Diseño UI inclusivo: Una necesidad constante
Con cada proyecto que vamos realizando la necesidad de incluir a las personas con algún tipo de discapacidad se acrecienta. Por esto, esclarecer las pautas que debemos seguir para lograr que un diseño sea inclusivo es esencial para cualquier empresa o servicio.

Integrar el camino de la inclusión y la accesibilidad en el diseño de productos o servicios permitirá hacer crecer exponencialmente la base de usuarios de tu negocio. Sin embargo, esto también acercará la tecnología a muchas personas que realmente lo necesitan.
Actualmente más de mil millones de personas (15% en el mundo) tienen algún grado de discapacidad y no pueden acceder a la tecnologías con las mismas facilidades. Esto se debe a que no hemos sido lo suficientemente capaces de componer, ejecutar y diseñar interfaces para todos.
Adaptarnos a metodologías de sistemas accesibles es parte del aprendizaje que debemos considerar para plasmar experiencias significativas. Con ellas, una mayor cantidad de personas podría utilizar las plataformas digitales y cumplir sus necesidades en un contexto cada vez más tecnológico. Sin embargo, lograrlo requiere tener en cuenta la identificación de todas las aristas que conlleva la inclusión en la tecnología.
“La Inclusión es un enfoque que responde positivamente a la diversidad de las personas y a las diferencias individuales, entendiendo que la diversidad no es un problema, sino una oportunidad para el enriquecimiento de la sociedad, a través de la activa participación en la vida familiar, en la educación, en el trabajo y en general en todos los procesos sociales, culturales y en las comunidades”
(Unesco, 2005).
Claves de un diseño inclusivo
Como personas que diseñan para las personas, nuestro objetivo de diseño inclusivo debe considerar diferentes aristas. Lo que buscamos es satisfacer la experiencia y necesidades de los usuarios. Particularmente con las personas con discapacidad, significa disminuir sus dolores y aumentar sus posibilidades.
La interpretación del contenido y el lenguaje
Gestionar el contenido de manera que todos los usuarios puedan sentirse identificados, debe ser parte de la propuesta de valor de tu negocio. Haz uso de un lenguaje familiar y poco complejo y apóyate siempre de representaciones gráficas. Esto ayudará a tu usuario a comprender y cumplir sus objetivos más fácilmente.
El uso del color
Sabemos que el color es uno de los principales elementos de tu interfaz, ya que, definirá la personalidad e identidad de tu propuesta. Por lo tanto, es un elemento con el que debemos tener especial cuidado.
Para esto debes utilizar siempre herramientas que ayuden a crear composiciones cromáticas, siendo consciente con las personas que puedan tener algún grado de discapacidad visual. Para ello, debes establecer sistemas de diseño accesibles, con algunas herramientas de elección de color como Colour Contrast Analyzer o Contrast Checker, será más fácil.
La interpretación del contenido multimedia
Si tu sitio o aplicación integra vídeos en su interfaz, asegúrate de incluir los subtítulos absolutamente siempre. De esta forma estarás ayudando significativamente a personas con discapacidad auditiva.
También, utiliza imágenes que evoquen diversidad en las personas. No todos somos iguales, por lo que debes incluir imágenes de personas de diferentes etnias o disidencias. No olvides agregar siempre el atributo “alt” en tus imágenes más el texto descriptivo. Con este simple paso, ayudarás a que tus imágenes sean reconocidas por las tecnologías de asistencia y más específicamente, por los lectores de pantalla.
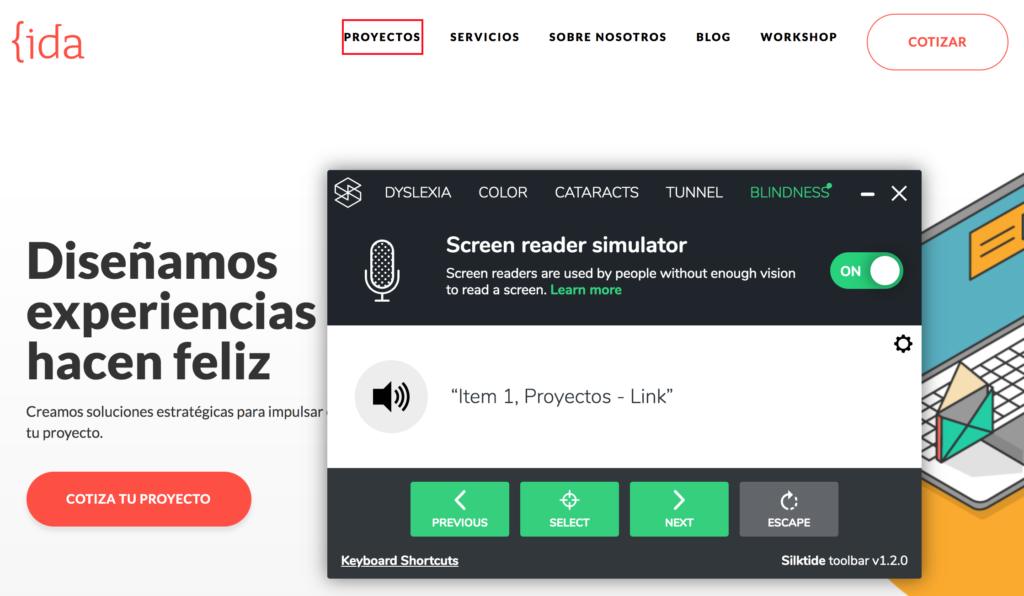
Para entender cómo es interpretado el contenido desde los lectores de pantalla, puedes utilizar Silktide. Esta es una plataforma de pruebas de accesibilidad automatizada basada en las normas de accesibilidad para el contenido web (WCAG 2.1). Podrás entender como la herramienta visualiza los sitios según el grado de discapacidad visual de la persona: cataratas, daltonismo, glaucoma y ceguera total, entre otras.

Interfaz de la página web de IDA, utilizando la herramienta de accesibilidad Silktide
El uso de jerarquías
Utiliza jerarquías que ayuden a distinguir los diferentes horizontes de tu plataforma. Así podrás ayudar notoriamente a las personas que tienen problemas de visión. Si utilizas estos formatos, los elementos y secciones que componen tu página web, podrás ser diferenciados por una aplicación o software.
Esta acción contempla aplicar los títulos h1, h2, h3 y otros en tus contenidos de texto. También es importante darle un nombre de las secciones, bloques u horizontes que dan vida a la composición de tu plataforma.
Legibilidad
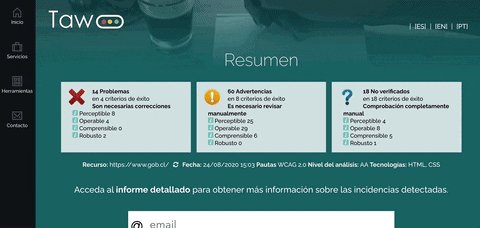
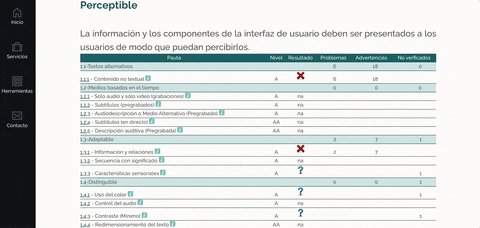
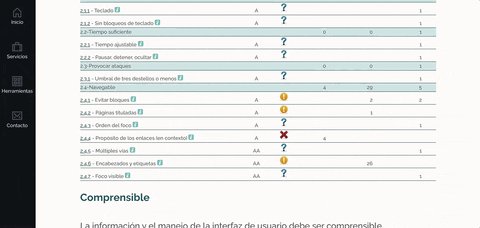
Establecer una coherencia entre la estructura y el contenido mejorará el escaneo de tu sitio en los motores de búsqueda y más importante aún: el contenido podrá ser leído correctamente en los lectores de pantalla y también, por las personas. Para estructurar correctamente el uso de jerarquías, puedes apoyarte con la herramienta TAW.

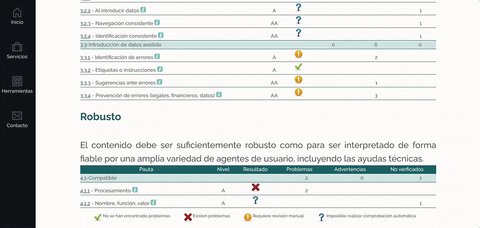
Análisis del sitio web del Gobierno de Chile con la herramienta TAW
La importancia de la tipografía
Alrededor del 95% de la comunicación digital es a través del texto. Esto es verdaderamente importante, ya que, definirá si tu plataforma está pensada para ser comprendida por todos.
Recuerda que tus fuentes deben tener un mínimo de tamaño de 14 px, pero además debes prestarle especial importancia a su contraste de color con el color de fondo, para que siga siendo accesible. Evita justificar párrafos a ambos costados para que no aparezcan ríos visuales de texto, y asegúrate siempre de definir en primera instancia cuáles serán los espaciados e interlineados de tus textos. De esta manera, estarás aportando en la correcta legibilidad y lecturabilidad de tu usuario.
Tipografías recomendadas
Algunas tipografías comunes para crear diseños de interfaces accesibles son: Arial, Calibri, Helvetica, Verdana, Tahoma, Century Gothic, Georgia, Museo, Arvo. Además existe una tipografía exclusiva para personas con dislexia, facilitando su lectura. Es Dyslexie Font y puedes aplicarla cuando sea necesario en tus proyectos.
Plataformas para todos
Para diseñar plataformas inclusivas, es totalmente necesario tener en cuenta que estamos creando para usuarios de cualquier lugar, edad o condición. Abordar la inclusión y accesibilidad desde las primeras etapas del diseño, te permitirá establecer soluciones que acompañen el proceso de construcción en sus diferentes etapas. Creando un sistema genérico que nos permita abordar las diferentes necesidades de las personas. Generando un producto en el cual todos los grupos y disidencias puedan sentirse parte.
Acerca del Autor

Agregar un comentario