Reglas para mantener la simplicidad en interfaces
Las plataformas digitales deben ser simples para ayudar a los usuarios a consumir los contenidos y usar las funcionalidades. Revisamos el libro “Las leyes de la Simplicidad” de John Maeda y describimos las reglas para prevenir que las interfaces sean muy complejas.

Cuando entras a un sitio web lleno de anuncios, animaciones, mensajes y ventanas emergentes, es difícil centrar la atención en algo y actuar. Mientras más opciones hay, más complicado es tomar una decisión sobre cómo navegar los contenidos y buscar lo que necesitas. Esta confusión termina frustrando a la mayoría de los usuarios.
Para evitar este problema, el diseño web debe reducir al máximo la complejidad. Es más, uno de sus grandes desafíos es hacer sentir al usuario que está en control de una plataforma. Los contenidos y funciones deben estar al servicio de quien navega el sitio, ofreciendo ayuda para realizar acciones y orientando en cada paso.
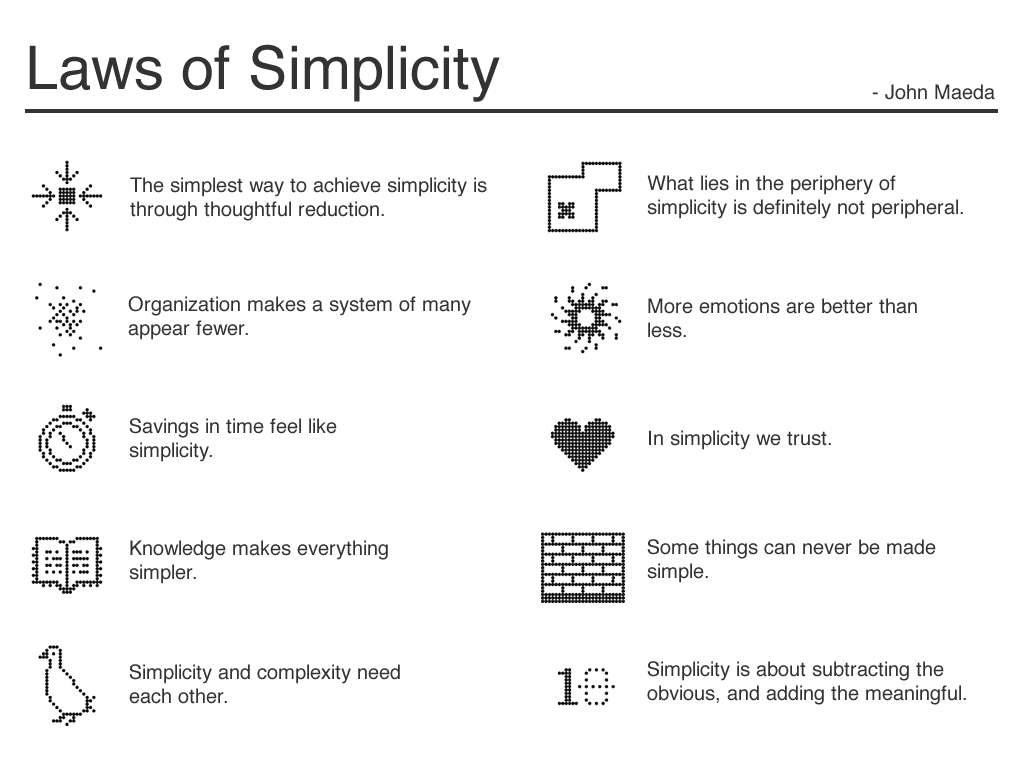
10 leyes de la simplicidad

Con todas las funciones que ofrece la tecnología y toda la información disponible, muchas veces no es fácil mantener la simplicidad en las interfaces. John Maeda, diseñador experto en tecnología y autor del libro “Las leyes de la Simplicidad”, creó diez reglas básicas que buscan guiar el diseño para asegurar la facilidad de uso, estas son:
Reducción razonada
El modo más sencillo de simplificar un sistema es retirando algunas de sus funciones. Debes crear un producto o servicio que sea fácil de usar y que al mismo tiempo sea capaz de hacer todo aquello que el usuario necesite.
Como regla general, si tienes duda sobre la utilidad de un elemento, elimínalo. La analítica te mostrará el efecto de este cambio, pero por lógica, al trabajar con menos elementos se simplifican las decisiones.
Organizar sistemas complejos
La organización permite que un sistema complejo parezca más sencillo. Muchos intentan ampliar los espacios o crear un lugar de almacenamiento para que el desorden disminuya en relación a las áreas libres, pero esto no soluciona el problema de fondo.
La clave es terminar con la generación de elementos innecesarios aplicando una serie de sistemas. Si estos se mantienen vigentes, la organización mantendrá el orden y con ello la simplicidad.
Ahorrar tiempo
Cuando estamos obligados a esperar, la vida parece complicada. El ahorro de tiempo simplifica las cosas y genera gratitud, lo que se manifiesta mediante la lealtad.
El conocimiento lo simplifica todo
Las cosas parecen mucho más complejas cuando no las conocemos. Enséñale a los usuarios a usar las funciones para que estas parezcan más simples. Muchos conceptos que consideramos básicos, no lo son para otras personas.
Lo simple no es suficiente
Nadie quiere contentarse con lo simple, ya que sin el contrapunto de la complejidad, no seríamos capaces de reconocer la simplicidad. A medida que progresamos, queremos saber más.
Genera contexto
Lo que se encuentra en la periferia de la simplicidad no es nada periférico, sino muy relevante. Lo que parece tener una relevancia inmediata en una etapa, puede verse poco importante en comparación con todo lo que hay alrededor.
Es preferible que haya emociones
La simplicidad puede ser considerada fea. Desde un punto de vista racional, la simplicidad tiene un sentido económico, es más fácil y menos costosa de fabricar. Para contrarrestar esto, más emociones es mejor que menos emociones. Debemos emocionar con nuestro diseño.
Transmite confianza
Confiamos en la simplicidad. Cada día los sistemas se hacen más inteligentes, conocen tu nombre, dirección y hasta tu número de tarjeta de crédito. Si transmites confianza, nadie se cuestiona los problemas de privacidad y la complejidad de estos.
A veces el fracaso es inevitable
Saber que la simplicidad puede ser evasiva en determinados casos constituye una oportunidad para emplear nuestro tiempo de manera más constructiva en el futuro. A veces, el fallo es un ingrediente necesario para aprender de nuestros errores.
Sustrae lo obvio y añade lo específico
La simplicidad es desesperadamente sutil y muchas de las características que la definen son implícitas. Desde este punto de vista, consiste en quitar aquello que es obvio y añadir lo importante.
3 claves para guiar el diseño
Para entender mejor la aplicación de estas leyes, Maeda describe además tres claves o conceptos generales que se deben considerar en todas las decisiones de diseño, estas son:
- Lejos: Todo parece más simple desde lejos. En tecnología, cuando los sistemas están alojados a distancia y los servicios funcionan de forma remota, todo se ve menos complejo.
- Apertura: La apertura simplifica la complejidad. Si muestras de forma transparente cómo funcionan los cosas y cuál es la función de cada elemento, todo parecerá más simple para los usuarios.
- Menos: Esta es la clásica regla de menos es más. La tecnología debe ser lo más limpia e independiente posible.
Una interfaz simple expondrá de forma clara las opciones disponibles y ayudará a los usuarios a tomar acción, impulsando las conversiones. Combina estas reglas con las buenas prácticas de usabilidad y accesibilidad web, y te asegurarás de que todo tu público pueda utilizar tu plataforma sin problema y consumir sus contenidos.
Acerca del Autor

Agregar un comentario