de evaluación.
Más información en uxcheck.co.
Otros aspectos importantes que influyen en la experiencia de los usuarios son la accesibilidad y el funcionamiento del sitio a nivel técnico, los que se pueden revisar con ayuda de herramientas y validadores en línea.
Toda esta información abre oportunidades para evaluar, analizar y explorar nuevas formas de personalización y optimización, beneficiando tanto a los usuarios como los proveedores de productos y servicios en Internet.
Acerca del Autor

Agregar un comentario