Plugins de Figma que facilitan nuestros diseños
Realizar las labores diarias en Figma puede ser mucho más sencillo de lo que pensamos, aunque para esto debemos considerar algunos plugins fundamentales que nos facilitarán nuestras tareas diarias en la plataforma.

Este último año me he visto enfrentada a trabajar diariamente con Figma, un programa de diseño con el que no había tenido mucha oportunidad de trabajar. Sin embargo, debido a la pandemia, esta herramienta se ha convertido en una de mis favoritas, gracias a su versatilidad y opción de colaborar con más personas. En principio es parecida a Illustrator, pero obviamente con otros comandos y opciones. Una de esas opciones es poder añadir plugins para utilizarlos mientras trabajas en Figma, algunos de estos me han facilitado mucho el trabajo y es por eso que quisiera compartirlos.
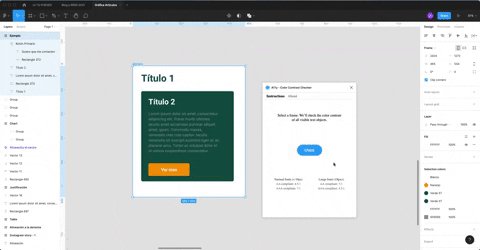
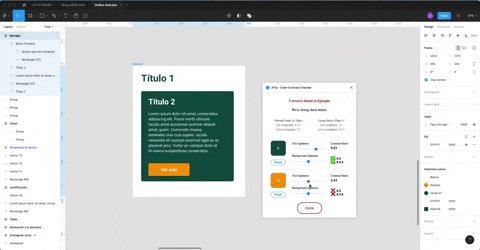
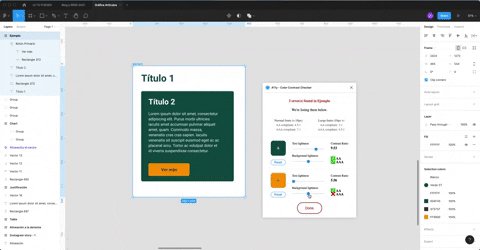
Color Contrast Checker
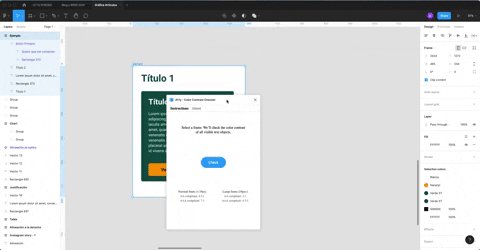
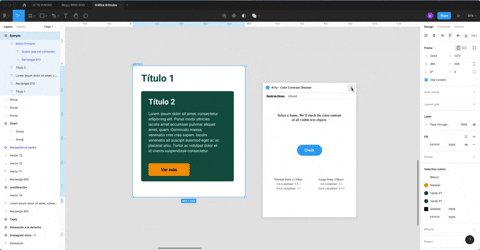
Como diseñadora UI este plugin es uno de los más importantes y por lo tanto uno de los que más utilizo. Color Contrast Checker me ayuda a comprobar que la combinación de colores entre fondo y texto sea legible bajo las normas de accesibilidad de W3C.


Dentro de un frame este plugin me indicará qué elementos no cumple las normas y además me entrega la posibilidad de modificar los colores, tanto del texto como del fondo, para poder pasar las normas de accesibilidad.
Pexels / Unsplash
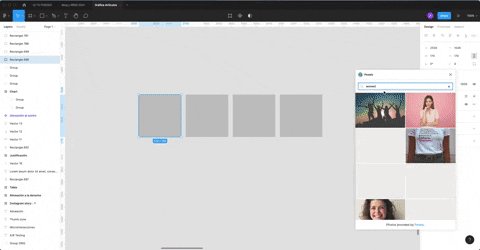
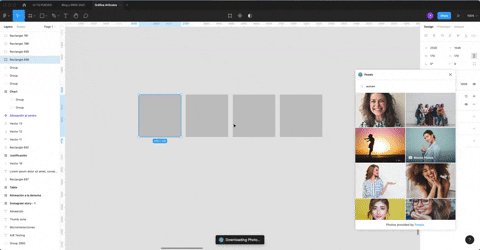
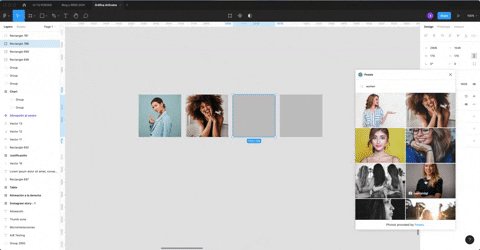
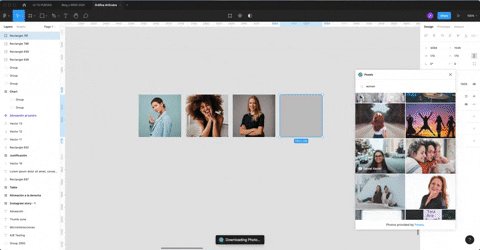
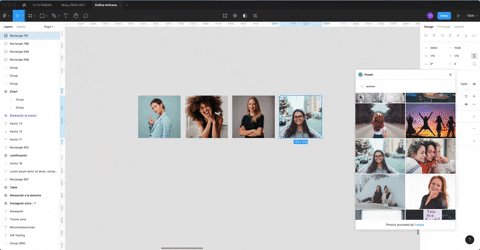
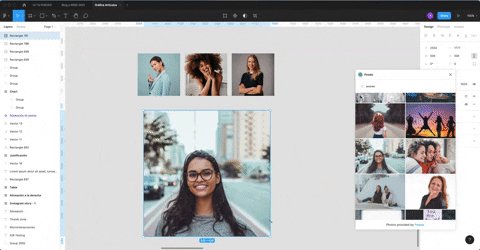
Cuando trabajo realizando maquetas, muchas veces necesito integrar imágenes para alcanzar una maqueta de alta fidelidad, es así como dos plugins llamados Pexels y Unsplash me ayudan en esta tarea.

Estos dos son bancos de imágenes gratuitos, a los cuales podemos acceder desde el sitio web de cada uno. Sin embargo, ahora podemos utilizarlos como plugins dentro de Figma, por esta razón ya no es necesario descargar y almacenar en nuestro computador cada imagen que vayamos a utilizar. Desde ahora, solo debemos buscar en estos e insertar la imagen en el elemento de nuestra interfaz.
Remove BG
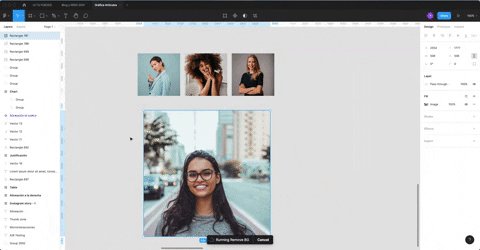
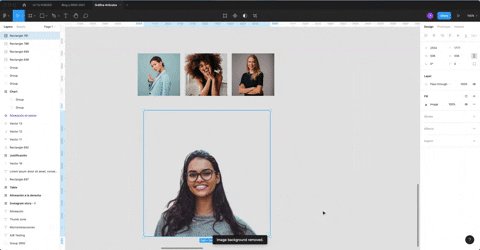
Dentro de las veces en las que necesito utilizar imágenes para los diseños, me encuentro con la situación en la que quisiera eliminar el fondo de la imagen para poder utilizar la foto de una persona. Es en este momento cuando Remove BG me hace la vida más fácil y con solo utilizarlo puedo seguir trabajando.

Esto es una gran diferencia a cuando tenía que recurrir a Photoshop. Desde aquí era necesario hacer una selección de lo que se iba a borrar y luego ajustar casi pixel por pixel para que la imagen quedara lo mejor posible.
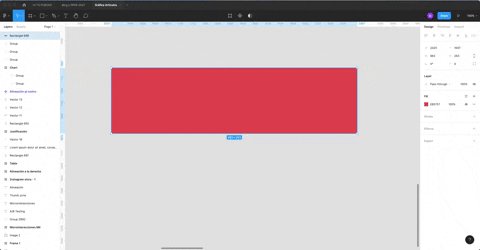
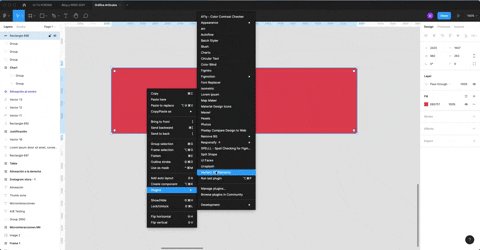
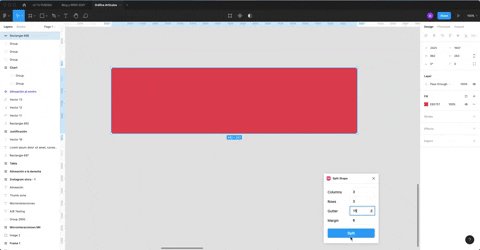
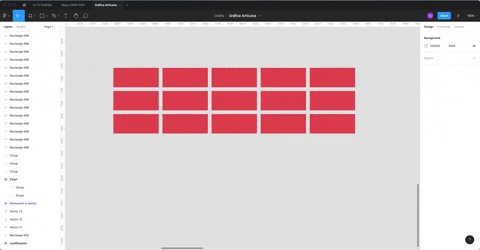
Split Shape
Y el último de los plugins que me ha facilitado la vida en Figma es Split Shape. Cuando necesito conseguir cinco cajas del mismo tamaño y que calcen todas en una fila con similares características utilizo esta herramienta.

Puedo elegir en cuantas partes voy a dividir mi elemento o cuanto margen habrá entre cada uno. Además, puedo generar columnas y filas a partir de una figura sin tener que calcular exactamente cuánto va a medir cada una.
Desde hace poco he ido mirando otros plugins, pero estos son los que utilizo en mi día a día como diseñadora UX/UI. También han ido apareciendo nuevas herramientas, las que espero poder probar y navegar en un futuro.
Por último, recuerda que Figma cuenta con una serie de trucos que nos permiten sacarle todo su provecho. Si aún no pruebas esta valiosa herramienta, quizás ya sea hora de hacerlo con todas estas bondades.
Acerca del Autor

Agregar un comentario