Recomendaciones para adaptar el diseño web a móviles
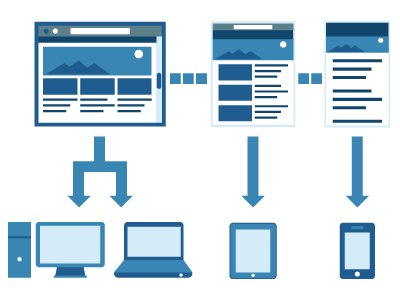
El responsive web design aplica una lógica y jerarquía a los elementos según tipo de pantalla para entregar una óptima experiencia a los usuarios en diferentes dispositivos. Te mostramos cómo modificamos el diseño de los sitios web para lograr el mayor nivel de usabilidad y accesibilidad en móviles.

La masificación de los dispositivos móviles ha significado desafíos importantes para el diseño web. El principal de ellos es, sin duda, la necesidad de adaptar los sitios a los nuevos tamaños de pantallas, utilizando para ello las potencialidades que ofrece HTML5 y CSS3 como lenguajes que definen estructura y estilo visual en una web.
Para enfrentar la adaptación a diversos tamaños de pantalla, muchos han optado por el diseño líquido o fluido, una solución fácil y conocida. Con esta técnica el sitio expande o contrae el ancho de sus elementos según parámetros en porcentajes, para calzar con los diversos tamaños de pantalla y evitar que las personas tengan que hacer scroll de un lado a otro.
Sin embargo, el diseño fluido sólo se preocupa de tamaños y porcentaje de pantalla que ocupa cada elemento, causando problemas justamente en resoluciones extremas. Por ejemplo, en televisores LCD las líneas de texto quedarán demasiado largas o en smartphones las imágenes se escalarán hasta volverse imperceptibles.
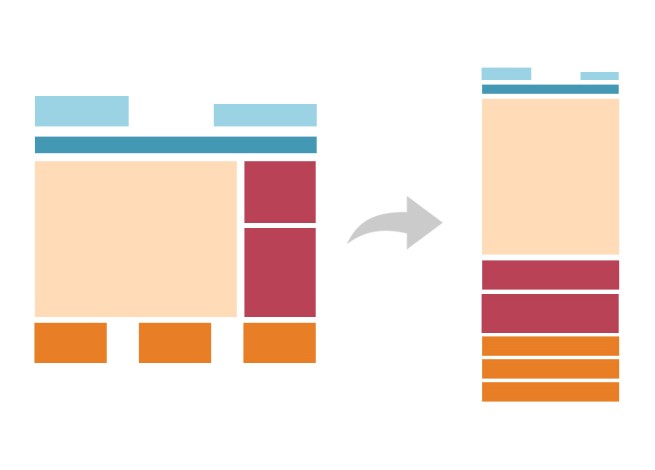
El responsive web design, en cambio, entrega una solución más completa adaptando el sitio web, los elementos del diseño y las ubicaciones que tendrán en cada dispositivo. En este caso, la arquitectura del sitio también es afectada, porque se requiere pensar en la jerarquía de cada objeto dependiendo del dispositivo, el tipo de usuario que lo usa y el objetivo de la página para el consumo del contenido.
En IDA trabajamos creando diseños responsivos como parte de una estrategia web que entiende el comportamiento de los usuarios y sus necesidades. Esto implica que muchas veces la prioridad del usuario en móviles sea distinta que en escritorio, lo que afecta la modificación de un menú, un formulario de contacto o una ficha de producto con botón de compra, por ejemplo.
¿Cómo adaptamos el diseño a móviles?
La relevancia de los elementos dependerá de los objetivos del proyecto y las necesidades de sus usuarios. Es fundamental que estos se tomen en cuenta al hacer la selección, para que sea posible optimizar la experiencia de las personas que utilizarán el sitio. Por ejemplo, si una empresa quiere que sus clientes lean noticias, el diseño en móviles debe eliminar todas las distracciones que puedan dificultar la lectura, las que sí están consideradas para las visitas desde escritorio.
Existen diversos elementos que deben tomar relevancia en móviles, otros pasarlos a segundo plano o incluso ocultarlos en un dispositivo más pequeño.
Las que aplicamos con más frecuencia en nuestros proyectos son:
Menú
Por lo general, el menú se debe colapsar o comprimir para optimizar el espacio, así podrás darle prioridad al contenido y simplificar la navegación.
Contenido
Los textos y gráficos deben ser legibles. Para lograr esto, debes darles espacio suficiente y adaptar el tamaño de las tipografías para que se visualicen correctamente.
Publicidad
Lo ideal es que no hayan avisos. Si estos son imprescindibles, los banners responsive son una opción para que se no corten las imágenes ni deformen el sitio.
Imágenes
Las fotos que acompañan los contenidos y no entregan información trascendental se pueden sacar para darle más relevancia al texto.
Redes sociales
Los botones para compartir contenidos en redes sociales son especialmente importantes en móviles y deben estar visibles. Los íconos generales de las redes, en cambio, pueden ser ubicados en el footer o dentro del menú para que no desvíen la atención de la información principal. Otra opción es agruparlos en un solo botón que despliegue en un lightbox las alternativas.
Formularios
Las acciones que requieren adjuntar documentos como PDFs y DOCs, no funcionan en móviles, por lo que hay que anunciar los requerimientos y ofrecer una forma rápida de retomar el proceso desde un computador de escritorio. Si se trata de formularios muy extensos que solo piden información, lo más recomendable es dividirlos en pasos.
Hovers o elementos flotantes
La información que aparece al posicionar el cursor sobre un elemento no se mostrará en móviles. Para incluirla en el diseño se puede agregar un botón o elemento que despliegue los datos, o bien, mostrarlos directamente.
Ventanas modales
Si el sitio contiene ventanas modales que aparecen de forma automática sobre los contenidos, es mejor sacarlas o reducir su cantidad y frecuencia de aparición, porque tienden a entorpecer la experiencia en móviles.
Un diseño responsive bien logrado aumentará la accesibilidad y usabilidad de los contenidos, mejorando también su visibilidad en las distintas plataformas. Si todavía no te convences de los beneficios y la necesidad de contar con un diseño optimizado para móviles, revisa las estadísticas de uso y las métricas de tu sitio para entender su influencia. Cuando estés listo para realizar el cambio, contáctanos y te orientaremos sobre los pasos que debes seguir.
Acerca del Autor


Agregar un comentario