4 Técnicas para optimizar la experiencia de usuario a través del diseño web
Esta semana compartimos técnicas para optimizar la accesibilidad y usabilidad de las plataformas digitales aplicando conocimientos especializados del diseño web.

Internet ofrece un espacio de comunicación abierta y transparente para difundir conocimientos y aprender sobre distintos temas. Como agencia de usabilidad y experiencia de usuario, nos interesa participar de esta conversación para compartir nuestro trabajo y, al mismo tiempo, estar al tanto de las tendencias en el área. Por esto, cada vez que descubrimos o aprendemos algo nuevo, lo publicamos en nuestra Bitácora.
Los últimos días de abril compartimos algunas técnicas del diseño web para asegurar una buena experiencia de usuario. Investigamos sobre la influencia del tiempo en las interacciones en una plataforma; analizamos las características que debe tener un diseñador de interfaces; mostramos nuestro método para adaptar un sitio a móviles y describimos las tareas que realizamos en la etapa de diseño de nuestros proyectos.
Estas son las cuatro técnicas que compartimos esta semana:
Diseña el tiempo de las interacciones

¿Cómo influye el tiempo en el diseño de interacción?
Cuando una página se demora mucho en cargar o los cambios ocurren muy rápido, la experiencia de usuario se ve afectada. Revisamos la publicación “Interaction Design best practices: Mastering the intangibles” de la empresa UXPin, para extraer los principales elementos que debes considerar al diseñar los tiempos en la interfaz.
Consigue al profesional adecuado

¿Qué hace un diseñador de interfaces?
La interfaz de un sitio web debe reflejar la personalidad de la empresa y ayudar a los usuarios en la realización de tareas. Para lograr esto es importante contar con un conjunto de habilidades y conocimientos particulares. En esta nota describimos el perfil del diseñador de interfaces.
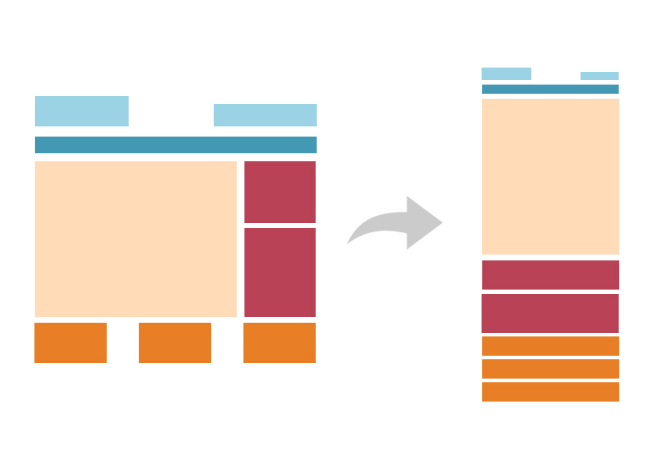
Adapta tu sitio a móviles

Recomendaciones para adaptar el diseño web a móviles
Para asegurar una buena experiencia de usuario en los distintos dispositivos, el diseño web debe adaptarse aplicando una lógica y jerarquía claras. Te contamos cómo modificamos los elementos para optimizar la experiencia según el tipo de pantalla.
Considera estos elementos fundamentales

Elementos para el diseño y desarrollo de una interfaz de usuario
Al momento de diseñar y producir la interfaz de usuarios es importante tener en cuenta una serie de elementos que asegurarán la accesibilidad y usabilidad del sitio web. En esta nota describimos las tareas que realizamos en esta etapa.
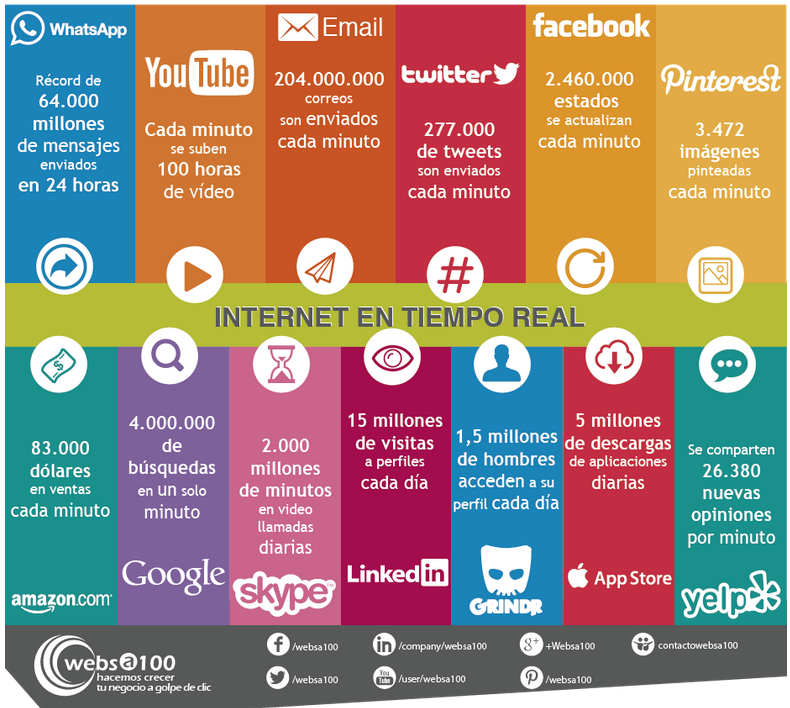
¿Por qué es tan importante asegurar una buena experiencia de usuario? El público objetivo de las empresas usa cada vez más servicios digitales como parte de su rutina diaria y tiene altas expectativas de la presencia web de las marcas. Pensando en quienes aún no se convencen de la influencia de Internet, esta semana cerramos nuestro resumen destacando esta infografía de Websa100.com con datos sobre el uso de distintas plataformas digitales en tiempo real.

Acerca del Autor

Agregar un comentario
Marina
hace 9 añosMuchas gracias desde websa100 por compartir nuestros contenidos 🙂 Esperamos que sigáis contando con nosotros, saludos!