Creando una paleta de colores enfocada en la accesibilidad
La definición de una paleta de colores a veces depende de lo estético, dejando de lado elementos tan importantes como la accesibilidad de ésta.

Crear la paleta de colores es uno de los primeros pasos de diseño al momento de abordar un proyecto, esto es después de la etapa de investigación y de la creación del moodboard.
Por lo general el moodboard me ayuda a ver qué elementos voy a utilizar en el proyecto, además de poder empezar a identificar ciertos colores que debo incorporar en este. Pero antes de enfocarme en la paleta, hablemos de los problemas visuales que nuestros usuarios pueden presentar y que incluso nosotros mismos podemos tener sin darnos cuenta.
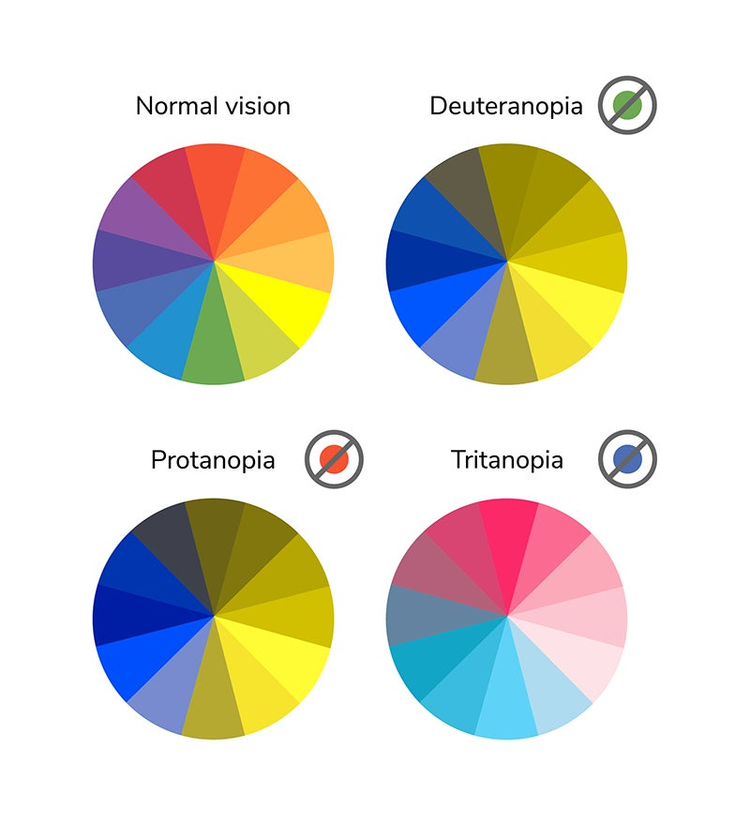
Según Pantone, alrededor del 8% de los hombres y el 1% de las mujeres tienen algún tipo de daltonismo y, la mayoría de las personas que padecen de esto, no son conscientes de que los colores que perciben son diferentes a los que ven los demás.
La mayoría todavía percibe el color, pero ciertos colores se transmiten al cerebro de manera diferente. Dependiendo del grado de esta alteración, una persona puede confundir los tonos o perder la capacidad de distinguir los colores.

Fuente: Adobe
¿Por qué necesitamos pensar en accesibilidad cuando hablamos de paleta de colores?
Como ya hemos visto antes, la accesibilidad se preocupa de ayudar a los usuarios para que se enfoquen en los aspectos importantes de sus actividades, sin tener que luchar contra el contexto.
Entonces si nos enfocamos en la accesibilidad de los colores desde las primeras etapas de un proyecto, nos llevará a ser más eficientes y efectivos. Ya que minimiza la diferencia de la experiencia digital de los usuarios con discapacidad en comparación con los usuarios sin discapacidad.
Cómo crear una paleta de colores accesible
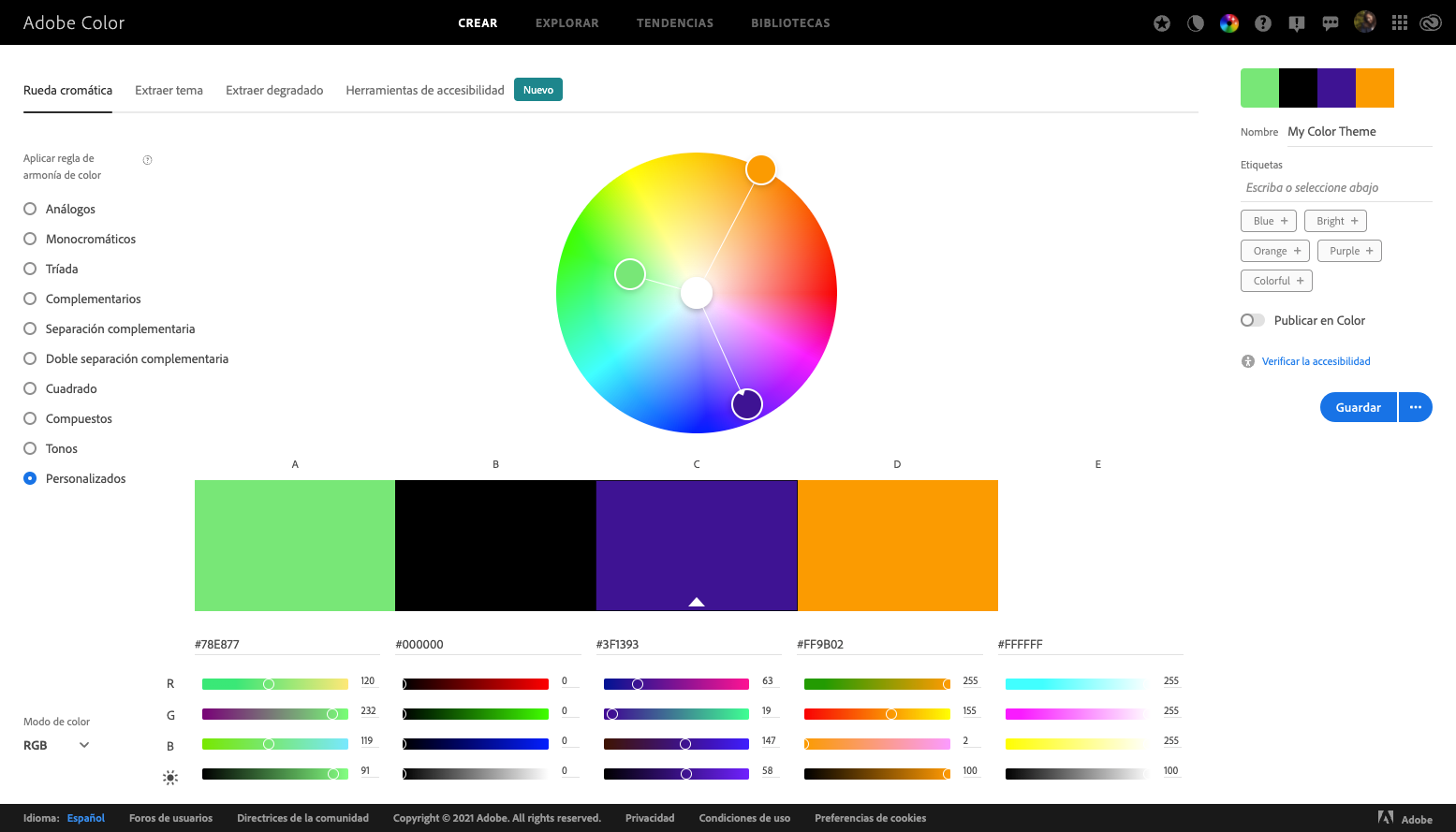
1- Selecciona y crea tu paleta de colores
Como lo harías en cualquier proyecto, selecciona los colores con los que vas a trabajar, en adobe color puedes ocupar la herramienta y buscar una paleta que sea de colores análogos, monocromáticos o armarla como quieras.

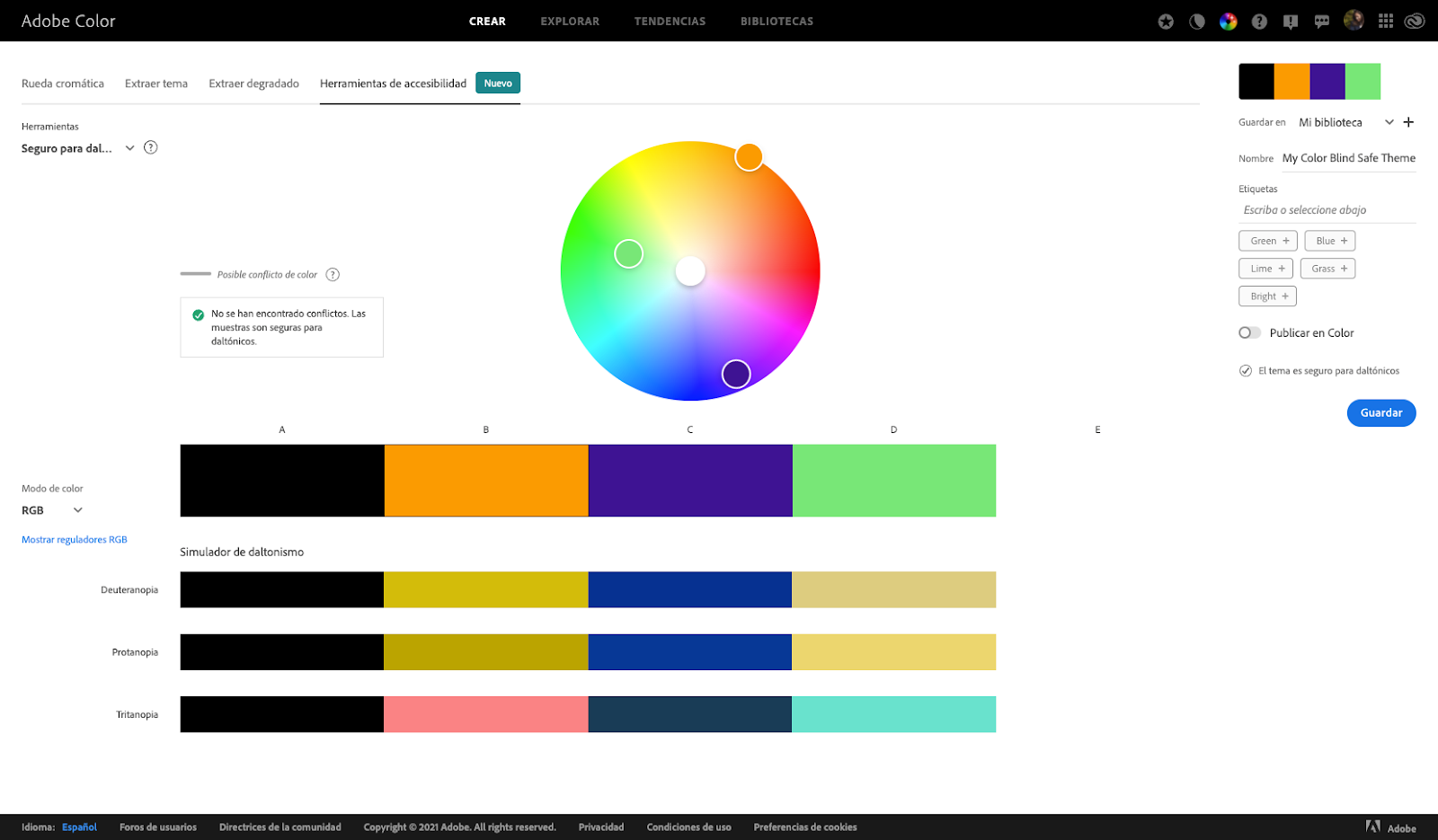
2- Utiliza la herramienta de accesibilidad
A través de esta herramienta, podrás detectar como funciona tu paleta de colores, identificando las muestras de color que podrían ser indistinguibles para alguien con daltonismo.

3- Mueve los marcadores y prueba otras combinaciones
Una vez puesta a prueba tu paleta de colores, si no estás conforme con esta o te arroja un error, puedes mover los marcadores y buscar la mejor combinación.

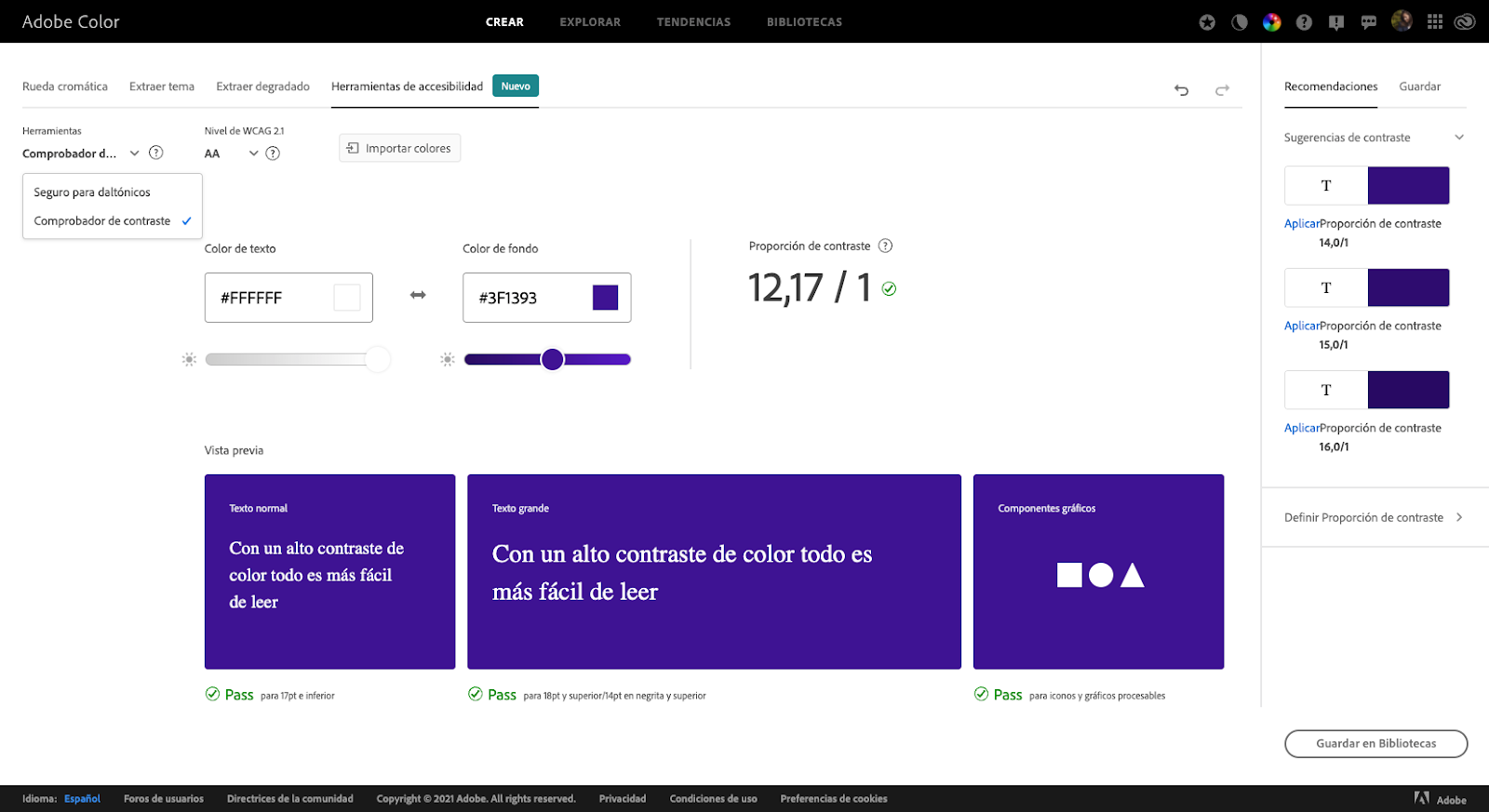
La otra herramienta que nos entrega Adobe color es el comprobador de contrastes. Con él se puede ver cómo funcionan tus colores y cómo debes combinarlos para una buena lectura de los textos y elementos en tu proyecto.
Debes seleccionar el color del texto y del fondo y en los cuadros de abajo se verá la combinación elegida y también la herramienta te indicará si estos colores pasan los niveles de WCAG 2.1. Esto tanto como para textos en tamaño “normal”, grande y componentes gráficos, como lo son los iconos.
La herramienta también te señala que tamaño debes usar en tus textos para que sean accesibles. En el panel de la derecha, encontrarás recomendaciones como sugerencias de contraste.

Después de tener seleccionado los colores primarios y secundarios, me enfoqué en buscar una paleta de grises para utilizarlos como color de fondo o en elementos complementarios.
Partí desde el negro de mi paleta y fui bajando la opacidad de este en un 50%. Luego de tener ese nuevo gris, volví a bajar en un 50% la opacidad hasta tener 4 grises diferentes a partir del negro inicial.
Comprobando en el diseño la accesibilidad de la paleta de colores
El siguiente paso fue probar mi paleta de colores en una posible maqueta en Figma, donde generé elementos de un sitio web. Estos también los puse a prueba pasando el ejemplo a alto contraste y utilizando el plugin A11y Color Contrast Checker, para ver si de esta forma pasaba los estándares de accesibilidad.
Una vez realizado esto, lo último que hice fue revisar cómo se vería la maqueta con la paleta de colores seleccionada. Para esto utilicé otro plugin de Figma, Color Blind, el que genera automáticamente los ejemplos para cada caso de dificultad visual : Protanomalía, Protanopia, Deuteranomalía, Deuteranopía, Tritanomalía, Tritanopia, Acromatomalia, Acromatopsia.
Estos ejemplos generados con el plugin, también los puse a prueba con el Color Contrast Checker para ver si pasan los estándares de accesibilidad; y todos pasaron la prueba.
No basta sólo con los colores
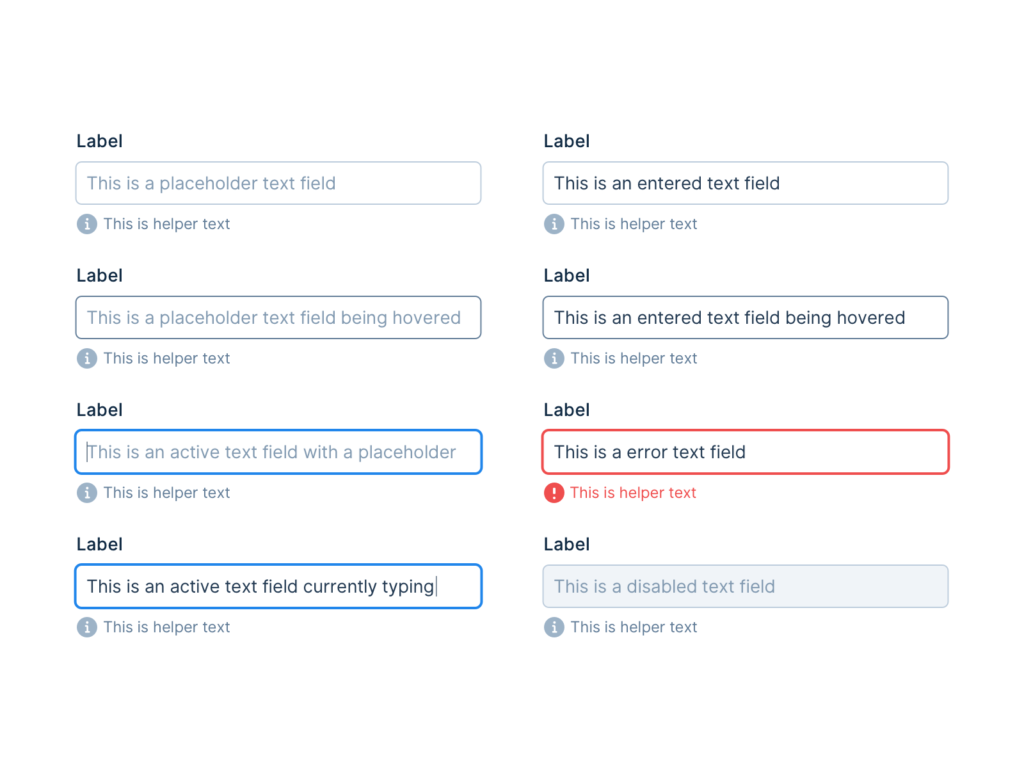
Luego de todos estos pasos, ya puedo seguir con la siguiente etapa del proyecto, pero como los colores no son lo único que podemos hacer para que nuestro producto sea accesible, también me voy a asegurar de añadir una leyenda o un icono para que el objeto conserve su función sin importar lo que suceda con los colores.
Tal como se puede apreciar en el siguiente ejemplo de un formulario, donde el color y el ícono señalan que se debe hacer una corrección.

Finalmente diseñar para una interfaz de usuario que sea accesible no requiere mucho tiempo adicional. Si lo abordamos desde el principio del proyecto, el producto final será fácil de usar para los usuarios, con y sin discapacidad visual.
Acerca del Autor

Agregar un comentario