Sácale el jugo a las metaetiquetas Open Graph y Twitter Cards
En redes sociales la clave está en el consumo pasivo de información, ¿estás pensando en esto al optimizar tu contenido para compartirlo con Twitter Cards y Facebook Open Graph?

De un tiempo a esta parte las redes sociales han tomado protagonismo en el ranking de resultados de búsqueda (SERP), donde la deseada viralización de contenidos juega un papel importante en la optimización de cara al SEO. Por esto es esencial integrar las redes sociales a tu estrategia de marketing digital, planificando una experiencia consistente a través de las distintas plataformas donde comunique tu empresa, sean canales pagados (publicidad), propios (sitio web, blog corporativo, ecommerce) o ganados (redes sociales).
En este tercer punto donde es necesario poner especial atención. Los usuarios en redes sociales consumen contenidos de forma pasiva, escanean la información que publican sus contactos o las marcas que siguen sin buscar nada específico. Esta es la gran diferencia de quienes buscan información de forma activa en buscadores, siendo un punto fundamental para incorporar la previsualización de tus contenidos en redes como Facebook y Twitter.
La invitación a leer tu información debe ser atractiva e interesante. Toma en cuenta el contexto en el que se usan las redes sociales, donde por lo general los usuarios revisan sus cuentas buscando entretenerse o distraerse, sin tomar mayor atención a algo en particular. Además, en las redes sociales tu contenido ganará impresiones mientras más es compartido, por lo que el mensaje destacado debe invitar a realizar esta acción.
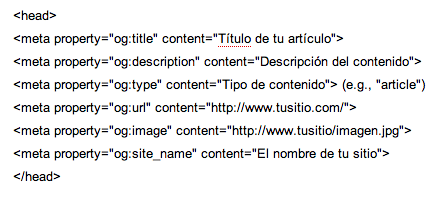
Considera estos consejos antes de editar las metaetiquetas que entrega Facebook a través de Open Graph, junto a la nueva integración de Twitter Cards. A continuación te mostramos los elementos que cada una de ellas posee para enriquecer la vista previa de tus contenidos.
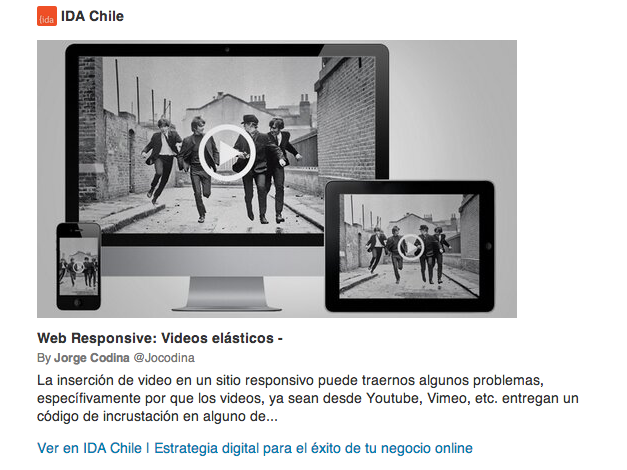
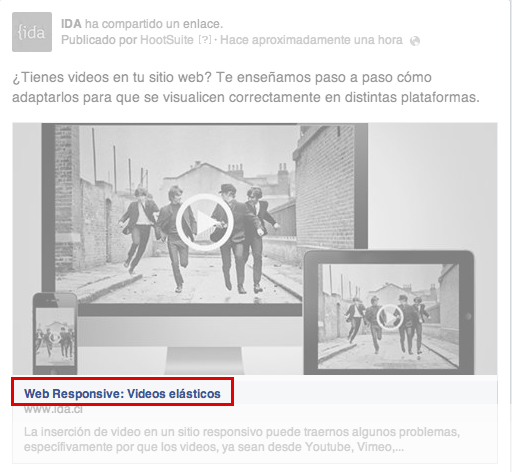
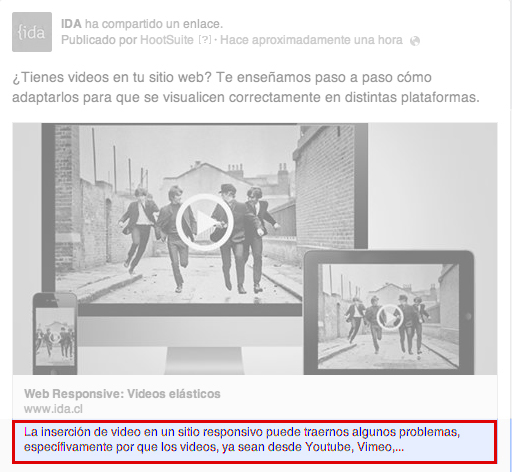
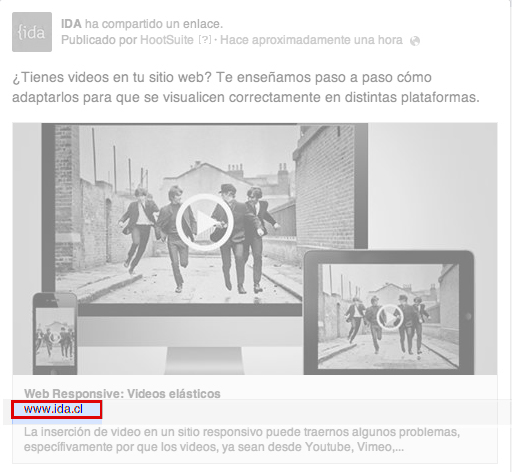
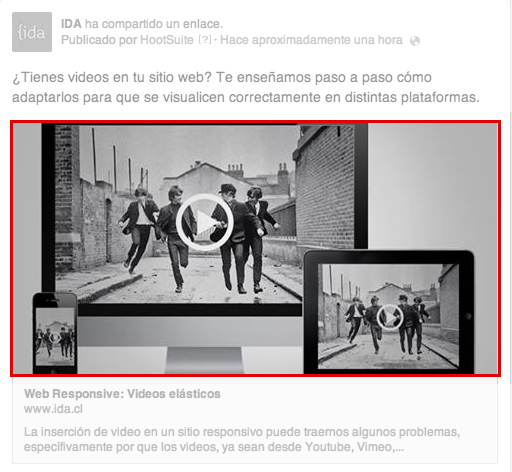
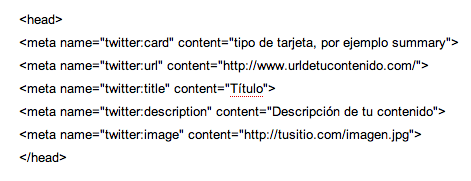
En Facebook las meta etiquetas más importantes que debes editar son Título, descripción, URL, e imagen. Facebook Insights permite hacer un seguimiento de tus publicaciones más populares y así recopilar información importante sobre qué es lo que está leyendo tu público y qué es lo que no. Utiliza estos datos para redactar tus títulos y así conseguir más clicks. Recuerda complementarlo con un llamado en la misma publicación, para no parecer un robot. Escribe una descripción detallada del contenido que ofreces en unas 2 a 4 oraciones. Incluye un llamado a la acción que despierte la curiosidad de los usuarios y los invite a buscar más información en tu página. Esta es la identificación única de tu post. Es importante que la uses apropiada y consistentemente para no alterar las métricas. Debes usar la misma que usas para SEO, y no debe incluir variables de sesión, parámetros de identificación de usuario o contadores. Lo ideal es usar una imagen de al menos 1200×630 pixels para que sean desplegadas adecuadamente en pantallas de alta resolución, y usar una proporción cercana a 1.91:1, si no Facebook la cortará a un tamaño predeterminado. Usa imágenes atractivas que destaquen entre la avalancha de información y hagan que tu usuario se detenga a leer tu título y descripción. Además es importante que agregues el identificador único de Facebook (fb:app_id) para que este pueda llevar las métricas apropiadamente. Finalmente puedes revisar que todo esté en orden usando la herramienta de depuración. En Twitter existen tarjetas prediseñadas para distintos tipos de información y los meta datos desplegados con la previsualización varían dependiendo cuál opción elijas. La tarjeta más común y más completa para compartir contenidos desde tu sitio es la tarjeta de resumen o “summary”. Esta incluye título, descripción, foto, y la cuenta a la que se le atribuyen los contenidos compartidos. También tienes la opción de “summary with large image” que entrega la misma información con una imagen a tamaño completo en la columna del tweet. Los elementos a considerar para una Twitter Card son los siguientes: Debe ser conciso y de máximo 70 caracteres. Recuerda usar tus métricas para saber qué contenidos son más interesantes para tu público en esta red social y cuáles fueron los títulos más clickeados, para así optimizar tus resultados. Debe presentar el contenido en 200 caracteres. Trata de no repetir el título y aprovecha este espacio para complementar información y convencer al lector de leer el resto del contenido haciendo click en tu enlace. Evita usar imágenes genéricas como un logo o la foto del autor, busca algo que destaque y a la vez represente el contenido. Para las tarjetas de resumen (summary) necesitarás una foto de aproximadamente 120×120 px y para las tarjetas de resumen con imagen grande necesitarás una foto de al menos 280 px de ancho y 150 px de alto. En ambos casos la foto no debe pesar más de 1 MB. Existen además tarjetas para promocionar productos, aplicaciones y videos e imágenes, entre otros. Puedes revisar todas las tarjetas y sus funciones en el sitio web para desarrolladores de Twitter. Para usarlas necesitas la autorización de Twitter. Puedes realizar este trámite en ingresando la URL de tu contenido en herramienta de validación.Open Graph
Títulos
Descripción
URL
Imagen
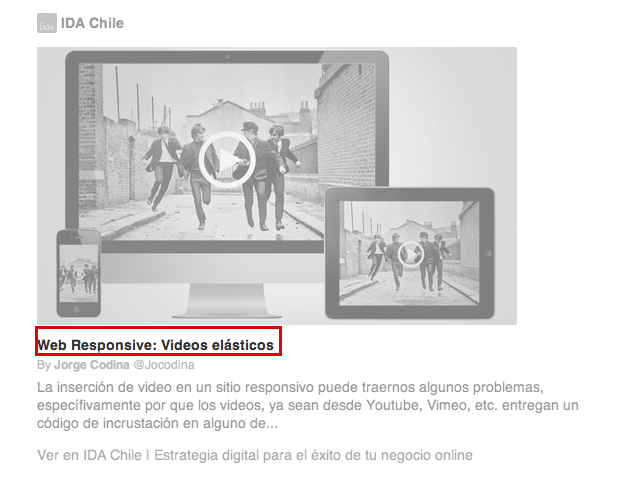
Twitter Cards
Título
Descripción
Imagen
Acerca del Autor










Agregar un comentario