Threads: Analizando la nueva plataforma de Meta con las leyes de UX
La nueva red social de Meta ha comenzado a instaurarse con fuerza como una plataforma de utilidad, pero ¿será capaz de aplicar de manera efectiva las leyes de UX en su interfaz para mejorar la experiencia de sus usuarios?

Las leyes de UX son principios fundamentales que se basan en diversas disciplinas, como la psicología, las comunicaciones y las matemáticas. Su propósito principal es comprender cómo las personas perciben y comprenden el mundo, y cómo los estímulos que nos rodean afectan nuestra experiencia.
Cuando se trata de nuevos productos o servicios digitales, es especialmente relevante aplicar estas leyes para garantizar una interacción efectiva con los usuarios. En el caso de Threads, la nueva apuesta de Meta para competir con Twitter, estas leyes desempeñan un papel crucial.
Threads promete ampliar la experiencia de Instagram adoptando un formato similar al de Twitter. Algunas de las premisas clave de la aplicación incluyen la capacidad de publicar mensajes más extensos y mantener la continuidad de los nombres de usuario y las cuentas seguidas. Estas características podrían atraer a aquellos usuarios que se han sentido desencantados con las limitaciones y cambios recientes en Twitter.
En este artículo analizaremos Threads bajo tres de las leyes más fundamentales y ampliamente usadas en UX. Estas son la Ley de Jakob, la Ley de Prägnanz y la Ley de Hicks.
Ley de Jakob
Esta ley sugiere que los usuarios pasan más tiempo en otros sitios que en el tuyo. Lo anterior, implica que al diseñar interfaces, es crucial tener en cuenta la experiencia previa de los usuarios en otros sitios similares.
Un ejemplo de aplicación de esta ley se observa en las tiendas de comercio electrónico. En estas existe una tendencia a utilizar una morfología similar (como el carrito de compra y la ficha de producto), pero ¿cuál es su razón? Esto, se realiza ya que los usuarios ya están familiarizados con estas convenciones de diseño.
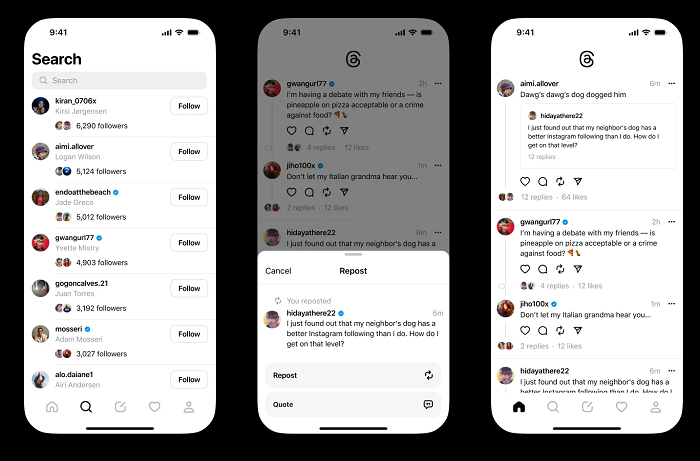
En el caso de Threads, al ser considerado un competidor de Twitter, también se puede aplicar la Ley de Jakob. La interfaz de Threads ha adoptado elementos reconocibles del famoso muro de publicaciones de Twitter y sus hilos. Adicionalmente, también ha tomado las interacciones principales como marcar como favorito, retwittear y enviar mensajes directos.
Esto se debe a que se entiende que los usuarios ya han aprendido a navegar y utilizar estas funciones en Twitter, lo que facilita su adaptación a Threads.
Sin embargo, es importante tener en cuenta que aunque Threads ha adoptado algunas características de Twitter, puede haber diferencias significativas en la funcionalidad. Por ejemplo, la falta de soporte para hashtags en Threads podría ser una limitación importante en comparación con Twitter.
Es necesario evaluar cómo estas diferencias pueden afectar la experiencia del usuario. Así como considerar la implementación de soluciones alternativas o la comunicación clara sobre las funcionalidades disponibles en Threads.

Threads — Socialmediatoday
Ley de Prägnanz
La Ley de Prägnanz, también conocida como el principio de la buena forma, es una ley importante en la percepción humana y en el diseño de interfaces. Esta sugiere que tendemos a percibir y organizar las formas de la manera más simple y clara posible. Nuestra mente tiende a buscar la simplicidad y la economía cognitiva al interpretar estímulos visuales.
Al aplicar la Ley de Prägnanz en el diseño de interfaces, es fundamental tener en cuenta la importancia de la sencillez y la claridad. En el caso de Threads, al ser un nuevo producto de Meta que se relaciona con la interfaz de Instagram, se puede considerar tanto la Ley de Jakob como la Ley de Prägnanz.
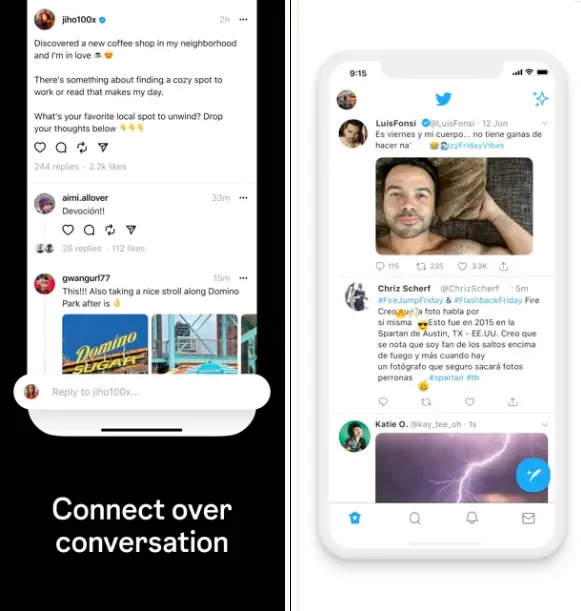
El uso de elementos reconocibles de Twitter en la interfaz de Threads se puede interpretar como la aplicación de la Ley de Jakob, ya que los usuarios pueden transferir su experiencia previa en Twitter a Threads. Sin embargo, también se puede ver como un ejemplo de la Ley de Prägnanz, ya que la utilización de elementos visuales ya conocidos por los usuarios de Instagram y Twitter permite una interpretación más rápida y sencilla de la interfaz.
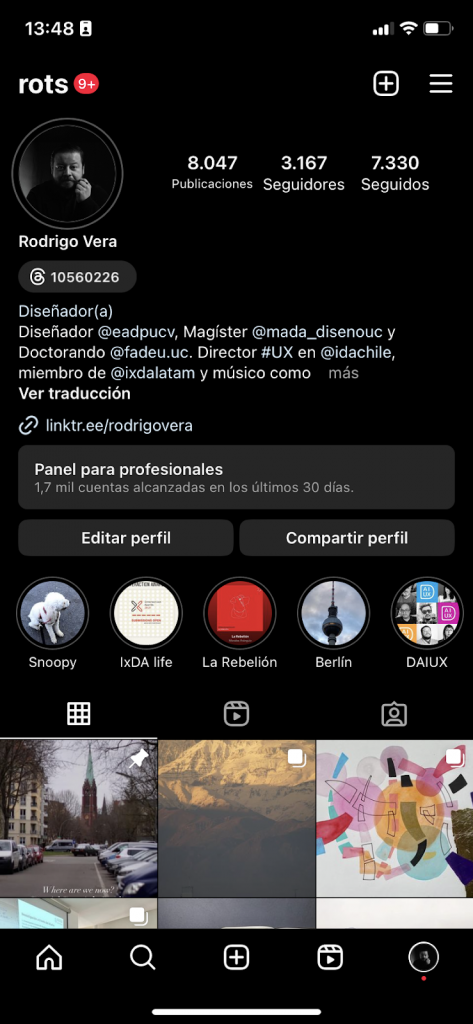
Al mantener una morfología visual similar a Instagram, Threads aprovecha la familiaridad de los usuarios con la plataforma para facilitar la adopción y comprensión de la interfaz. Esto implica que los usuarios pueden reconocer y asignar significado a los elementos de manera más eficiente.

Comparación entre Threads y Twitter
Ley de Hick
Al diseñar interfaces que implican la selección de un estímulo entre varias opciones, como los resultados de búsqueda, es crucial tener en cuenta la Ley de Hick. Esta ley, fundamentada en la psicología de la percepción y el diseño de interfaces, establece que el tiempo necesario para tomar una decisión aumenta a medida que se incrementa el número de opciones disponibles.
Es importante reconocer que los usuarios interpretan y analizan los estímulos antes de tomar decisiones que involucren cambios en la interfaz. Por lo tanto, al aplicar la Ley de Hick, podemos optimizar la experiencia del usuario al considerar la cantidad de opciones presentadas y cómo afectan la eficiencia y eficacia de la toma de decisiones las interfaces.
Cuanto mayor sea el número de opciones presentadas a los usuarios, más tiempo les llevará interpretar y analizar esas opciones antes de tomar una decisión. Por ejemplo, al combinar la Ley de Hick con otras técnicas de diseño, podemos hacer que los menús de navegación extensos, con muchas opciones, sean fáciles de usar a pesar de su amplitud.



Consideraciones al momento de su aplicación
Al aplicar la Ley de Hick en el diseño de interfaces, es esencial considerar la categorización y organización de la información para reducir la curva de aprendizaje y facilitar la selección de estímulos por parte de los usuarios.
En el contexto de Threads, la aplicación de la Ley de Hick implica tener en cuenta la cantidad de opciones y estímulos que se presentan a los usuarios. Aunque la aplicación promete ampliar la experiencia de Instagram en un formato similar al de Twitter, es importante que la interfaz sea clara y organizada. Con esto, se evita abrumar a los usuarios con demasiadas opciones.
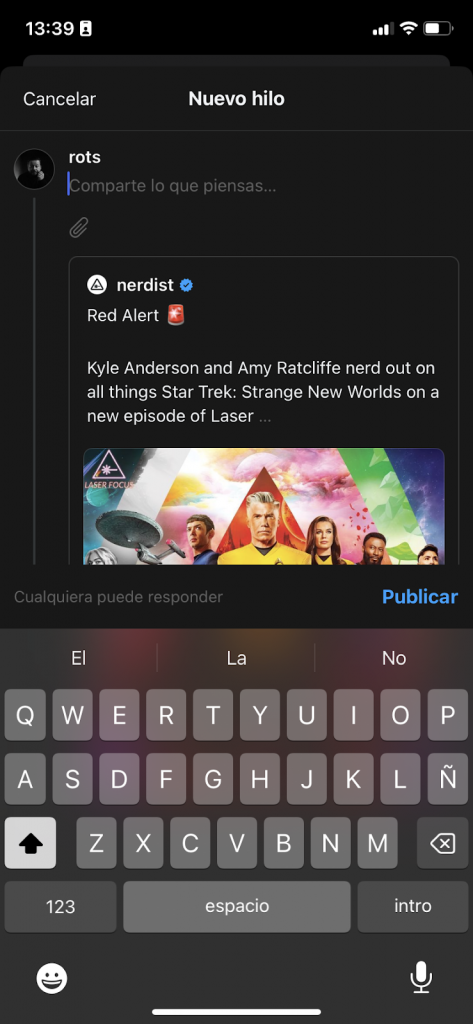
Por ejemplo, al presentar mensajes más extensos y la continuidad de los nombres de usuario y cuentas seguidas, es importante diseñar una interfaz que permita a los usuarios identificar rápidamente la información relevante y tomar decisiones sin dificultad.
Lo anterior, puede incluir la agrupación visual de elementos relacionados, el uso de iconos reconocibles y la presentación clara de opciones de interacción, como los botones de favoritos o retweets.
Al reducir la cantidad de opciones y facilitar la comprensión de la información presentada, se puede agilizar la toma de decisiones de los usuarios y mejorar su experiencia en Threads. La aplicación de la Ley de Hick contribuye a evitar la sobrecarga cognitiva y a proporcionar una interfaz más intuitiva y eficiente.
Evaluación constante de la aplicación de estas leyes
En general, las leyes de UX desempeñan un papel fundamental en el diseño y desarrollo de productos y servicios digitales, como en el caso de Threads de Meta. Estas leyes, que se basan en principios provenientes de disciplinas como la psicología, las comunicaciones y las matemáticas, nos permiten comprender cómo las personas perciben y comprenden el mundo que les rodea.
Al enfrentarnos a nuevos productos o servicios digitales, como Threads, se hace evidente cómo estas leyes cobran vida durante la interacción de los usuarios con la interfaz. En el caso de Threads, la aplicación promete ampliar la experiencia de Instagram en un formato similar al de Twitter. Con esto, busca atraer a aquellos usuarios desencantados con las limitaciones y cambios recientes en aquella plataforma.
Dentro de las leyes de UX aplicables a Threads, encontramos la Ley de Jakob, que aprovecha la experiencia previa de los usuarios en otras plataformas para facilitar su adaptación. La Ley de Prägnanz destaca la importancia de la sencillez y la claridad en el diseño de interfaces, utilizando elementos reconocibles y familiares.
Además, la Ley de Hick nos recuerda que la cantidad de opciones e información puede afectar el tiempo de toma de decisiones. En Threads, es esencial organizar y categorizar la información de manera efectiva para evitar abrumar a los usuarios y facilitar la selección de estímulos.
La importancia de aplicar las leyes de UX en las interfaces digitales
Recuerda que también existen otras a las que debes prestar atención para contemplarlas al momento de diseñar tus interfaces. En el caso del lanzamiento de nuevas aplicaciones como Threads permiten analizar sus características principales. Al mismo tiempo, nos ayuda a analizar cómo será adoptada por parte de los usuarios.
Como hemos mencionado, Las denominadas leyes de UX se basan en teorías y principios provenientes de diferentes campos y disciplinas. Entre ellas destacan la psicología, las comunicaciones y matemáticas. Su principal objetivo es permitirnos aproximarnos a cómo las personas percibimos y comprendemos el mundo. Acercarnos a entender el efecto de los múltiples estímulos que nos rodean.
Referencias
Fitts’s Law and Its Applications in UX – NN Group
Hick’s Law: Designing Long Menu Lists – NN Group
Jakob’s Law of Internet User Experience – NN Group
Meta Launches Threads, Provides Insights into Coming Elements – Social Media Today
Acerca del Autor

Agregar un comentario