Técnicas para coordinar el trabajo entre diseñadores y desarrolladores
Si los equipos de diseño y desarrollo no entienden las necesidades de cada etapa y elemento, se generarán problemas en el proyecto. Compartimos consejos para mejorar esta relación y facilitar el trabajo.

Comienza la etapa de diseño, ya queremos volcar en la pantalla toda nuestra creatividad y sabemos que resultará maravilloso. Una vez terminado, todo está perfecto, cada imagen, cada color, cada tamaño de los elementos, cada píxel.
Entonces, continúa desarrollo y vamos viendo cómo todo se derrumba porque esa línea de 1px y color #333 ya no es la misma. En este punto, comenzamos de a poco a perder la paciencia con el desarrollador y éste con nosotros por los continuos cambios.
Algo anda mal y si no se frena, se transformará de a poco en guerra.
En la situación anterior, hay dos falencias fundamentales para cambiar el final de la historia: comunicación efectiva y ser conscientes que el desarrollador quiere hacer su trabajo tan bien como nosotros, los diseñadores. No es un enemigo, es parte del equipo multidisciplinario de trabajo. Jamás olvidar.
Por lo tanto, siempre debemos diseñar con el desarrollo en mente. Eso significa que debemos trabajar en equipo y no como entes separados que cumplen una parte del proceso.
Entonces, al tomar decisiones, los diseñadores debemos considerar cómo se construye el diseño. Un diseño que se ve muy bien ante el usuario, pero se rompe cada vez que un desarrollador necesita hacer un cambio, no es un gran diseño, es una bonita interfaz con un problema de fondo.
No perder el foco, el usuario es siempre lo más importante
Cuando hay que enfrentar decisiones de diseño, hay algunos puntos que se deben considerar:
- Si notas que el diseño de un determinado elemento podría mejorar la experiencia del usuario, aplícalo. No permitas que el desarrollador escoja una solución que le resulta más fácil por sobre la que beneficia al usuario.
- Si tienes una idea para solucionar algo pero no sabes cómo realizarlo, pregunta, lee e investiga. No dejes de hacerlo porque no sabes resolverlo. Si lo haces, le estás dejando la tarea a tu usuario.
- Si tienes una solución que notas compleja, pregunta al desarrollador. Su pensamiento más lógico puede encontrar una opción más práctica que facilite el diseño, al usuario y sobretodo el código.
- Finalmente, y relacionado con el punto anterior, siempre diseña teniendo en mente que el código sea lo más reutilizable o coherente posible. Verás que de forma inconsciente el usuario percibirá un diseño más limpio.
Usa guías de estilo para mantener una sana relación
En cualquier contexto es más fácil comunicarse si se habla el mismo idioma. Lo mismo pasa entre diseñadores y desarrolladores, evitando malos entendidos y malos ratos.
Una herramienta muy útil para lograr esto es la generación de hojas o guías de estilo. Al usarlas se puede tener todo organizado, bajo reglas y consistente. No existe una forma correcta de hacerlas, pero lo importante es que sean lo más útiles posible para el diseñador y el desarrollador.

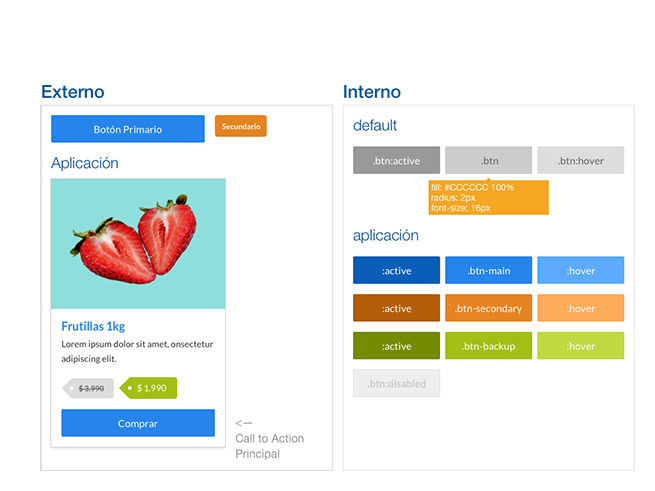
Ejemplo de botones en guía de estilos
Secciones importantes en una guía de estilo
Las guías de estilo deben cubrir los siguientes aspectos para facilitar la comunicación entre equipos:
Especificaciones
La idea es especificar columnas, breakpoints, colores, web fonts, botones, títulos, párrafos, dimensión de las imágenes, etc. Todos los elementos que utilices en tu diseño, con sus características y comportamientos.
Jamás debemos suponer que el desarrollador va a notar la diferencia en el borde de 1 píxel que elegimos para los botones. Ellos se acostumbran más rápido a seguir las instrucciones del estilo que a percibir ese tipo de detalles.
Contenido real
Es muy importante que al momento de diseñar se cuente con el contenido más real posible, porque es en ese contexto donde verdaderamente se pone a prueba el diseño.
Es ideal probar los casos límite, es decir, los títulos, nombres, descripciones, bullets, etc. más largos, más cortos y también más frecuentes. Saber las limitaciones desde antes ayuda a normar mejor las reglas que seguirá la guía de estilos.
Otro factor importante a considerar son las imágenes. Se debe identificar, por ejemplo, cuáles serán las proporciones a utilizar o si en las miniaturas se cortarán o se conservarán sus proporciones. Todo debe estar bien especificado.
En la mayoría de los casos, las imágenes que se utilizan para la maqueta de diseño y que se ven perfectas, no se comparan con las que verdaderamente tienen los clientes. Es mejor utilizar los formatos más comunes y que las imágenes se distorsionen lo menos posible con respecto a las originales.
Consistencia
La consistencia es la clave para diseñadores y desarrolladores.
Cómo diseñador, es importante que te preguntes los argumentos que respaldan cada decisión. ¿Por qué usar un color en vez de otro en el mismo elemento? ¿Es necesario?, ¿por qué uso un tamaño de título y después otro?, ¿cuántos títulos será necesario considerar?, ¿por qué uso un margen en las imágenes y otro en los textos?, si los dejo iguales, ¿hace un cambio sustancial?.
Siempre busca ir creando una lógica y consistencia en tu diseño. Verás que entre más consistencia, más fácil será para el desarrollador hacer el código y la apariencia del sitio será mejor ante el usuario.
Comunicación y soluciones conjuntas
En el fondo, hay que comprender que el objetivo es siempre facilitar tanto el trabajo del desarrollador como del usuario.
Nosotros, los diseñadores, debemos comunicar de la forma más efectiva posible. Entonces, nuestra misión en el equipo es hacer sentir cómodo al desarrollador que exponga sus dudas y evite resolverlas por su cuenta.
Finalmente, en todo proyecto siempre aparecerán problemas que alguien no pudo prever o no explicó. Buscar una solución para el usuario y para el código en conjunto, es lo mejor.
Acerca del Autor

Agregar un comentario