Trucos para sacarle todo el provecho a Figma
Si estás dando tus primeros pasos con esta gran herramienta, te presentamos algunos trucos que te serán de gran ayuda para mejorar tus diseños y optimizar tu trabajo.

Durante el último tiempo Figma se ha convertido en una herramienta fundamental para cualquier diseñador y al mismo tiempo, cada vez más personas buscan explorar sus grandes funciones. Si este es tu caso y deseas aprender más sobre Figma, hemos recopilado algunos trucos que te serán de utilidad y permitirán optimizar tu trabajo.
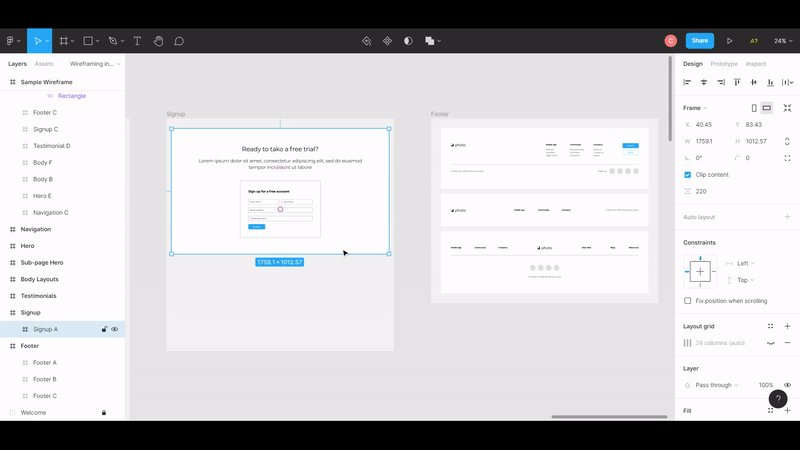
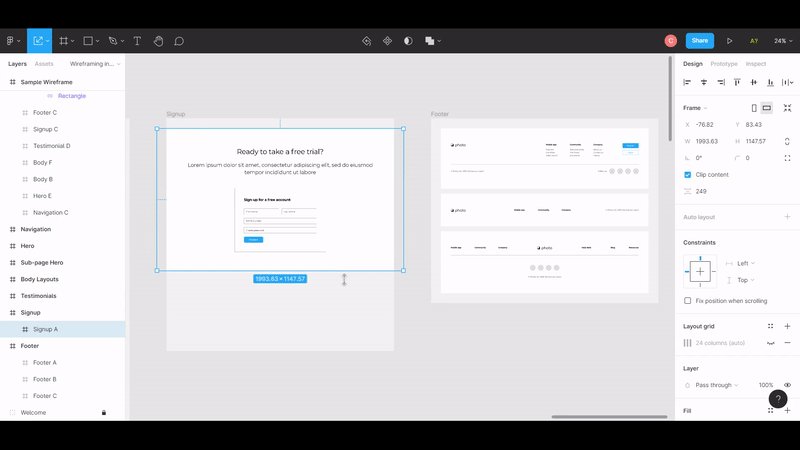
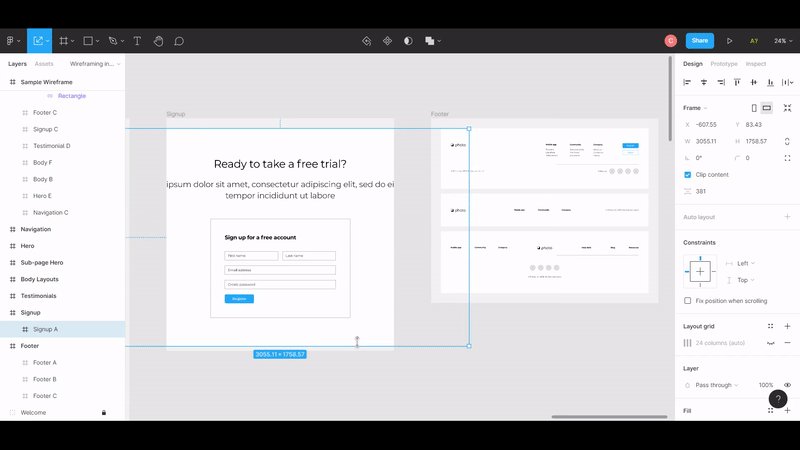
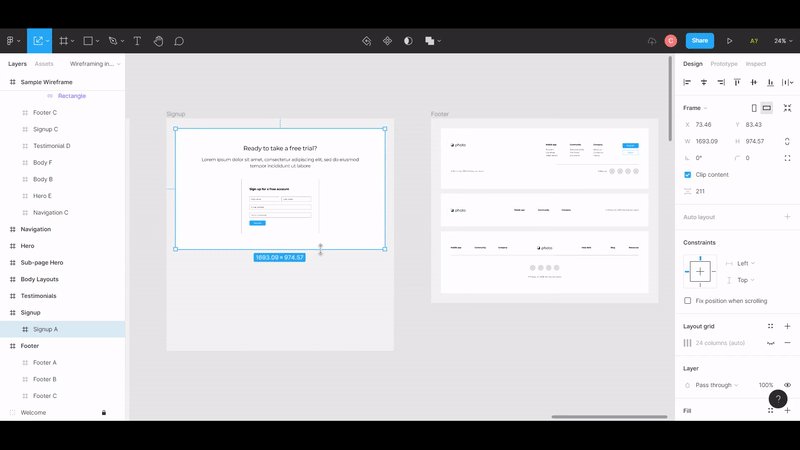
Evitar la distorsión mediante la herramienta de escala
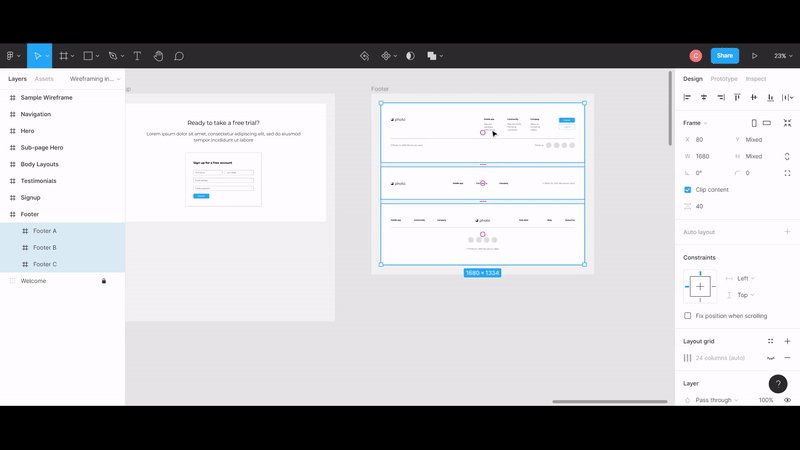
Mantener la escala de cualquier diseño es sumamente importante y para lograrlo tan solo debemos seleccionar un elemento y presionar la tecla “K”. Posteriormente, se debe mover el elemento hacia la dirección que se desee y podremos observar como las dimensiones cambian pero el elemento se mantiene intacto.

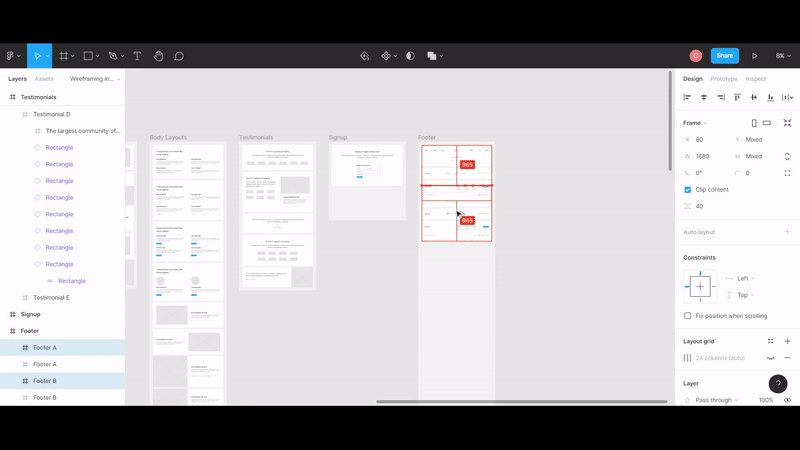
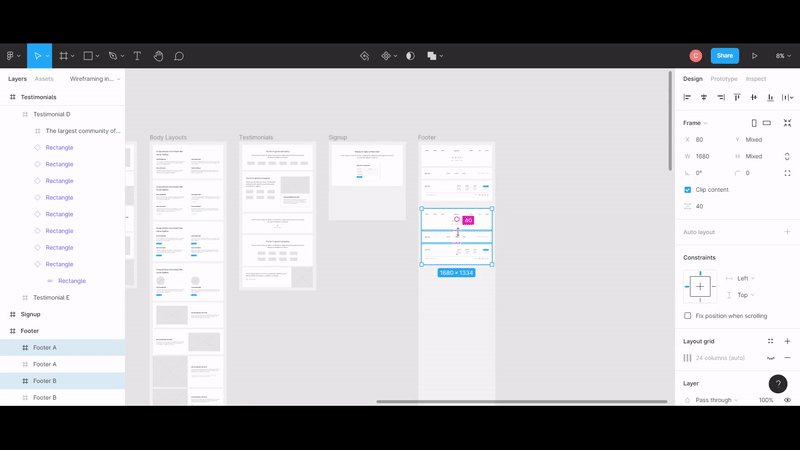
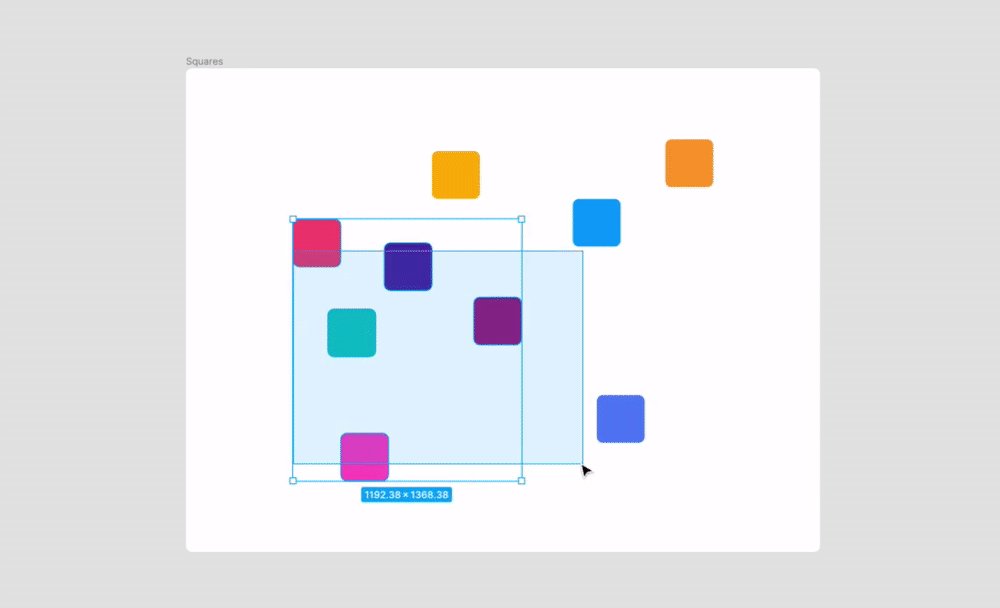
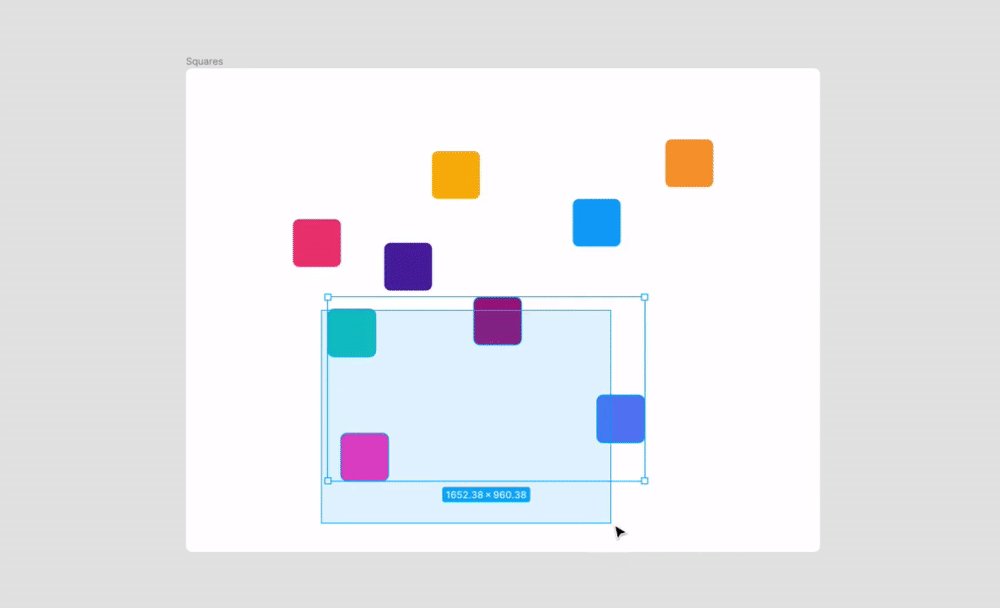
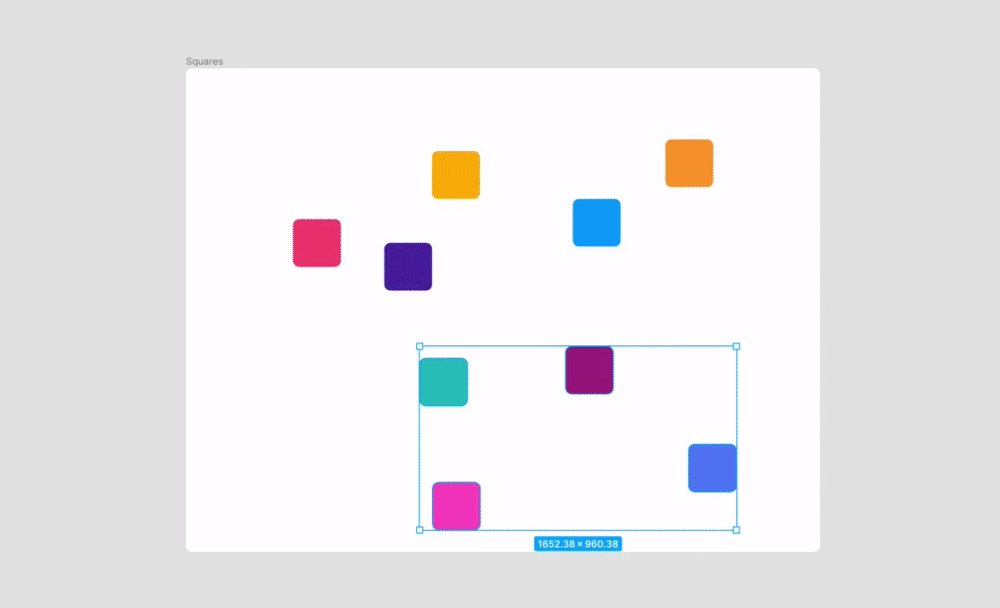
Ordenar, cambiar de posición y organizar
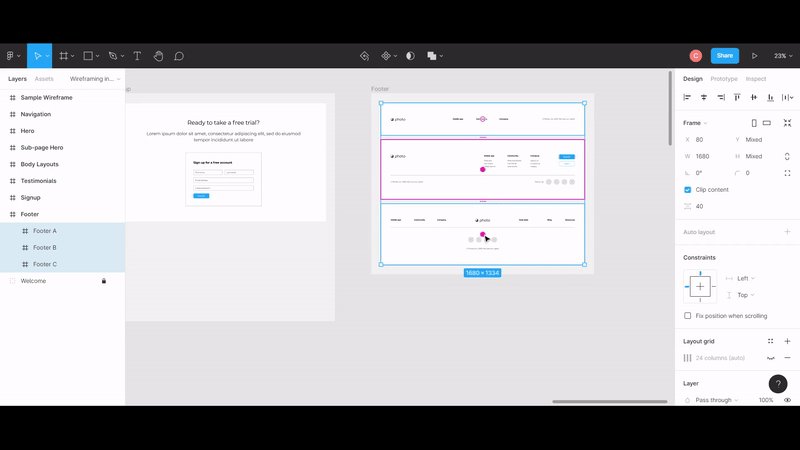
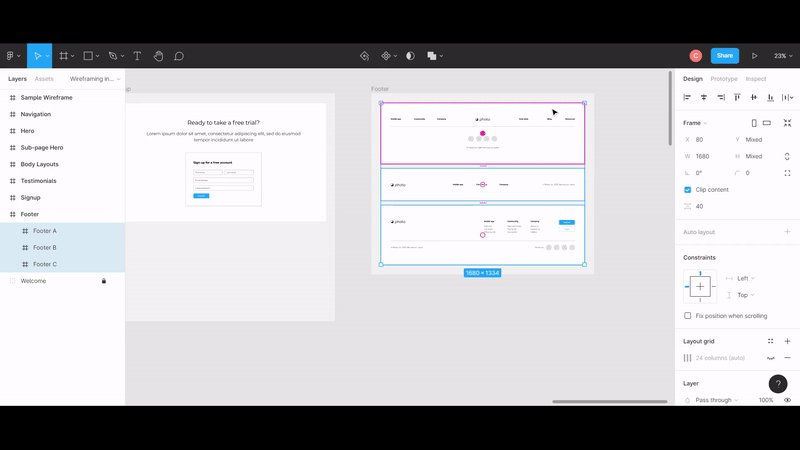
Ordenar los elementos dentro de un diseño es más sencillo de lo que parece. Para ello, debemos seleccionar todos aquellos elementos que deseemos reorganizar. Posteriormente, veremos un círculo rosado que nos indicará aquello que podemos mover. De esta forma, se puede mover horizontes manteniendo los espacios designados y sin correr el riesgo de destruir todo el trabajo realizado.

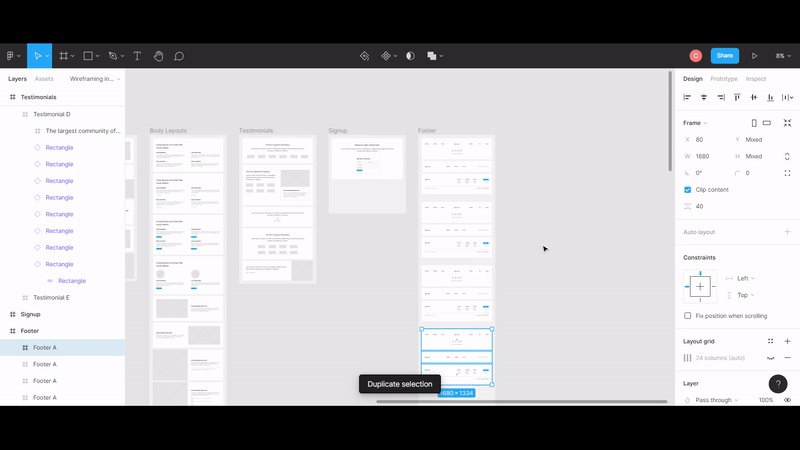
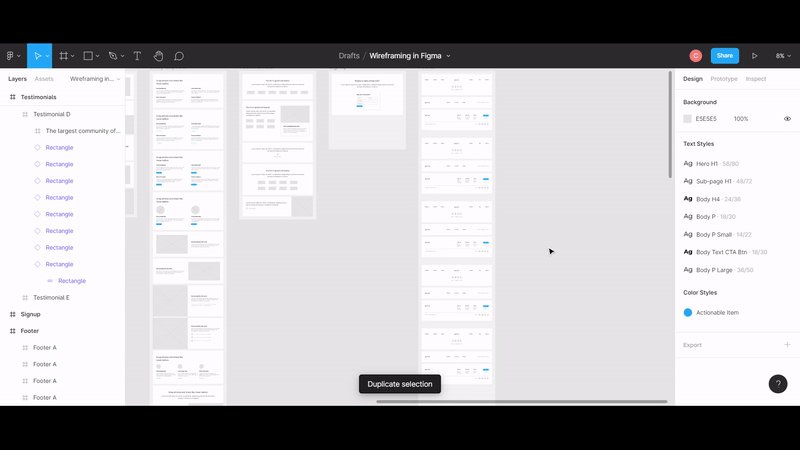
Duplicar la última acción
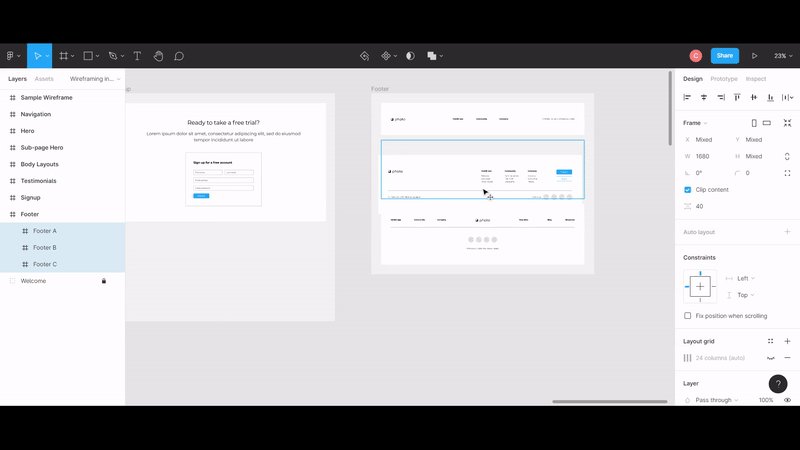
Posiblemente una de las acciones más útiles que podemos realizar y la que requiere de menos esfuerzo. Para llevarla a cabo tan solo debemos presionar “CMD + D” o “Ctrl + D”. Lo anterior, nos permite duplicar la última interacción realizada, lo que puede facilitar enormemente ciertas tareas al momento de diseñar una interfaz.

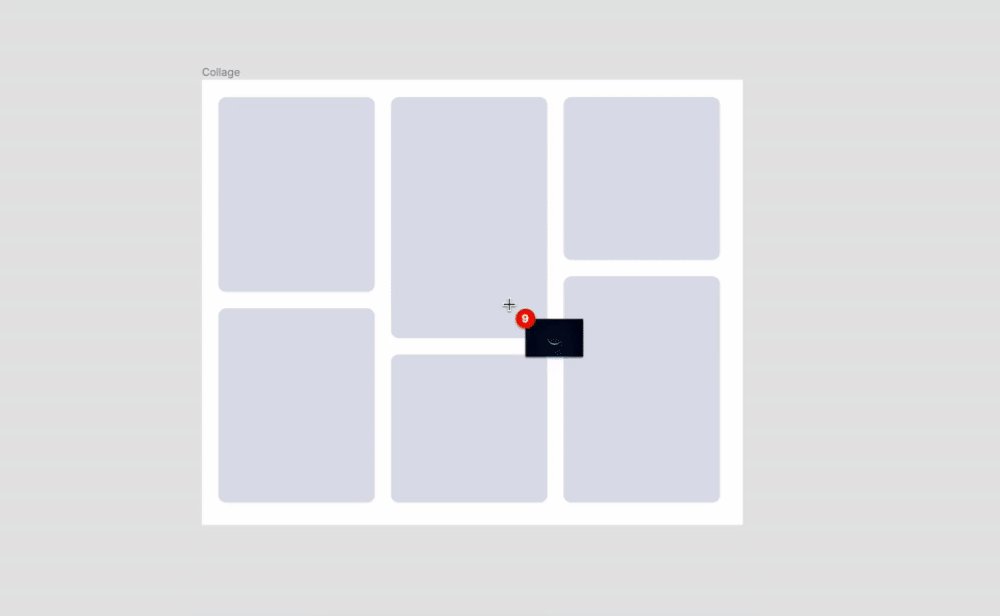
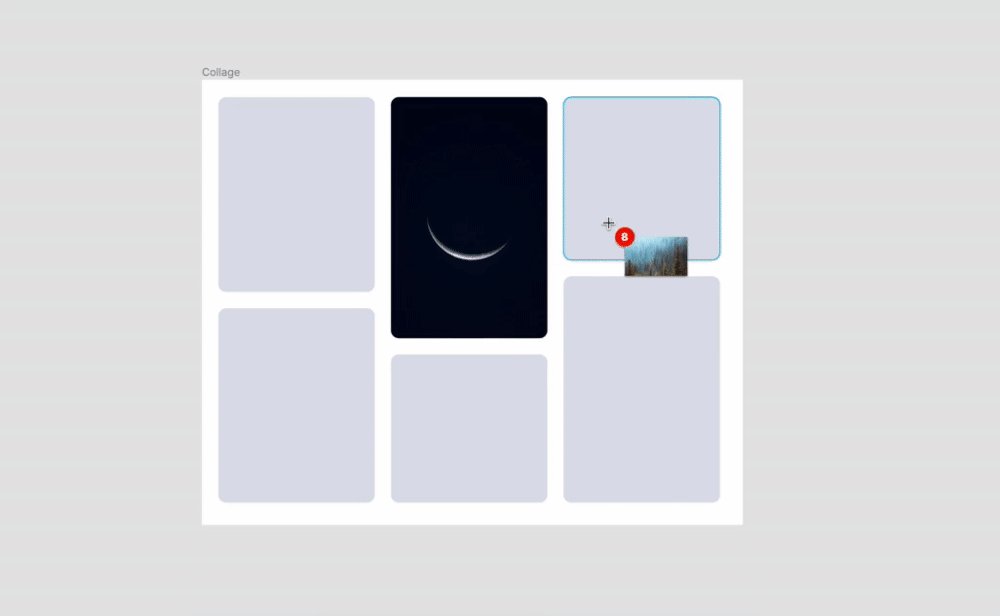
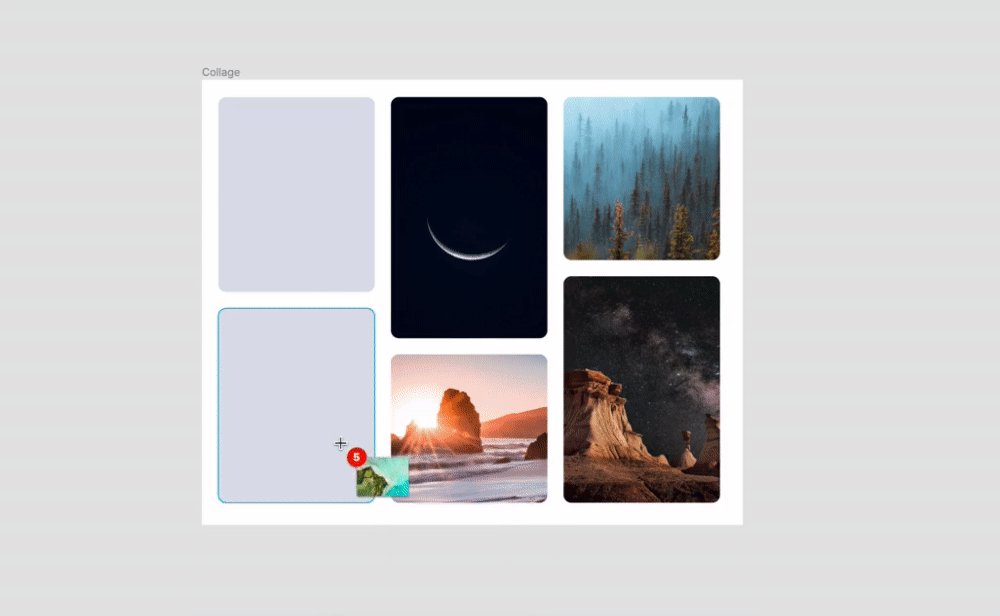
Colocar imágenes dentro de formas
Por si no lo sabías utilizando “CMD + Shift + K” o “Ctrl + Shift + K” puedes rellenar diversos elementos con la imágenes que tengas en tu computador. Esto resulta bastante útil cuando existen diversos íconos que requieren de una imagen de apoyo.

El valor de la barra espaciadora
Por último, pero no menos importante, la barra espaciadora puede ser una gran aliada en cualquier instancia. Mientras realizas una selección, puedes mantenerla presionada para moverla libremente y no dejarla asociada netamente al espacio de un principio. Además, si estás creando una forma puedes mantenerla presionada y mover aquel elemento con total libertad.

Figma no deja de sorprendernos
Es innegable el valor que nos presenta esta gran plataforma, sobre todo cuando consideramos todas las adicciones que recientemente ha implementado. Si bien, estos trucos pueden parecer simples, serán de gran utilidad y te permitirán sacarle el mayor provecho posible a Figma.
Acerca del Autor

Agregar un comentario