“El Glasmorfismo”: la prometedora tendencia UI del 2020 (y 2021)
Ya durante el 2020 muchos notaron como la tendencia que simula transparencias parecidas a las de un vidrio empañado tomaba terreno en varias aplicaciones. Así es el Glasmorfismo y cómo promete quedarse para este 2021.

Tras la aclamada llegada de la tendencia del Neomorfismo a la escena del diseño UI y de su rápida caída tras las evidentes complicaciones relacionadas a accesibilidad, el Glasmorfismo llegó con una mejor perspectiva para robarse las miradas de quienes estaban al tanto de las tendencias que aparecieron en el 2020 y sí, se quedaran en el 2021.
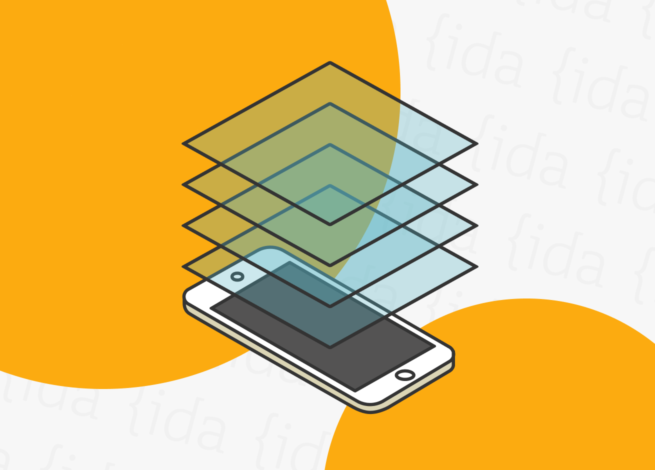
Caracterizado por el efecto que le dio su nombre similar al de un “glass” o “vidrio”; permite a los diseñadores jugar con la profundidad de las interfaces y al usuario por su parte identificar jerarquías en los contenidos que observa en su experiencia de usuario.
Puede ser utilizado en maneras más simplistas, pero también es posible verlo en el uso de diversas interfaces digitales. Así, la localización de ventanas unas por encima de otras, podemos entender qué cosa es más importante en ese preciso momento del viaje y requiere de nuestra atención. A su vez, la verticalidad y la posibilidad de no perder de vista los otros elementos en la interfaz también suman a la experiencia del usuario.
En cuanto a sus principales características, hay que considerar las siguientes:
- Efecto multicapas con elementos “flotando” en el espacio
- Transparencia a través del efecto difuminado de los fondos
- Uso de colores vívidos para resaltar la transparencia
- Bordes claros que ayudan a darle un borde a los elementos traslúcidos
Como referente y apoyo a la idea de que estará aquí para quedarse, Dribbble llenó su plataforma de ejemplos. Y es que, muchos fueron rápidamente adoptando esta tendencia y haciéndola parte del diseño de sus interfaces.
Su vínculo con Apple
Apple es una de las empresas que siempre ha destacado por el diseño de las interfaces de sus productos. En el caso del Glasmorfismo ellos han utilizado este recurso desde el año 2013, al incluir transparencias en algunas pantallas de iOS 7.
Si bien las propuestas de la empresa, casi siempre son bien recibidas por los usuarios (y críticos); esta decisión de añadir fondos casi transparentes fue una de las menos criticadas.
Gracias a las tendencias, y al resurgimiento del Glasmorfismo, hoy los usuarios de Mac OS Big Sur han vuelto a vivir una experiencia visual, llena de estos detalles.
Obviamente y como toda nueva tendencia tendrá sus desafíos para los equipos que quieran incorporarlas en sus interfaces. Sin embargo, ya hay material de apoyo para quienes estén tras la programación CSS y HTML de esto. Ya muchos han comenzado a compartir cómo crear elementos “glasmorfistas” desde las esferas del desarrollo e incluso algunos han compartido los códigos HTML/CSS a usar para comenzar a jugar desde la programación con esta tendencia que llegó, y lo hizo para quedarse.
Acerca del Autor

Agregar un comentario