Introducción a la metodología BEM para desarrollo front end
La metodología BEM divide la interfaz de usuario en bloques independientes para crear componentes escalables y reutilizables. Explicamos cómo funciona.

BEM (Block, Element, Modifier o Bloque, Elemento, Modificador) es una metodología ágil de desarrollo basada en componentes. Fue creada por la empresa Yandex para desarrollar sitios en poco tiempo y con un soporte de largo plazo.
El objetivo final de BEM es dividir la interfaz de usuario en bloques independientes para crear componentes escalables y reutilizables. Propone un estilo descriptivo para nombrar cada una de las clases a utilizar, permitiendo así crear un estructura de código consistente.
Bloques, Elementos y Modificadores (BEM)
Para lograr su objetivo, la metodología se centra en la reutilización de código. Además, busca otorgar un mayor entendimiento hacia qué nos referimos cada vez que construimos un nuevo proyecto. Como resultado, crea una documentación explícita en cada nueva declaración.
BEM tiene como horizonte modularizar lo máximo posible cada uno de los bloques de código dispuesto. Se centra en tres parámetros o variables posibles: Bloques (div, section, article, ul, ol, etc.), elementos (a, button, li, span, etc.) y modificadores. Estos últimos se definen de acuerdo a la posterior utilización que haga el desarrollador a cargo.
Bloques
Es un contenedor donde se encontrarán los diferentes elementos. Por ejemplo, un encabezado (header), una barra lateral (sidebar/aside) un área de contenido principal (main) y un pie de página (footer), se consideraría cada uno como un bloque.
El bloque de elementos corresponde a la raíz de la clase y deberá ir siempre primero. Cuando ya está definido es posible nombrar los elementos que compondrán la estructura final y su contenido.
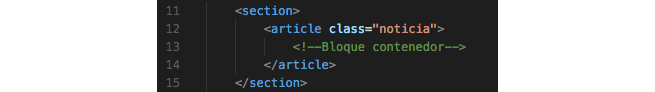
HTML

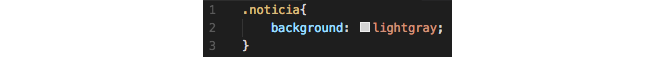
CSS

Elementos
El elemento es una de las variadas piezas que compondrán la estructura de un bloque. El bloque es el todo y los elementos son las piezas de este bloque.
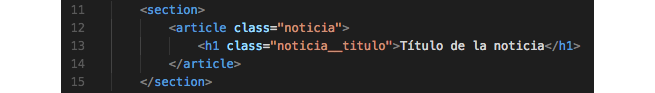
De acuerdo a la metodología BEM, cada elemento se escribe después del bloque padre, usando dos guiones bajos:
HTML

CSS

Al convertirse en el centro de los nombres de las clases, los elementos ayudan a entender cómo estructurar y manejar las hojas de estilos una vez que se empiece a diseñar el proyecto. Por esto, es importante usar nombres claros y precisos.
Modificadores
El ejercicio de nombrar las clases sirve para que los elementos puedan repetirse. Si los elementos son los mismos, no será necesario escribir nuevas clases en otras áreas del sitio.
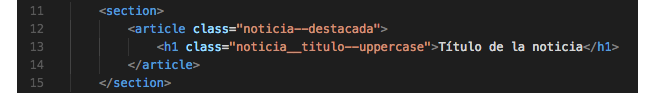
Para modificar el estilo de un elemento específico, existen los modificadores. Estos se usan agregando un doble guión justo después del elemento o bloque que se quiere modificar:
HTML

CSS

Ventajas y desventajas de BEM
La metodología BEM se encuentra en constante evolución, pero ha demostrado su eficiencia al establecer una buena jerarquía en el desarrollo de plataformas.
En el tiempo que llevamos usándola hemos percibido las siguientes ventajas:
- Añade especificidad: Usa un selector único para cada regla, lo que permite reducirla y hacer menos repeticiones.
- Aumenta la independencia: Los bloques se pueden mover a cualquier parte del documento, sin afectar los estilos.
- Mejora la herencia múltiple: Se puede cambiar cualquiera de las tres partidas sin afectar a las demás.
- Permite la reutilización: Es posible reciclar ciertas áreas de código desde un proyecto hacia otro, esto debido a la no existencia de dependencias mayores en cuanto a la implementación de cada uno de los bloques estructurados.
- Entrega simplicidad: Permite un fácil entendimiento una vez conocido el proceso lógico sobre el cual se basa. A su vez, las convenciones a la hora de nombrar las clases permiten tener un control absoluto al saber a qué, quién y hacia dónde hacemos referencia dentro de una estructura.
Sin embargo, existen algunas opiniones en contra de esta metodología. Las más comunes son:
- Las convenciones pueden ser muy largas.
- A algunas personas les puede tomar tiempo aprender la metodología.
- El sistema de organización puede ser difícil de implementar en proyectos pequeños.
Cabe destacar que es posible aplicar esta metodología en diferentes lenguajes y contextos. Por ejemplo, destacando la estructuración en HTML5, en CSS y sus preprocesadores (como SASS o LESS) y en programación con JavaScript, considerando su utilización en frameworks como AngularJS o ReactJS.
Además, se puede usar en la organización a nivel de archivos y cualquier otro sistema en el que sea necesario mantener un orden modular.
Puedes encontrar más información en el sitio oficial de la metodología BEM.
Acerca del Autor


Agregar un comentario
Felipe Tapias
hace 5 añosGracias, estuvo todo muy concreto.
MAURICIO
hace 5 añosMuy buena la explicación. Gracias.
sebastian
hace 4 añosmuy buen resumen se entendió todo lo básico. gracias makina
Georgina
hace 4 añosMuy clara explicacion! Gracias!