Material Design 3: Novedades para el sistema de diseño de Google
El anuncio del nuevo sistema operativo de Android viene cargado de una serie de funciones, sin embargo, la más significativa es su nuevo sistema de diseño que viene a renovar su imagen casi por completo.

Google I/O, es la conferencia anual para desarrolladores de la compañía, y en el marco de su versión 2022, se anunció la llegada de Android 13 para finales de año; sistema operativo que vendrá complementado con la actualización del ya estrenado sistema de diseño denominado como Material Design 3.
Material You
Bajo el nombre de “Material You”, Material Design 3 es la última actualización del sistema de diseño enfocado en la visualización del sistema operativo Android. Este se enfrenta a necesidades más y más complejas, ya que debe adaptarse a pantallas que van desde un smartwatch hasta tablets, celulares, televisores y otros.
Esta versión intenta añadir algo más al sistema de diseño, ya que anteriormente era prácticamente dedicado a lo funcional. Además, llega de la mano de nuevas opciones donde se le otorga más personalidad a las aplicaciones, como con el uso de animaciones y transiciones.
Todos los elementos anteriores, hacen que el diseño sea menos “cuadriculado” y así, la interfaz logra ser interactiva y personalizada.
Colores dinámicos
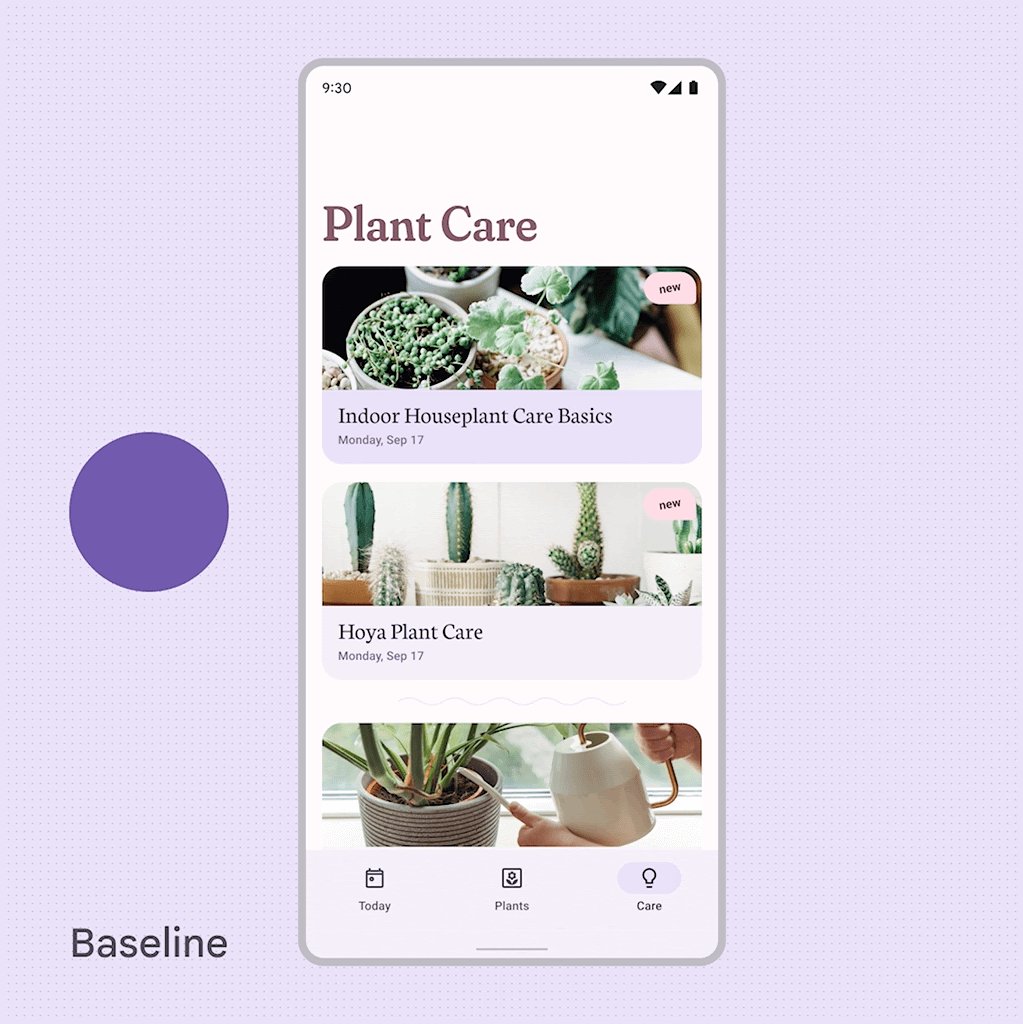
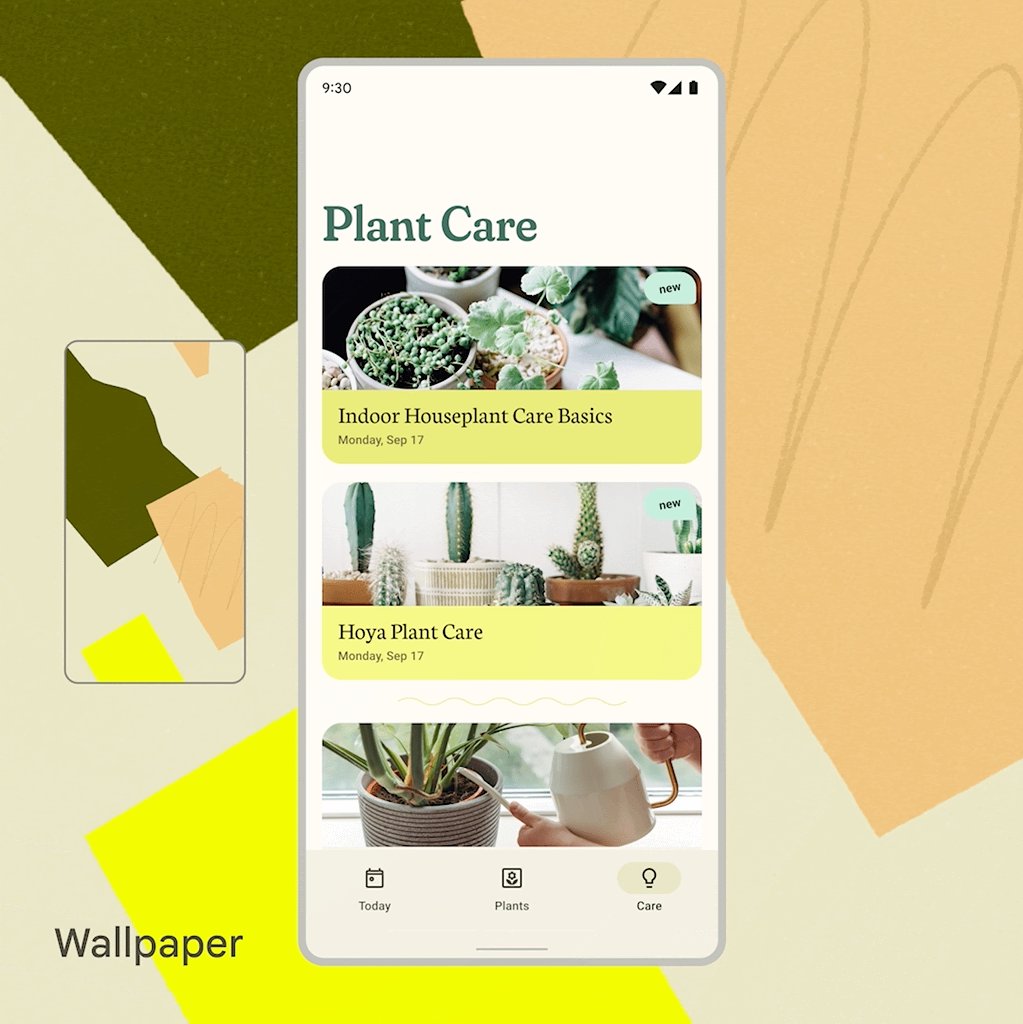
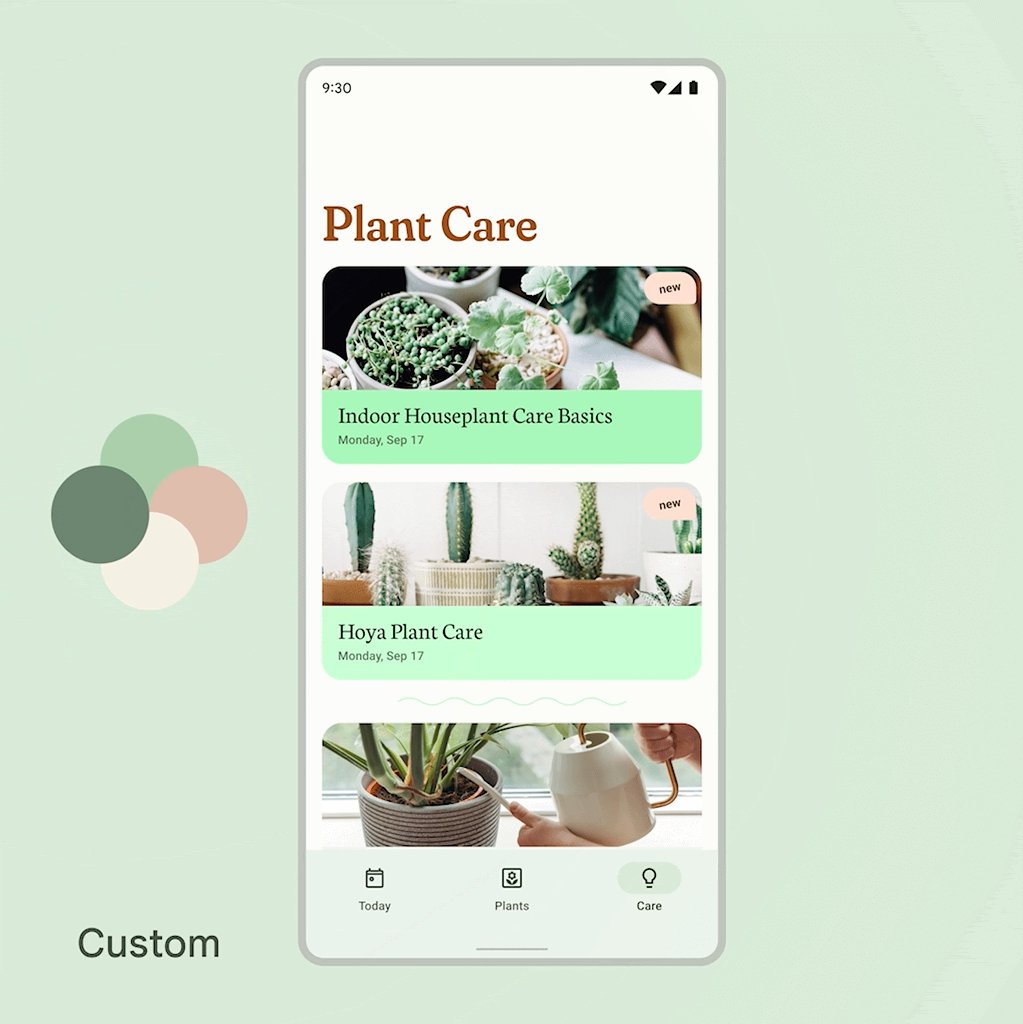
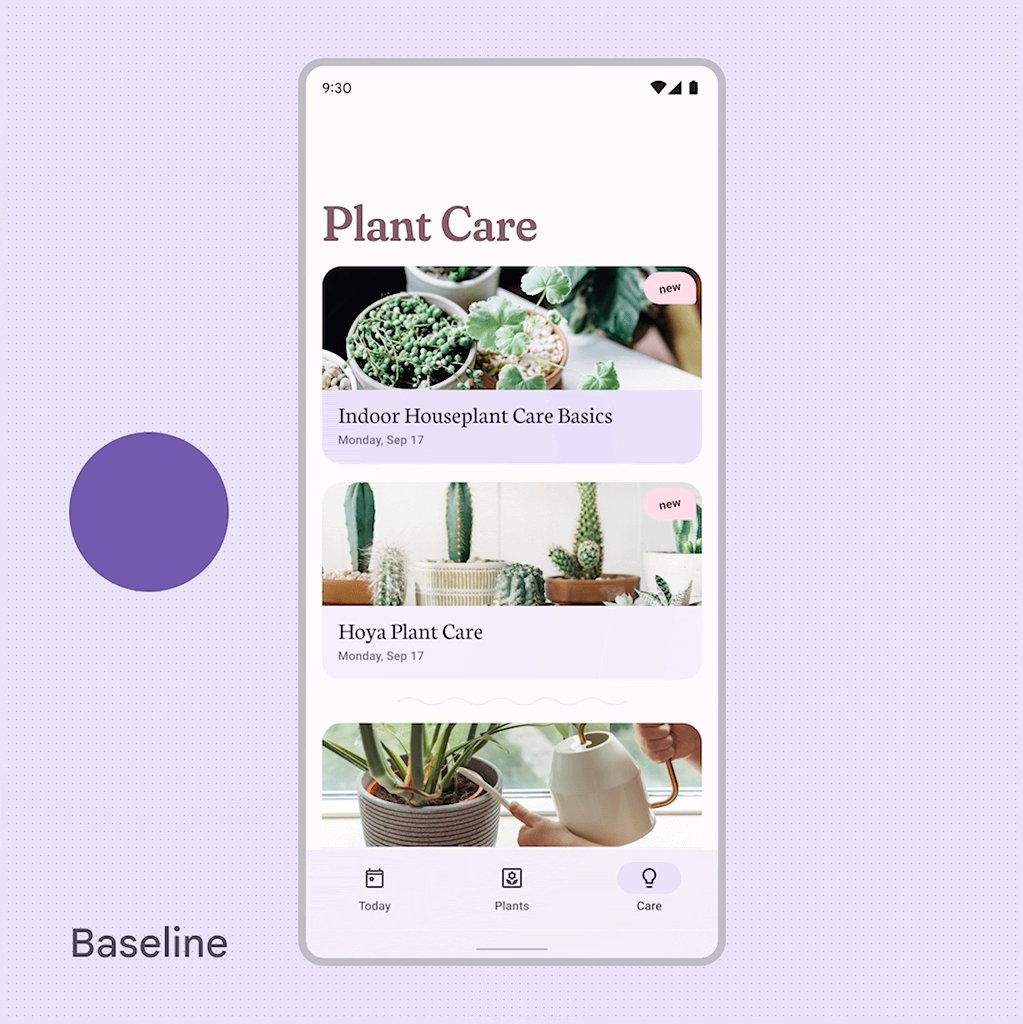
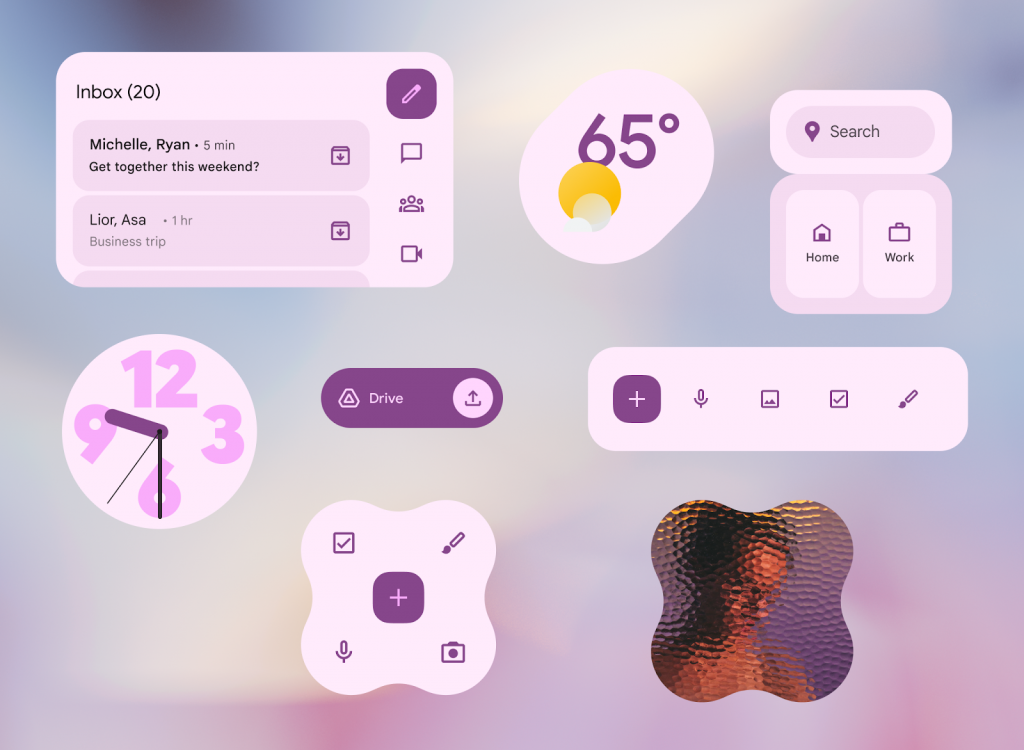
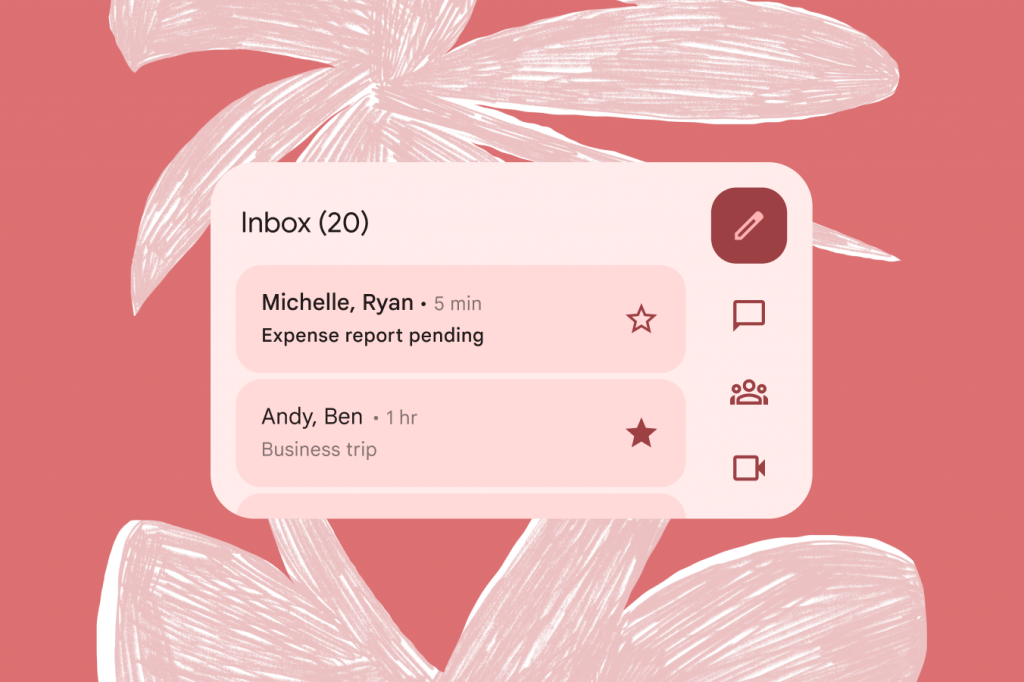
Ahora bien, uno de los puntos más interesantes que trae Material Design 3, es la posibilidad de extraer una paleta de color a partir del fondo de pantalla y aplicarla al sistema y las aplicaciones que estén relacionadas a este. Por si esto no fuera poco, se han asegurado de que estas paletas tengan buen contraste y sean accesibles.

Lo anterior, permite que cada celular tenga un aspecto diferente y se vea personalizado según el gusto de cada persona; lo mismo sucede con las aplicaciones, las que se personalizan según las preferencias de esta misma.
Es importante destacar que los elementos de la interfaz ahora son cuadrados con bordes redondeados. También, ahora se utilizan menos las sombras y efectos de elevación, prefiriendo el uso de las distintas tonalidades de un color.

Widgets
Otro elemento importante que ha actualizado esta nueva versión de Material, son los widgets. Nuevamente, sus cambios se centran en volverlos más personalizados y útiles que antes; para ello, se prioriza el uso de colores dinámicos, bordes redondeados y el diseño responsivo que se adapta a diferentes tamaños.

Cuando se usa un widget de aplicación en un dispositivo con Android 13 o superior, el sistema identifica automáticamente el fondo del widget y lo recorta para tener esquinas redondeadas para una experiencia visual atractiva, cohesiva y enérgica. Además, se añadió el uso de checkboxes, switches y radio buttons.
Estos añadidos permiten que se puedan aplicar atributos más refinados y facilita la existencia de diseños más flexibles. Por ejemplo, puedes especificar el tamaño del widget y el tamaño máximo que este podrá tener. También podrá tener un layout responsivo el cual cambiará dependiendo del tamaño del widget.

Sistema operativo más llamativo
Esta actualización hace que veamos a Android como algo más atractivo. Además, un gran añadido son las nuevas opciones de personalización y paleta de colores, la que se generan a partir de la elección del fondo de pantalla de cada usuario.
Dejar atrás las sombras y el esqueumorfismo que le daban un estilo un poco más retro ha sido un gran paso a nivel de diseño. Finalmente, su valor radica en la famosa frase “menos es más” y si deseas conocer más sobre este sistema de diseño, puedes hacerlo directamente desde su blog oficial.
Acerca del Autor

Agregar un comentario