Modo oscuro en interfaces: Consideraciones sobre cómo aplicarlo y no fallar en el intento
El modo oscuro ha ganado una gran relevancia en el último tiempo y cientos de nuestros dispositivos y aplicaciones ya lo han implementado. Sin embargo, usarlo en nuestras interfaces requiere de un gran conocimiento de nuestra plataforma.

Desde aplicaciones móviles hasta pantallas en nuestros televisores, el modo oscuro se ha apropiado de una serie de interfaces que usamos hoy en día. Sin embargo, y desde la labor de los diseñadores, su aplicación implica una serie de desafíos que si no son abordados de buena manera, pueden tener -digámoslo-, oscuros resultados.
Antes de adentrarnos en sus complejidades e implicancias, vale la pena hacer una breve alusión a en qué consiste. El modo oscuro se refiere al cambio que se hace en la paleta de colores del software o la aplicación, y el que al activarse, la interfaz original del producto es reemplazado por una oscura que suele variar entre negro y gris, además de reducir el brillo en la pantalla.
Las ventajas del modo oscuro son múltiples y variadas: evita que la visión del usuario se canse, o reducir el consumo de batería de nuestro dispositivo; además, está hecho para hacer de la experiencia del usuario sea mucho menos agotadora visualmente, junto con cuidar nuestros dispositivos tecnológicos.

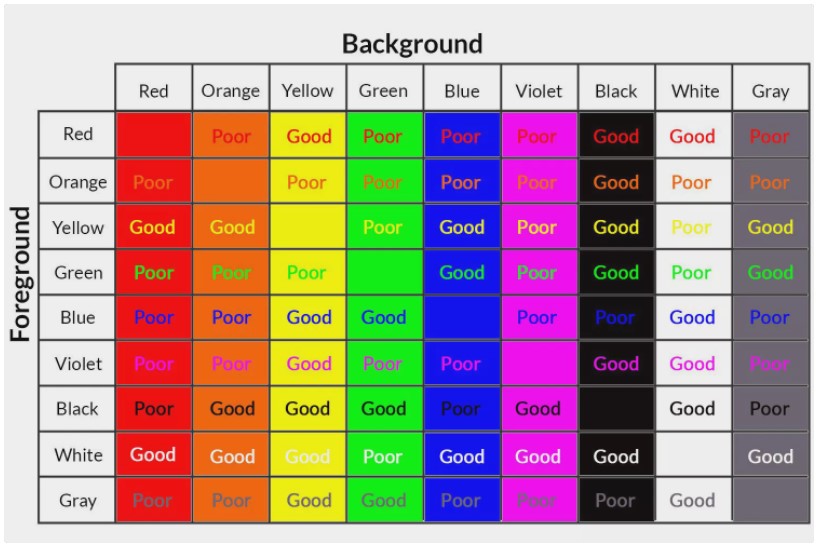
Tabla con contraste de colores para el modo oscuro. vía: Lifewire
Por otra parte, una de las ventajas que se puede ver en la tabla anterior, son los niveles de contraste de las diferentes combinaciones de colores; donde la mayoría de los colores presenta un alto nivel de contraste con el negro.
Sin embargo, el asunto puede complejizarse más de lo esperado. Resulta que, no todas las interfaces son compatibles con el modo oscuro. Como diseñadores, es parte de nuestra labor poder hacernos cargo de la marca, la psicología del color y otros impactos emocionales que pudieran haber en el usuario, antes de apurarnos en implementar esta modalidad en nuestras interfaces.
Contraste
Uno de los principales puntos a abordar en cuanto al modo oscuro es el contraste. Debemos tener en cuenta respecto a este aspecto que tanto los elementos visuales como el texto sean legibles. El negro suele ser el color ideal para generar contrastes, pero en este caso se recomienda evitar un negro total (#000000) para fondos o colores de superficie.
Material Design de Google, recomienda utilizar un gris oscuro en lugar de un negro, y así mostrar un rango de profundidad más amplio. Además, se aconseja utlizar menos acentos de color en la interfaz de temas oscuros, ya que la mayor parte del espacio se dedica a diferentes tonos de gris, lo que ayuda a identificar profundidad en nuestra interfaz.

Espacios negativos
Para lograr exitosamente un diseño de modo oscuro, se recomienda utilizar los espacios negativos. Si no lo utilizamos bien, tendremos una interfaz cargada y para ayudar a contrarrestar esto podemos aprovechar los espacios negativos y hacer un diseño más minimalista. Todo esto contribuirá a que la UI sea agradable, de fácil lectura y accesible para todos los usuarios.
Textos y Color
En modo oscuro, todos los textos necesitan legibilidad y contraste. Partiendo por el tamaño, debe ser lo suficientemente grande como para que se pueda leer fácilmente, ya que los textos pequeños en un fondo oscuro, son más difíciles de leer. También debe haber suficiente contraste entre el texto y el fondo.
Debemos evitar utilizar colores muy saturados al diseñar para modo oscuro, y tener en cuenta que aquellos que se ven bien en una interfaz blanca, pueden vibrar visualmente en una oscura, lo que hace que el texto sea menos legible.
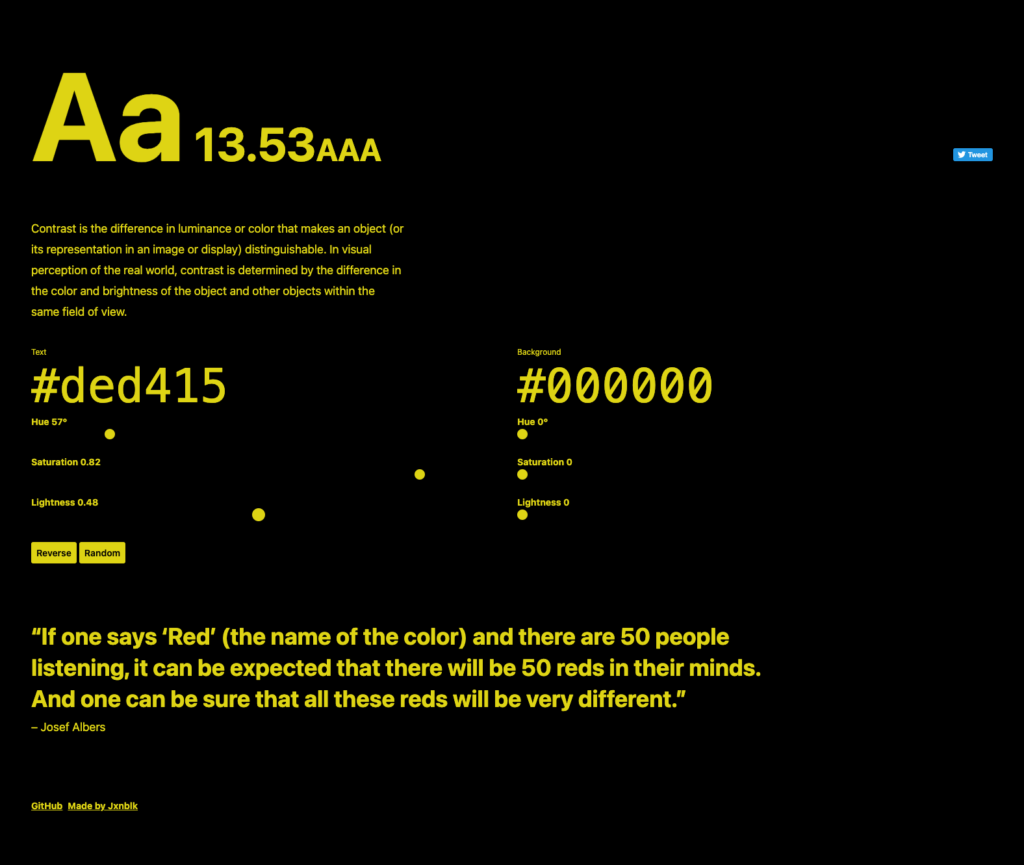
Una herramienta útil para probar nuestros textos es Colorable, la que permite ver si el contraste es bueno y si es posible leer los textos.

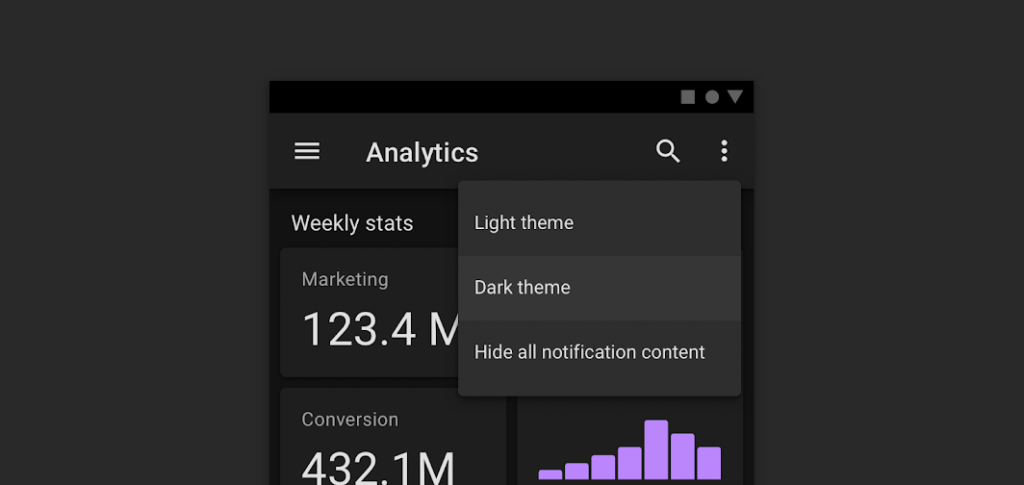
Permite a los usuarios salir del modo oscuro
Siempre debemos tener en cuenta que habrá usuarios que querrán volver a sus interfaces sin esta modalidad. Lo más fácil es permitir que el sistema la elija o active; sin embargo, esto nos puede llevar a un error de UX, ya que le quita la opción al usuario y el sistema decide por él.
Así, debemos considerar que los usuarios deberían poder decidir si activar o desactivar el modo oscuro cuando ellos quieran, basado en sus necesidades.
No olvidemos que de más está recordar la importancia de testear nuestros diseños, en este caso, tanto en modo oscuro como en modo claro; de esta forma, se puede acomodar y ajustar lo que sea necesario. El diseño que se ve bien en un modo, puede que no funcione o no luzca de manera similar en el otro.
Acerca del Autor

Agregar un comentario