¿Cuál es la diferencia entre un modal, un pop up, un pop over y un light box?
Describimos las funciones de las ventanas modales, los pop up, pop over y light boxes en una interfaz de usuarios. Además, explicamos sus diferencias y contextos de uso.

Existen muchos recursos para el diseño y desarrollo de plataformas digitales. Al analizar las necesidades y objetivos del proyecto, se debe definir qué elementos se usarán para desplegar la información e interactuar con los usuarios.
En esta discusión participan todos los involucrados en el proyecto, cada uno con su foco particular. Por ejemplo, los clientes quieren tener una idea sobre cómo se verá el resultado final, los arquitectos se preocupan de las jerarquías y la estructura, los desarrolladores del funcionamiento técnico y los gestores de contenidos de cómo se presentará la información.
Para que esta discusión sea ordenada y se llegue a un buen acuerdo, es importante que todos manejen la misma terminología.
Recursos para desplegar contenido
Existen varios recursos que permiten expresar la función e importancia de la información. Su uso influirá en la interacción con el usuario y el apoyo que le dé la plataforma para entender las funciones, realizar acciones y encontrar contenidos.
Entre los recursos más útiles están las ventanas modales, los pop up, los pop over y los light boxes. A continuación explicamos en qué consiste cada uno, para qué se usa y cuál es su aspecto diferenciador.
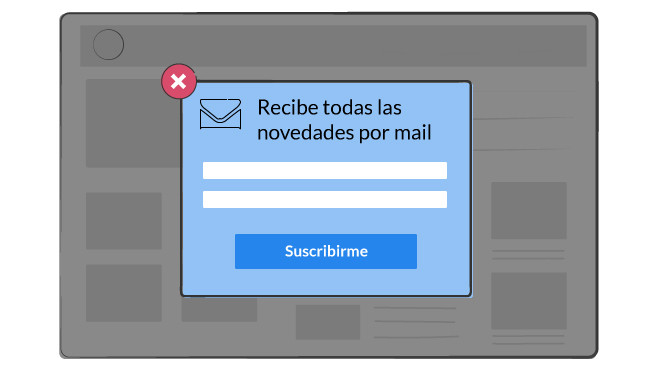
Ventana modal o cuadro de diálogo

Son cuadros que aparecen sobre la página, bloqueando todas las funciones para concentrar el foco en una acción particular. Esta es su característica diferenciadora, le piden al usuario a realizar una acción. Por esto, normalmente usan llamados a la acción o preguntas como “¿Quieres borrar esta imagen?” o “Suscríbete”.
Las ventanas modales se activan cuando el usuario hace clic en un llamado o presiona un botón. Cuando son bien usadas, previenen a los usuarios de errores y facilitan acciones al permitir realizarlas sin salir de la página.
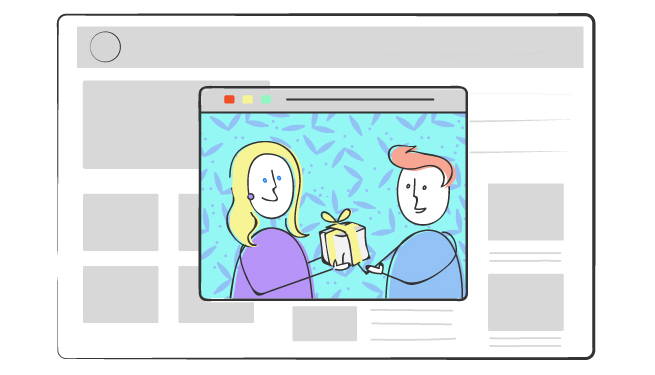
Pop up o ventana emergente

Se refiere a cualquier ventana que se abre de forma automática, es decir, sin que el usuario interactúe haciendo clic en la interfaz. Pueden aparecer al cargar la página, después de un periodo de tiempo o cuando se sitúa el puntero en un punto particular. Este último caso se usa generalmente para ofrecer contenido adicional cuando el usuario va a abandonar el sitio.
Como interrumpe la navegación y se ha usado masivamente para hacer publicidad intrusiva, muchos navegadores las bloquean. Además, son penalizadas por los buscadores, por lo que perjudican las estrategias SEO.
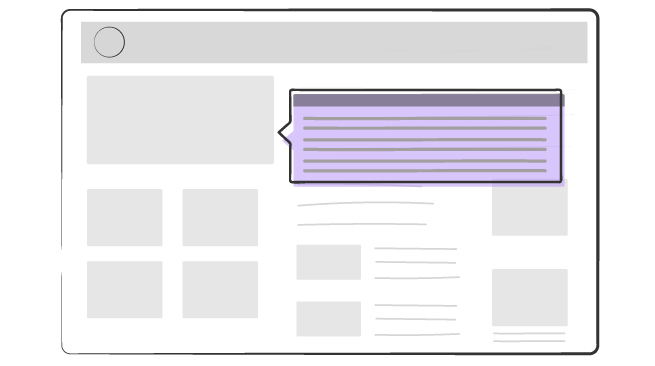
Pop over o Tool tip

Estas tarjetas de contenido, también llamadas Hovercard, muestran información adicional cuando el usuario sitúa el puntero sobre un elemento.
Por lo general, se usan para entregar detalles que ayuden al usuario a decidir si realiza una acción. Pueden llevar solo texto o incluir un enlace a otra página del sitio.
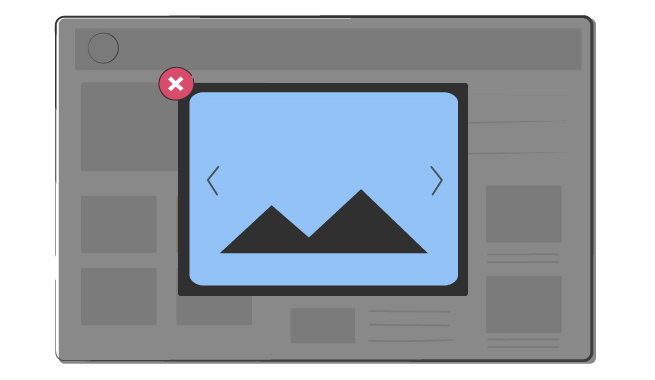
Light box

Son un tipo de cuadro de diálogo modal, pero tienen la particularidad de que muestran poca información y oscurecen el fondo detrás de ellos. Generalmente no ofrecen una acción o enlaces.
Se pueden usar para mostrar imágenes en tamaño completo, navegar una galería o ver un video, sin necesidad de cargar una página adicional.
Entender estos recursos no solo ayuda a mejorar la comunicación entre equipos, también abre opciones para quienes no los conocían. Cuando todos conocen las herramientas disponibles, hay más posibilidades de que surjan ideas novedosas para solucionar los problemas.
Una vez que se han hecho las definiciones, estas se deben graficar en un wireframe. En este esquema se muestra la estructura para que todos los equipos puedan visualizar los contenidos en la pantalla y entender su jerarquía.
Acerca del Autor

Agregar un comentario
Jorge
hace 4 añosSencillo y al grano! Muchas gracias
Martin Cruz Colin
hace 4 añosGracias por la información es curioso que un filme me halla llevado a saber que significado tiene y este blog ha cumplido con el objetivo.