Cómo usar el Microcopy para mejorar la experiencia de los usuarios
Microcopy son todos los pequeños mensajes que orientan al usuario de una interfaz. Estos juegan un papel fundamental en la experiencia de usuario y deben ser considerados en cada etapa del proyecto.

El tono con el que habla una aplicación o sitio web impacta directamente en la experiencia de sus usuarios. Cada pequeño mensaje de error y cada tip que los ayude a concretar sus objetivos debe ser pensado desde la UX. Estos mensajes son conocidos como microcopy y no pueden ser ignorados del proceso de diseño de un proyecto digital.
Estos elementos deben actuar como señales de tránsito en un espacio digital. Tienen que ser breves, comprensibles y útiles, orientando al usuario en la navegación del sitio para que llegue a su destino. Además, no pueden ser pensados como un campo ajeno al diseño de la interfaz, como un parche, sino que deben estar considerados en este desde un principio.
La correcta incorporación del microcopy al diseño de nuestro sitio llevará a sesiones más satisfactorias para nuestros propios objetivos, ya que harán más amigables los flujos de servicio y permitirán al usuario explorar más fácilmente nuestra interfaz. Esto, a la larga, se traduce en un aumento en las transacciones, contactaciones o, simplemente, en clientes satisfechos con nuestro servicio.
Dónde los encontramos
Los microcopy están en todas partes y, habitualmente, pasan desapercibidos. Una de las interfaces que suele destacar por su uso de estos elementos es Mailchimp.

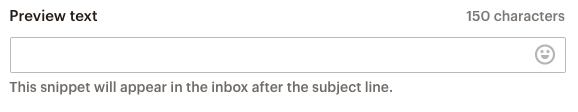
Al momento de crear nuestras campañas, cada campo del formulario ofrece información útil. Estos señalan el número de caracteres restantes y una explicación del funcionamiento del campo a rellenar, entre otras.
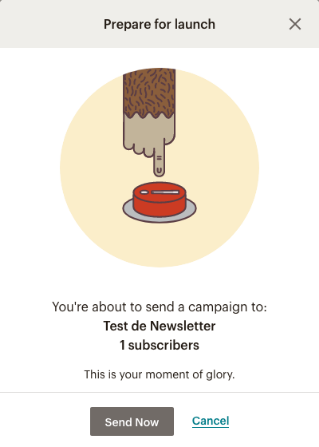
Además, Mailchimp presenta otra instancia genial de uso de microcopy, esta vez para “pausar” al usuario:

Este mensaje aparecerá antes de enviar una campaña de email marketing, proceso en el que nada puede fallar. Esta pantalla podría ser cualquier otro botón de confirmación, pero presenta algunos elementos de microcopy que lo distinguen de un mero mensaje de “¿Deseas continuar?”:
- La imagen del botón rojo con un signo de exclamación es suficiente para hacernos tomar el peso de lo que vamos a hacer. Nos llama a querer revisar nuevamente nuestra campaña.
- Se señalan los destinatarios y el número de suscriptores. Este es un factor decisivo para re-evaluar si queremos que este segmento de nuestros suscriptores reciba lo que enviaremos.
- Finalmente, el mensaje de “This is your moment of glory” da un último aliento. Una vez estando seguro y habiendo revisado todo, impulsa a dar el salto y liberar la campaña.
Microcopy aplicado
En IDA aplicamos varios elementos de microcopy a nuestro sitio. Revisando nuestro formulario de cotización podemos encontrar algunos de ellos:

Cada fase de la cotización está indicada en una línea de tiempo al comienzo de la pantalla. Esto permite al usuario saber qué debe hacer en los pasos siguientes e intuya cuánto tiempo le tomará.

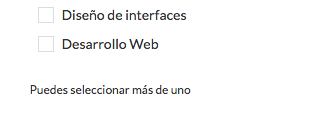
Bajo el listado de servicios explicamos que se puede seleccionar más de una opción. Esto evita que un potencial cliente envíe una cotización incompleta o, peor, que desista de hacerlo porque crea que solo puede acceder a uno de nuestros servicios.

El siguiente campo permite seleccionar el tamaño del proyecto que se desea cotizar, por lo que presentamos opciones excluyentes. Aquí no solo cambiamos la forma en que estas se despliegan, sino que también añadimos un mensaje similar al anterior que invite a seleccionar solo una opción.


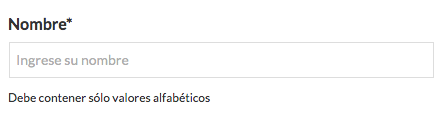
Al momento de solicitar información del cliente, detallamos y ejemplificamos las características de los campos requeridos.

Finalmente, todos los campos obligatorios están marcados con un asterisco, con su significado indicado al final de cada fase.
Diseñando experiencias a través del contenido
El funcionamiento de los microcopy es una cuestión de diseño ux y, como tal, los trabajamos como una herramienta transversal en el proceso de desarrollo de nuestros proyectos. Por muy pequeños que sean, estos detalles son los que marcan la diferencia entre una experiencia tediosa y una excepcional.
En IDA entendemos que una interfaz está siempre comunicando ideas e intenciones a sus usuarios. Si deseas desarrollar un proyecto digital que incorpore estos elementos en cada etapa de su producción, no dudes en contactarnos y contarnos tu idea.
Acerca del Autor

Agregar un comentario