¿Cómo sacar provecho de la cuadrícula Bootstrap?
Cuando comenzamos en desarrollo es importante probar herramientas de uso intuitivo. Si lo que buscas es una cuadrícula, te invitamos a utilizar la grilla de Boostrap.

Las cuadrículas son un conjunto de líneas horizontales y verticales que se intersectan, formando así una serie de columnas (verticales) y filas (horizontales). Al permitir ordenar los elementos dentro de la cuadrícula, estas se transforman en un elemento vital para el diseño y el desarrollo web. Le proporcionan una estructura a tu sitio, además de que facilita el manejo de su comportamiento en distintos tamaños de dispositivos.
Una herramienta común
Bootstrap mantiene su puesto de ser uno de los frameworks de desarrollo web más utilizados, a pesar de tener muchos detractores. Si bien, existen otras herramientas, que también son open-source y ofrecen una serie de utilidades similares, Bootstrap sigue siendo la primera opción de muchos desarrolladores novatos.
Una de las herramientas más versátiles que ofrece Bootstrap es su propia grilla. Construida con flexbox, la cual es posible utilizar sin necesidad de instalar todo el framework en tu sitio. Solo necesitas agregar el archivo bootstrap-grid.min.css a tu proyecto, y ya estarás listo para empezar a construir una web responsiva y ordenada.
Una estructura simple y fija
La cuadrícula de Bootstrap utiliza tres elementos principales.
- El container: contiene todos los elementos de la grilla dentro de él. El cual centra los elementos de acuerdo al tamaño del dispositivo, además de mantener un padding.
- El row: debe ubicarse inmediatamente luego del container, y actúa como un wrapper para los elementos col. Siendo estas columnas, donde se situará el contenido de tu sitio.
- Los col: son columnas que pueden variar su tamaño desde 1 (col-1), hasta 12 (col-12). Generalmente una cuadricula permite un máximo de doce divisiones. Los col, de no asignarles un identificador numérico en el formato col-*, tomarán el ancho total del contenedor dividido entre la cantidad de elementos existentes. Es decir, si colocas tres col dentro de un row, sin asignarles un tamaño específico; cada uno ocupará un tercio del tamaño total del contenedor.
<div class=”container”> <div class=”row”> <div class=”col”>.col</div> <div class=”col”>.col</div> <div class=”col”>.col</div> </div> </div>
![]()
Los elementos col siempre deben ir dentro de un row para mostrar los componentes de forma adecuada. Dentro de él podrás combinar los tamaños de tus columnas, para adecuarlo a la estructura que tenías en mente.
<div class=”container”> <div class=”row”> <div class=”col”>.col-2</div> <div class=”col”>.col-6</div> <div class=”col”>.col-4</div> </div> </div>
![]()
La utilidad Offset
El offset permite agregar un espacio vacío a la izquierda de un col. Este espacio también representará una “columna” dentro de la cuadrícula. Es decir, si tienes un .col-3 y un .col-3.offset-6, el primer col ocupará el sitio que normalmente le corresponde. Sin embargo, el segundo se desplazará hasta el final del contenedor, ya que el .offset-6 ocupa la mitad del espacio total.
<div class=”container”> <div class=”row”> <div class=”col-3”>.col-3</div> <div class=”col-3 offset-6”>.col-3</div> </div> </div>
![]()
Usando los breakpoints
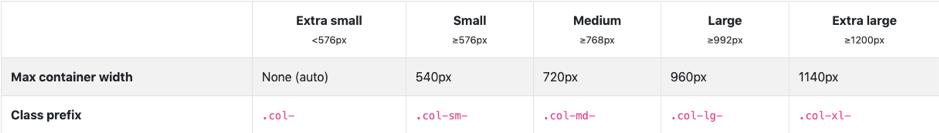
El responsiveness de un sitio web es muy importante, y Bootstrap facilita la construcción de sitios responsive con sus breakpoints dentro de los col. Los breakpoints le indicarán a una columna que tamaño tendrá según la dimensión del dispositivo.
<div class=”container”> <div class=”row”> <div class=”col-4 col-md-3 col-12”>.col</div> <div class=”col-4 col-md-3 col-12”>.col-4</div> <div class=”col-4 col-md-3 col-12”>.col</div> <div class=”col-4 col-md-3 col-12”>.col</div> </div> </div>

Al combinar la sintaxis de los breakpoints con los tamaños de columna, obtenemos una herramienta con la cual construir sitios adaptables a cualquier dispositivo.
Lo justo y necesario
La cuadrícula de Bootstrap es una herramienta versátil, fácil de utilizar y entender. Tiene un montón de funcionalidades, de las cuales puedes indagar aún más. Con su estructura de filas y columnas, podrás construir un sitio responsive capaz de funcionar en cualquier dispositivo.
Acerca del Autor

Agregar un comentario