Recursos para el trabajo colaborativo en el diseño de la experiencia de usuario
Esta semana compartimos recursos para mejorar la comunicación entre equipos y estimular la participación de todos los profesionales en el diseño de proyectos orientados a la experiencia de usuarios.

Muchos creen que diseño es la única área responsable de la experiencia de usuario. Sin embargo, los aspectos que determinarán la valoración por parte de las personas están determinados por el trabajo de todo el equipo.
Por esto, los proyectos digitales orientados a la UX deben adaptar todos sus procesos. El objetivo es que la experiencia final sea coherente y responda a las necesidades de los usuarios. Esto solo se puede lograr mediante el trabajo colaborativo.
Esta semana revisamos cómo se construye la experiencia de usuario, explicamos algunas opciones para presentar el contenido y recomendamos una plataforma de trabajo colaborativo online.
Estas fueron nuestras publicaciones:
Componentes de la experiencia de los usuarios
La experiencia de usuario no es solo diseño y usabilidad. Revisamos los siete factores identificados por Peter Morville para guiar las estrategias orientadas a responder a las necesidades de las personas.
Soluciones para desplegar contenidos
Si todos conocen las opciones disponibles, podrán proponerlas y adaptarlas para diseñar nuevas soluciones. Explicamos en qué consisten las ventanas modales, los pop up, pop over y light boxes para que todo el equipo entienda su potencial.
¿Cuál es la diferencia entre un modal, un pop up, un pop over y un light box?
Plataforma colaborativa para crear prototipos
Hace un tiempo empezamos a usar Marvel App para mejorar la comunicación entre los equipos al trabajar en la creación de prototipos. Describimos las funciones de esta aplicación web y las ventajas que hemos percibido.
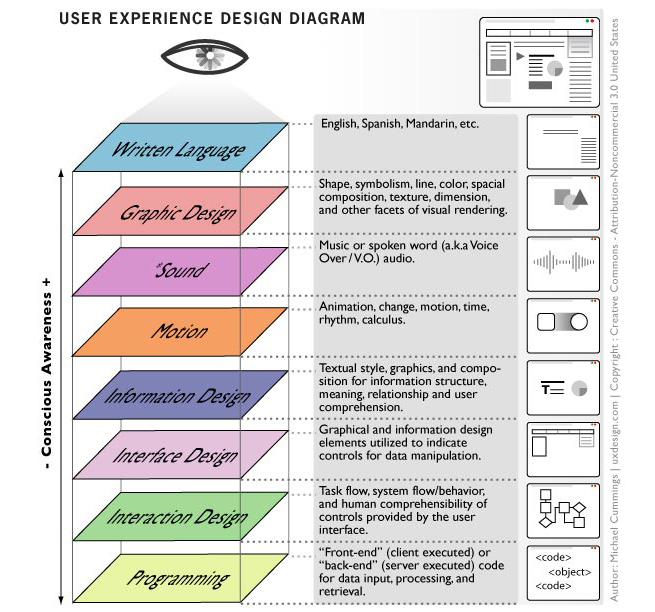
El siguiente diagrama, creado por Michael Cummings para el sitio UXDesign.com, muestra las capas y el nivel de consciencia con que el usuario interactúa. La creación y efectividad de estas es responsabilidad del equipo completo.
En orden de mayor a menor consciencia, las capas son:
- Lenguaje escrito: Todos los textos, en cualquier idioma.
- Diseño gráfico: Formas, colores y todos los elementos visuales, junto a su composición espacial.
- Sonidos: Puede ser música o grabaciones de personas.
- Movimientos: Todos los cambios que se produzcan por animaciones, con su ritmo, tiempo y perioricidad.
- Diseño de información: Estructura de los contenidos y elementos para apoyar la comprensión por parte del usuario.
- Interfaz de usuario: Elementos que le dan control al usuario sobre la plataforma.
- Diseño de interacción: Sistemas de flujo, embudos de conversión o caminos de navegación.
- Programación: Código que procesa los datos ingresados para generar respuestas.
Les dejamos este diagrama para que entiendan mejor a qué elementos corresponde cada capa y cómo se coordinan para formar la plataforma digital. Este debería ser el foco de los profesionales en proyectos orientados a la experiencia de usuarios.

Acerca del Autor


Agregar un comentario