Los atributos de Atomic CSS
Durante el desarrollo de nuestros proyectos digitales, existen decenas de modelos y herramientas que pueden facilitar enormemente nuestro trabajo. Uno de ellos es Atomic CSS, el cual se posiciona como una de las favoritos al momento de afrontar un nuevo desafío web.

A lo largo del tiempo, la web ha evolucionado de forma vertiginosa. En el transcurso de este se han modificado las reglas que rigen su desarrollo y además, se han presentado nuevas e innovadoras propuestas para enfrentar la creación de la web moderna.
Del mismo modo, existe un principio de diseño fundamental e inquebrantable por el cual se rige el desarrollo. Este se encuentra presente en el ADN de cualquier producto informático y en muchas otras áreas aplicables. Se trata del conocido principio de “Separación de intereses” (SoC – Separation of Concerns en inglés) que divide un proyecto informático en secciones enfocadas en un interés limitado, viéndose reflejado en el desarrollo web mediante la separación de tres capas:
- Estructura, representada por HTML.
- Presentación, representado por las Hojas de Estilos en Cascada o CSS.
- Comportamiento, representado por uno o más archivos Javascript.
El desarrollo de la capa de presentación juega un rol importante. Lo anterior, se representa por las Hojas de Estilo en Cascada (Cascading Style Sheets en inglés). El CSS es un lenguaje de estilos versátil que frecuentemente se encarga de controlar el aspecto y formato de documentos HTML o XML, además de sus derivados.
Junto con el desarrollo de la web moderna se han presentado nuevos enfoques para estructurar y mantener el CSS; entre los cuales podemos considerar proyectos como BEM, OOCSS, SMACSS, ITCSS, Atomic CSS o preprocesadores CSS tales como Sass, Less, Stylus, entre otras herramientas que apoyan el desarrollo y mantenibilidad de nuestros estilos.
Hoy nos enfocaremos en Atomic CSS o Utility First, que ha tomado popularidad los últimos 3~4 años, y que llega a romper de cierta manera el principio de “Separación de intereses” y el desarrollo tradicional de CSS, aportando agilidad y nuevos paradigmas en la creación de proyectos web.
¿Qué es Atomic CSS?
El Atomic CSS o también conocido como Utility First, es una arquitectura CSS con un concepto simple:
“Atomic CSS es el enfoque de la arquitectura CSS que favorece las clases pequeñas de un solo propósito con nombres basados en la función visual.”
– John Polacek en su artículo “Let’s Define Exactly What Atomic CSS is”
De igual manera, podemos definir la arquitectura como la división de los estilos CSS en piezas atómicas e irreductibles, generando estilos más modulares, reutilizables y de responsabilidad única.
“Cuanto más pequeña la unidad, más reutilizables es.”
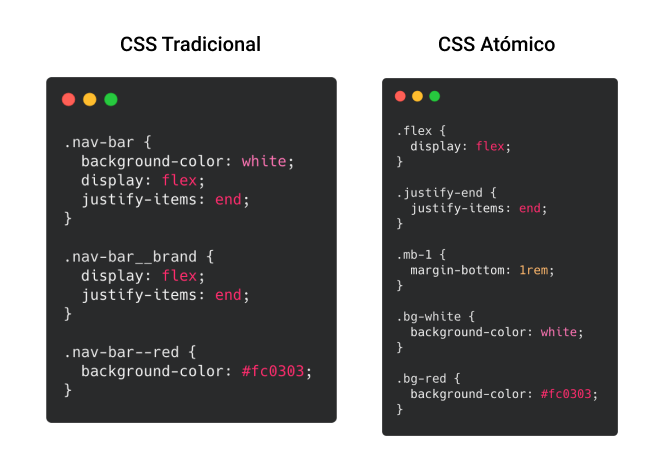
A continuación, se muestra una imagen que representa las diferencias entre un CSS tradicional semántico y uno atómico.

Se puede distinguir como los estilos atómicos residen en su propia clase descriptiva abstrayendo una regla a la vez. En cambio, los estilos tradicionales residen bajo una clase semántica que define el objeto a construir y bajo estos, los estilos necesarios.
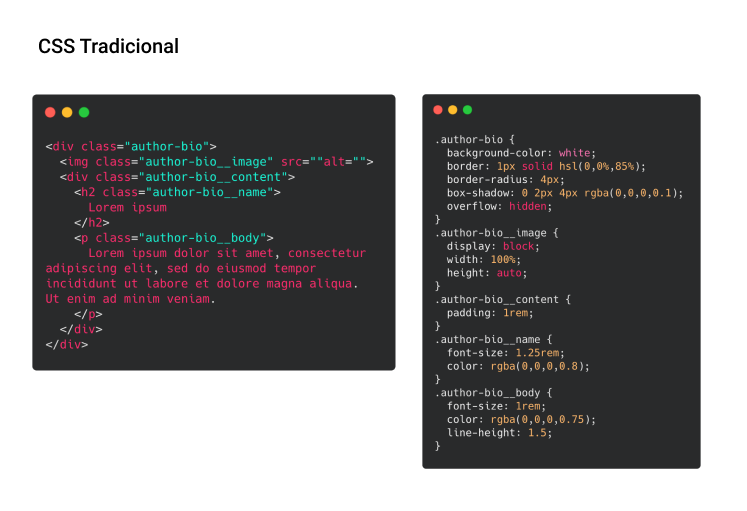
CSS Tradicional vs Atómico
En el desarrollo de CSS tradicional semántico se sigue el principio sagrado de “Separación de intereses”. Sin embargo, este enfoque en proyectos de gran escala puede llevarnos a la creación de archivos de CSS de gran tamaño, cayendo en problemas comunes que trae este modelo si no se tiene el cuidado necesario:

- Agrupamiento de selectores para estilos comunes.
Ej .media,.navbar,.author - Varias instancias de una propiedad la podemos encontrar en distintos selectores semánticos.
- En proyectos de gran envergadura resultará más fácil agregar más clases semánticas y estilos, que internalizar las grandes hojas de estilos en búsqueda de las clases necesarias para cumplir los objetivos.
- La optimización en estos casos es realmente difícil, se preferirá extender los estilos que eliminar o modificar estos con el temor a romper algo.
Two CSS properties walk into a bar.
A barstool in a completely different bar falls over.
— Thomas Fuchs #BLM (@thomasfuchs) July 28, 2014
Complicaciones existentes
No obstante, podemos notar un comportamiento en el desarrollo tradicional donde, si bien estamos bajo el principio de “Separación de intereses”, en el cual las responsabilidades están separadas, si leemos nuestro HTML con clases semánticas no nos revela en absoluto que reglas CSS se están aplicando; en consecuencia, tendremos que ir a nuestras hojas de estilos, ubicar nuestras clases y encontraremos las intenciones del desarrollador. Podemos considerar esto una buena separación de intereses o responsabilidades, sin embargo, se observa un fuerte acoplamiento entre el CSS y el HTML, dado que el CSS es fiel reflejo de la estructura semántica generada con este modelo; es decir, que en realidad mi CSS está muy interesado por la estructura del HTML, por lo que los intereses no están tan separados después de todo.
Por otro lado, no podemos olvidar que en el desarrollo de estilos modernos están muy presentes los preprocesadores CSS. Herramientas que generan CSS a partir de una sintaxis única y que nos brindan utilidades con el fin de generar CSS legible y mantenido. A pesar de ser muy útiles en proyectos de gran tamaño, al desarrollar con el mismo enfoque tradicional apoyados de un preprocesador se mantendrán los problemas base que estos acarrean, tales como las clases semánticas, reglas basadas en contextos específicos y el resultado de grandes archivos CSS.
¿Cómo funciona el Atomic CSS?
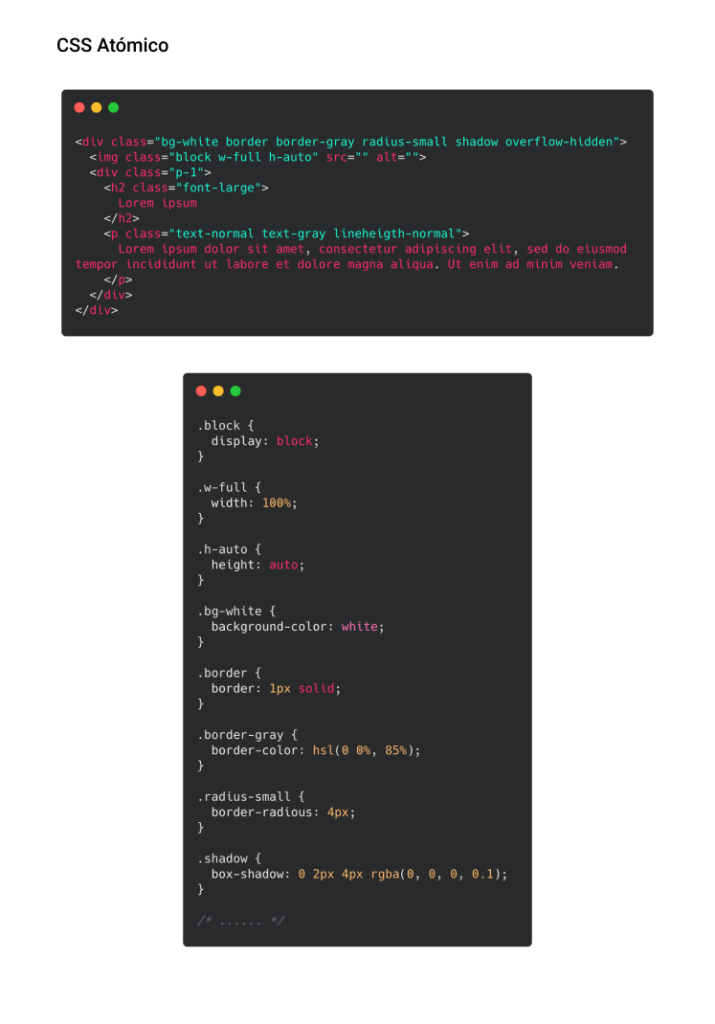
Ahora bien, las características que nos entrega CSS Atómico para nuestro desarrollo son:
- Podemos notar que al desarrollar con el modelo Atómico las intenciones de estilos están reflejadas en el lenguaje de marcado, es decir, en el propio HTML. A diferencia del desarrollo tradicional aquí encontramos una fuente bidireccional de información donde el desarrollador obtiene a primera vista las decisiones de estructura de HTML y los estilo asociados a este (aquí se anula el principio de “Separación de intereses”).
- El uso de clases sin contexto las hace completamente abstractas. Esto significa que tenemos una declaración por regla, este nivel de atomicidad trae consigo clases reusables desde su declaración.
- Se construye a nivel de módulo o componente por lo que se reduce el alcance. Podemos cambiar los estilos sustituyendo las clases sin preocuparnos por modificar o destruir otros elementos del HTML.
- Los selectores al ser atómicos no dan cabida a reglas duplicadas.
- Ganar consistencia de forma gratuita. Esto también podemos lograrlo mediante el uso de preprocesadores o variables en cualquier modelo, pero haciendo uso de CSS Atómico reducimos el número de nuevas referencias a nuestras variables de configuración base.

Beneficios en su aplicación
Puede que con el ejemplo note un crecimiento en el HTML debido al mayor número de nombres de clases en uso, esta es una característica a considerar al aplicar el modelo. Para algunos esto puede ser una preocupación real, pero si analizamos los beneficios que tuvo Yahoo al momento de aplicar este modelo se obtiene un ahorro considerable en los valores de sus archivos CSS y HTML total en producción previa compresión. También está el caso de Sarah Dayan, ingeniera de software en Algolia, quien relata en su artículo “Building a Scalable CSS Architecture” como redujeron su CSS de mas de 125kb a menos de 50 KB (9 KB en GZip, 7 KB con compresión Brotli) logrando un 60% de disminución de tamaño. Además de cómo la arquitectura de CSS Atómico ha beneficiado en el desarrollo de sus productos.
Con base en lo anterior, un gran beneficio que esta arquitectura entrega es la reducción del tamaño de los estilos en los proyectos web, reduciendo en gran medida el tamaño de los archivos en producción. Sumado a esto podemos lograr resultados impresionantes con herramientas como PurgeCSS, Gzip o Brotli que nos ayudan a reducir el peso de nuestros archivos CSS de producción generando productos más amigables con los usuarios finales, quienes son los principales afectados por la calidad de desarrollo de los proyectos informáticos.
¿Podemos lograr todo de forma atómica?
Si bien, podemos adoptar el modelo atómico en primera instancia para enfrentar el desarrollo de nuestros proyectos e intentar construir la mayor parte de un producto con nuestras clases utilitarias; extrayendo solo patrones repetidos a medida que surgen. Puede darse la posibilidad que cada declaración de módulo o componente HTML no pueda lograrse con clases utilitarias en su totalidad. Las interacciones complejas como propiedades a hijos son difíciles de lograr con solo clases utilitarias o con las herramientas no adecuadas a estos comportamientos, por lo que debemos apelar a nuestro criterio o juicio de experto y hacer lo que nos parezca más simple o idóneo.
“Herramientas, no reglas.”
– Colt McAnlis
Atomic CSS en el 2021
Como se mencionó al principio, Atomic CSS es un modelo que viene ganando popularidad hace ya más de un par de años. Podemos empezar a leer sobre CSS Atómico desde mediados del 2012~2013; en este tiempo, se observa a empresas informáticas líderes como Yahoo, quienes fueron pioneros en su aplicación y en compartir los beneficios de esta. Queda claro que han pasado bastantes años desde aquellos análisis de esta arquitectura.
Actualmente, con la presencia de nuevas formas de desarrollo web, junto a frameworks y librerías que vienen a mejorar nuestros productos y formas de desarrollo; en el ámbito de los estilos nos encontramos con proyectos como Styled Components un Component-based CSS framework, CSS transformers + Preprocesadores, UI Kits, nuevas versiones de Bulma, Foundation o Bootstrap. Este último agregando más clases utilitarias sin dejar de incluir componentes tradicionales, adoptando un enfoque mixto.
Específicamente en el área de CSS Atómico nos encontramos con grandiosas herramientas que nos facilitarán poder incluir los beneficios de CSS modular en nuestros proyectos. Si estás interesado en aplicarlo te recomiendo darle un vistazo a las siguientes herramientas Open Source: Tachyons, Basscss, Beard, turretcss y el reciente Tailwindcss; basado en la sólida idea de diseñar primero con CSS Utility First y extraer componentes de patrones repetidos sin perder el enfoque modular.
Comodidad y calidad
Existen un sin fin de formas de lograr nuestros objetivos y para ello, también tenemos disponibles una gran cantidad de herramientas. En un principio puede llegar a ser agobiante y puede desencadenar dudas sobre cómo abordar el desarrollo de la mejor forma de cualquier producto informático. En ocasiones para los nuevos en la industria puede llegar a ser más fácil considerar estas herramientas como la base para enfrentar cualquier proyecto y para los más experimentados sentirse cómodos con las formas tradicionales. Sin embargo, no hay que olvidar que si estás en la industria construyendo productos para clientes, tu principal enfoque debe ser la calidad del producto que les entregas, al final del día son ellos quienes harán uso de estos.
Ninguna herramienta, framework o utilidad llegará a ser la forma predefinida de hacer las cosas. Como profesionales e ingenieros, tenemos la responsabilidad de responder con soluciones en donde la calidad de estas es también un reflejo de nuestras habilidades, herramientas y experiencia de desarrollo.
Atomic CSS viene a resolver problemas, facilitarnos la vida, mejorar la experiencia de desarrollo (DX) y entregar nuevos paradigmas. Cambia un poco las reglas del juego y la forma de desarrollar por lo que debemos analizar sus beneficios y costos antes de adoptarla en nuestros desarrollos. Personalmente es el enfoque que adopte en mis desarrollos de proyectos y realmente me siento a gusto con la arquitectura. Así como también atento al crecimiento y las nuevas propuestas que se presentarán en el desarrollo web.
Acerca del Autor

Agregar un comentario