Plugins gratuitos de Sketch para trabajar el diseño web
Creamos una selección de los mejores plugins para realizar tareas de diseño web en Sketch y analizamos sus funciones más destacadas.

Una de las ventajas de trabajar en digital es que siempre se están desarrollando nuevas opciones para mejorar los procesos y facilitar las distintas tareas que involucran los proyectos.
Para identificar estas actualizaciones y transformarlas en oportunidades de optimización, nuestro equipo de diseño está constantemente investigando y probando herramientas. Así fue como creamos nuestro listado inicial de plugins para extender las funciones de Sketch.
Ya pasaron algunos meses desde que creamos esa lista y hemos acumulado una serie de nuevas recomendaciones. Para la alegría de muchos, esta vez todos los plugins que encontramos son gratuitos y se enfocan en disminuir los tiempos de trabajo.
8 plugins gratuitos de Sketch para ahorrar tiempo
Después de probar varias opciones, nuestra selección de favoritos es la siguiente:
Craft

Craft es una extensión que funciona para Photoshop y Sketch. Dentro de ella hay varias herramientas que nos ayudan a optimizar nuestro trabajo:
- Data: Permite generar contenido, tanto texto como imágenes, de forma rápida. Puedes seleccionar un recuadro de texto (Type) o una forma vectorial en el caso de imágenes (Photos) para reemplazarlo por contenido real. Este puede ser extraído de 3 formas:
- Custom, permite seleccionar una categoría dentro de un listado para los textos, como títulos, artículos, fechas, autores, etc. y para las imágenes permite extraer desde una carpeta, Dropbox o desde un banco de imágenes propio del plugin.
- Web, extrae el contenido desde la web.
- JSON, permite extraer contenido desde alguna API.
- Duplicate: Permite duplicar contenido especificando su distancia en píxeles, cantidad de veces que se duplicará y en qué dirección (vertical, horizontal). Pueden ser elementos o módulos completos, y si fueron creados con la herramienta anterior, (Data), los duplicados variarán para verse más reales y diversos.
- Library: Permite crear una librería de estilos para tu diseño con un simple click en las categorías que quieras agregar (colores, íconos, tipografía, etc.). Una de las características más destacadas es que las modificaciones que realices en la librería, también afectarán al equipo de trabajo que las esté la utilizando, por lo tanto la actualización es automática.
- Prototype: Actualmente se encuentra en período beta, pero estamos expectante para cuando se libere, ya que promete ser una gran herramientas de prototipado.
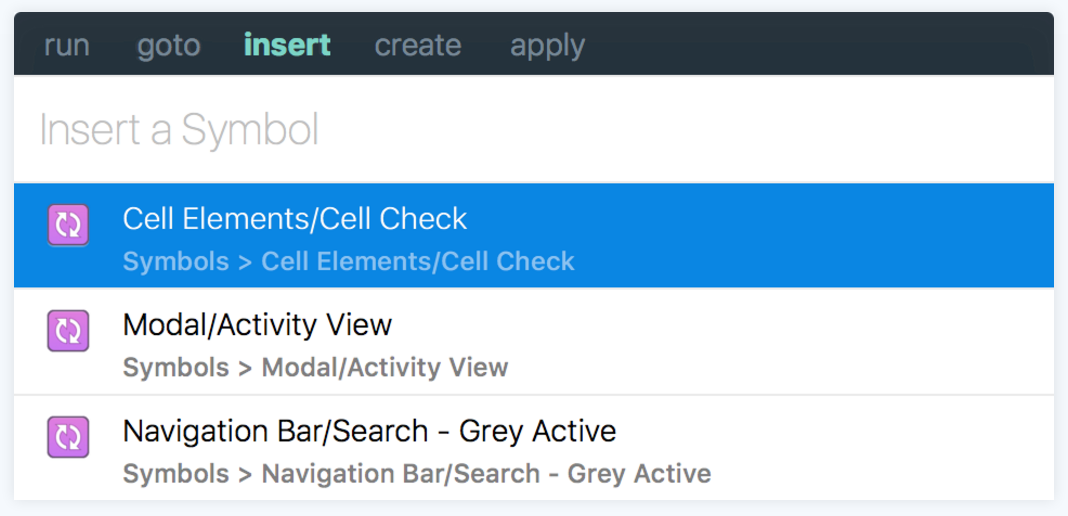
Runner

Runner es un plugin que nos ayuda en la fluidez del trabajo, ya que a través de una interfaz rápida e intuitiva permite encontrar y crear símbolos y estilos fácilmente.
También es posible acceder a cualquier página, artboard, grupo o capa, sin necesidad de buscar dentro de la barra de herramientas o de los diversos menús que posee el software.
Link: http://sketchrunner.com
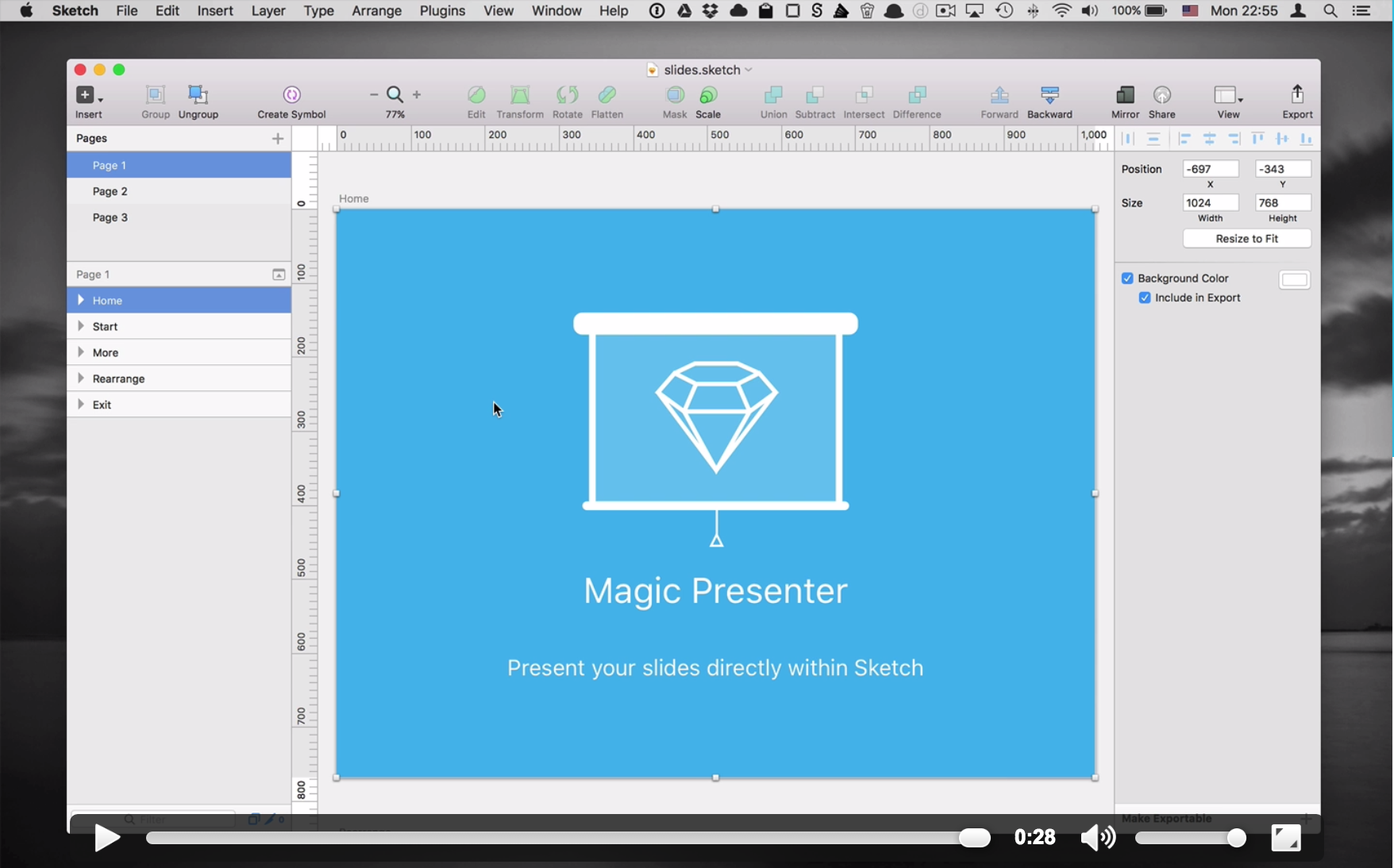
Magic Presenter

Con este plugin podemos realizar una presentación directamente desde Sketch, sin necesidad de exportar el archivo o utilizar otro software para presentaciones.
Link: http://magicsketch.io/presenter/?ref=sketchappsources.com
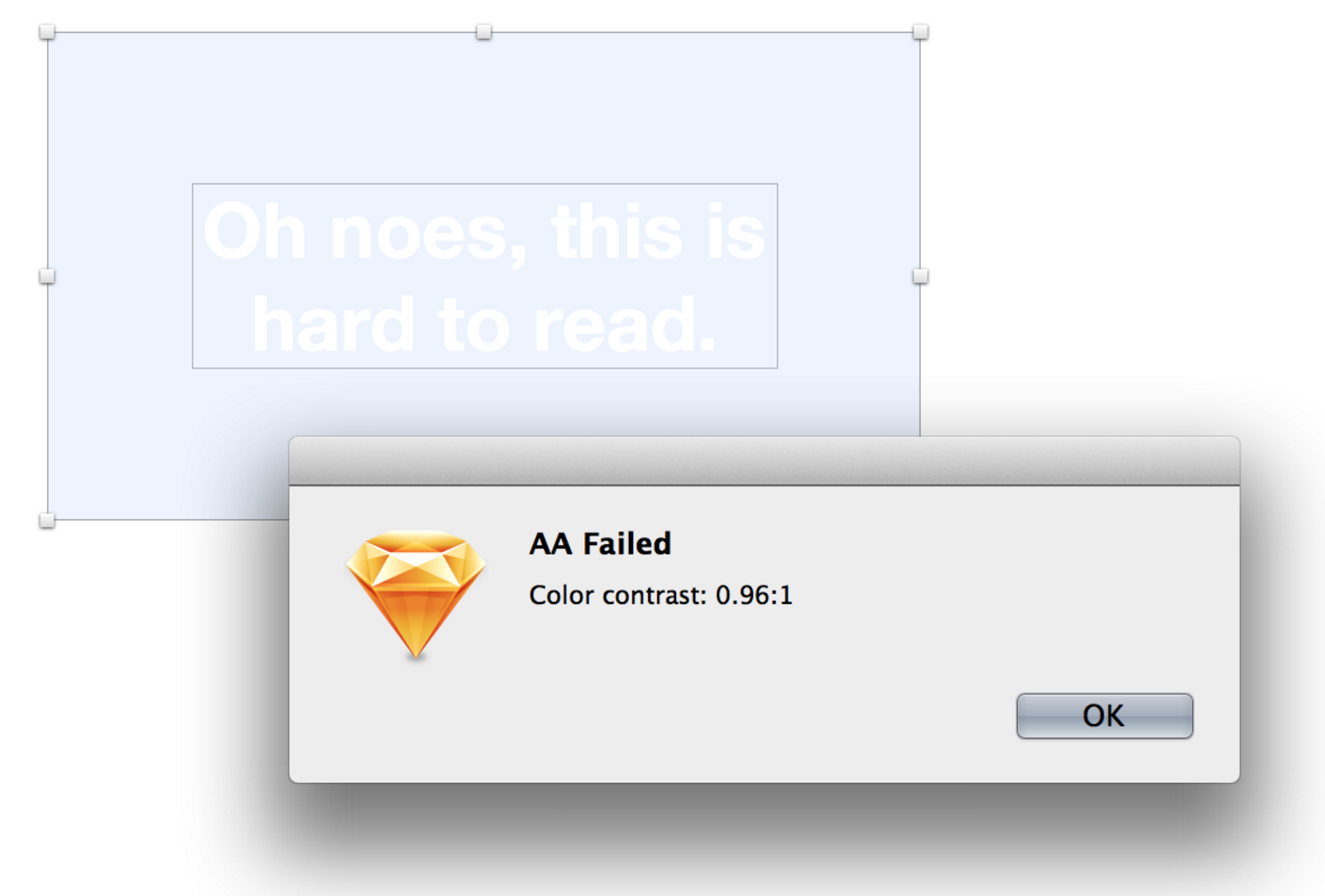
Color contrast Analyser

Esta herramienta nos permite calcular el contraste de capas y evaluar si los colores que utilizamos en nuestro diseño logran pasar el test WCAG.
Puede pasar AAA, AA o fallar por falta de contraste. Funciona sólo con textos o rellenos sólidos, aún no soporta transparencias.
Link: https://github.com/getflourish/Sketch-Color-Contrast-Analyser
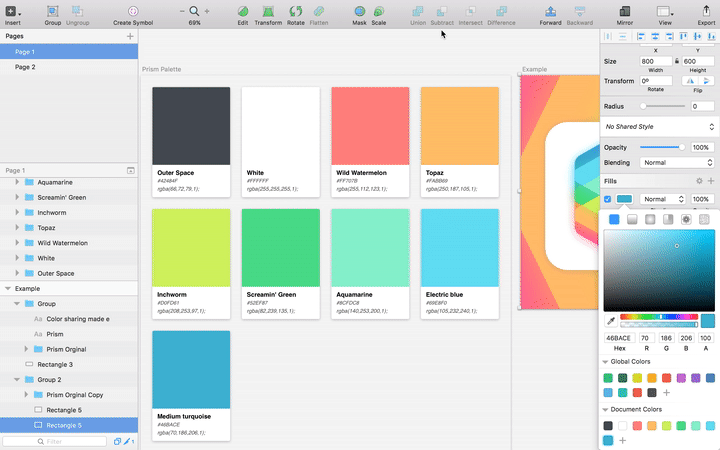
Prism

Podríamos decir que éste plugin es la versión mejorada de “Swatches”, ya que comparten la misma función, pero Prism lo realiza de una forma más práctica.
Con sólo un click puedes generar la paleta de colores a partir de tu “Document Colors”.
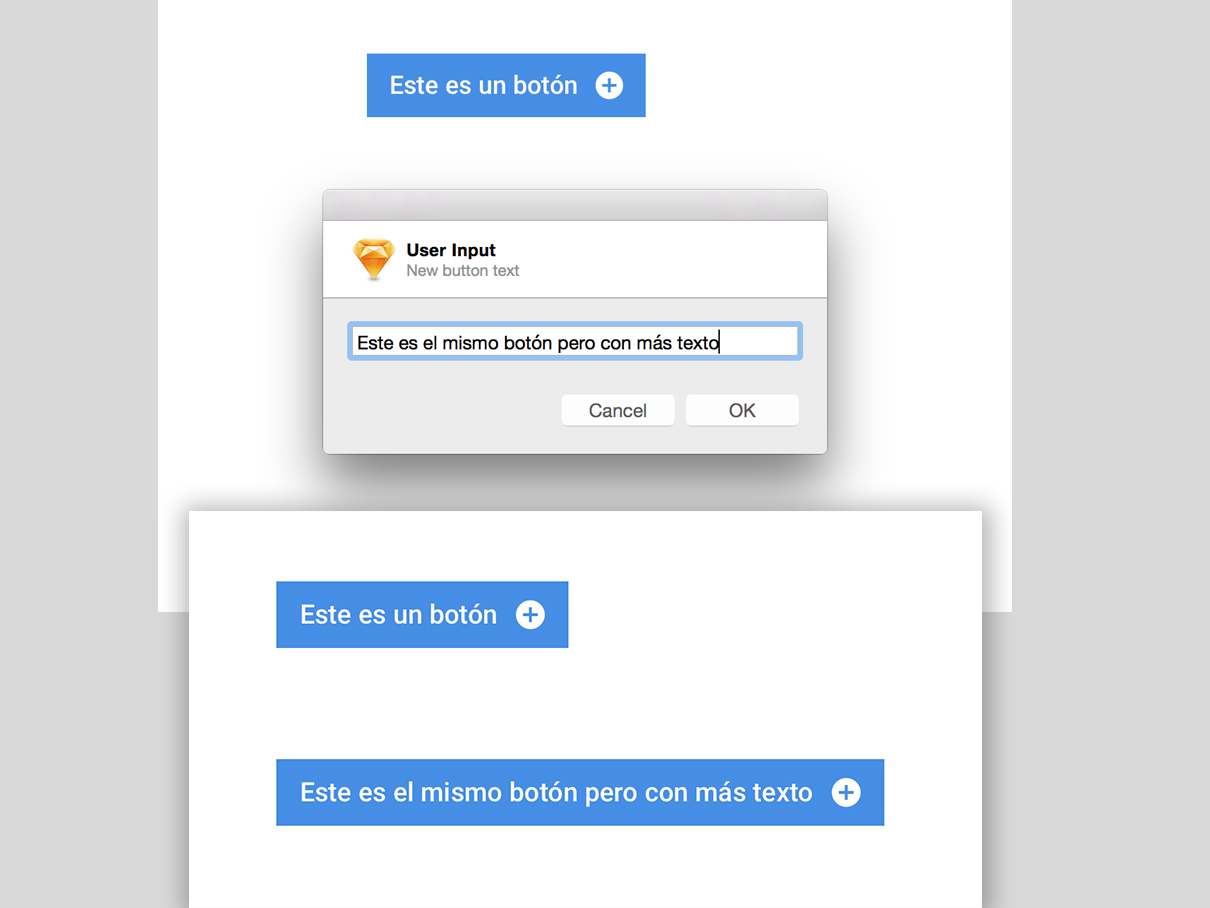
Relabel Button

Es la evolución del plugin Dynamic Button presentado en nuestra publicación anterior.
A partir del diseño de un botón que contenga texto, más algún ícono, división, flechas, etc. y con un simple comando (Cmd+J), puedes crear otro botón con un nuevo texto, más extenso o más corto, manteniendo todas propiedades.
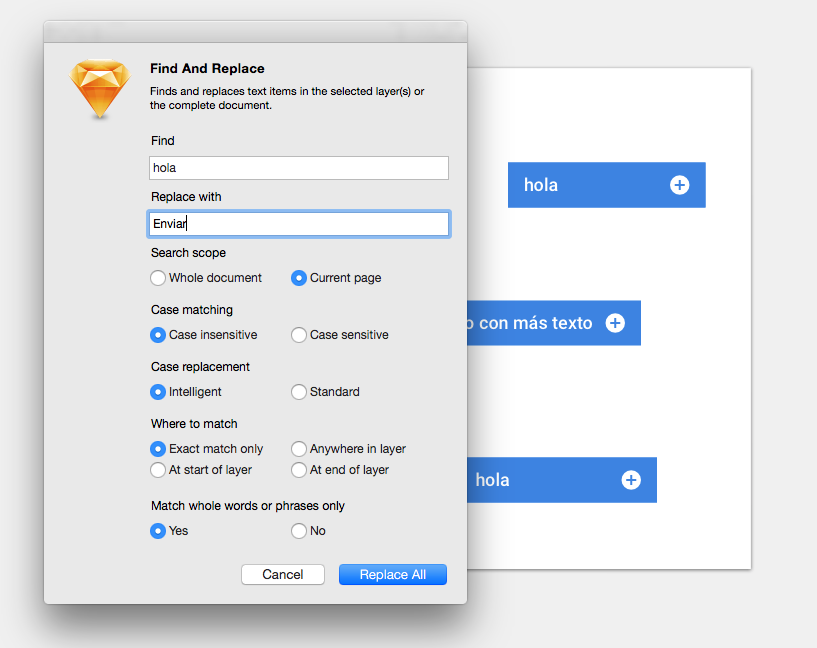
Find and Replace

Tan simple como su nombre, este plugin permite encontrar y reemplazar de forma rápida un texto por otro, ya sea en el documento completo o en una página, además de otras opciones.
Link: https://github.com/mscodemonkey/Sketch-Find-And-Replace
Remove Unused Symbols

Como su nombre indica, este plugin elimina todos los símbolos que no se ocupan en el documento. Muy útil para eliminar contenido que sobra.
Link: https://github.com/sketchplugins/remove-unused-symbols
Estas herramientas son de gran ayuda para mejorar los tiempos y la precisión en las tareas de diseño. Sin embargo, es importante evitar la dependencia, capacitando a los equipos para que puedan trabajar con y sin ellas.
Si quieres empezar o rediseñar un proyecto usando estas tecnologías, no dudes en contactarnos, contamos con los conocimientos y la experiencia para apoyar a tu empresa.
Acerca del Autor

Agregar un comentario