Páginas de Inicio: ¿Cómo mejorar la experiencia de usuario?
Cuando visitamos un sitio, lo primero que vemos es el Homepage o Página de Inicio. La primera impresión marcará la experiencia total del usuario, provocando que abandone o siga navegando en el sitio. Te ayudamos a responder algunas preguntas para que tu Homepage sea llamativo, útil y usable.

Todos hemos visitado un sitio por alguna razón o necesidad y sorpresivamente, lo hemos abandonado en cosa de segundos. También hay otros en que nos hemos quedado, ya que encontramos lo que estábamos buscando e incluso más. Esta decisión, según Juan Carlos Camus, no toma más de 5 segundos desde que entramos al sitio. Por eso debemos preguntarnos ¿qué provoca que el usuario se quede en nuestro sitio?
Para poder responder esta pregunta, debemos recordar que muchas veces un sitio web es la primera cara visible y la primera interacción que tiene un usuario con una marca. Esto nos indica que es necesario poder generar una buena impresión de manera global a penas el usuario entra en nuestro sitio. Será esta impresión, la que convergerá en una buena experiencia para el usuario.
Preguntas claves
Tal como dijo Jacob Nielsen en su artículo: “Su página de inicio es a menudo su primera oportunidad, y posiblemente la última, de atraer y retener a cada cliente, como la primera página de un periódico.” ¿Cómo logramos esto? Para eso debemos responder las siguiente preguntas.
¿A qué viene el usuario a nuestro sitio?
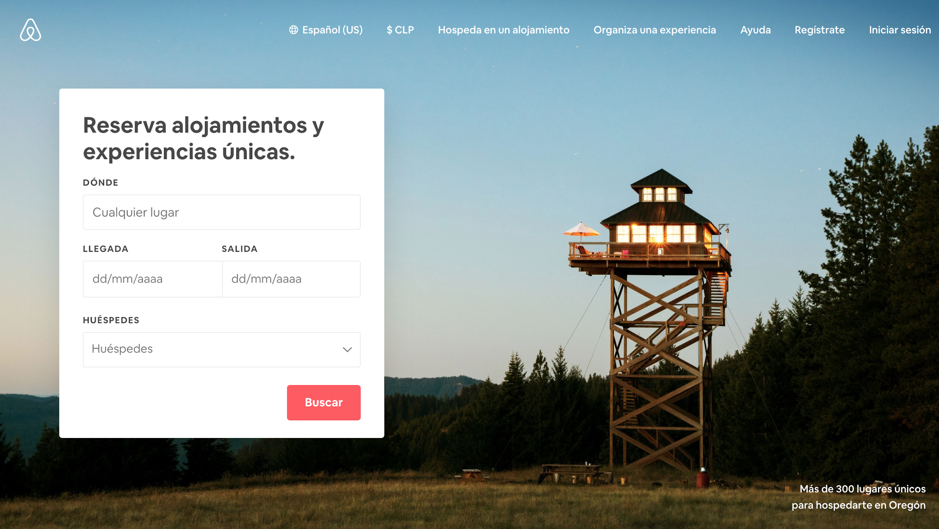
Lo primero siempre será saber cuáles son las necesidades de nuestros usuarios al momento en que ellos llegan al sitio. De esta forma podemos desarrollar ideas y funcionalidades que satisfagan esa necesidad. Por ejemplo, los sitios de compra de pasajes, generalmente, poseen en su primera pantalla un buscador simple de origen-destino, la fecha y cantidad de personas.
Otro ejemplo son las apps de Isapres o sistemas de salud, donde la primera información que se da al usuario en la home son el monto de sus excedentes y qué es lo que puede hacer con ellos. El usuario no tiene que navegar a lo largo del sitio para poder realizar estas tareas. Estas herramientas se le presentan de manera inmediata al ingresar.

Airbnb.com
Si bien las necesidades de los usuarios pueden variar según los servicios que ofrece una marca, es importante destacar que debemos ser capaces de priorizar las tareas que los usuarios pueden realizar dentro del sitio. Como dijo Aarron Walter en su libro Designing for emotion, “Si todo grita por la atención de tu espectador, no se escucha nada”. Al contrario, sólo lograremos confundirlos y que deserten.
¿En qué me diferencio?
Al entrar a un sitio web, este debe transmitirle al usuario, casi instantáneamente las siguientes cosas:
- De qué se trata el sitio y/o la marca
- Cuál es la naturaleza de este sitio: es decir, aclarar si corresponde a un blog, a una institución educacional, a una fundación sin fines de lucro, a una inmobiliaria, etc.


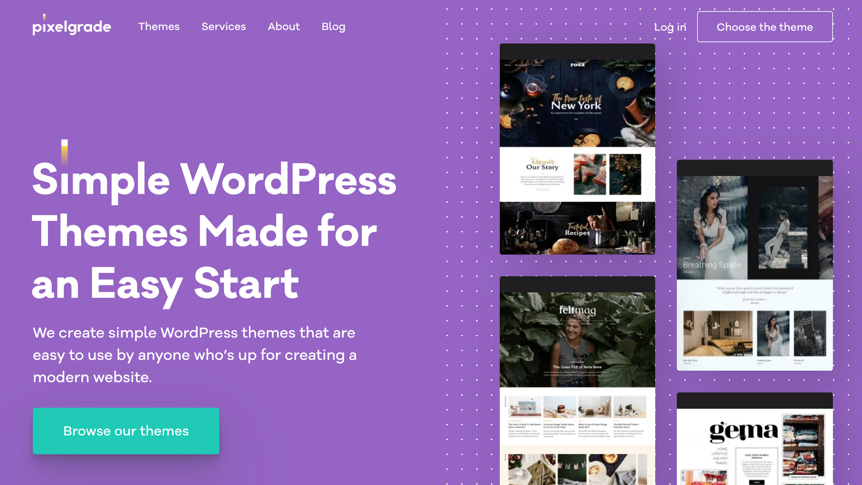
En este ejemplo se diferencia y se entiende que la imagen de la izquierda corresponde a una academia de danza. Mientras que la imagen de la derecha corresponde a la venta de un producto de cocina. Dos rubros muy distintos y claramente diferenciados.
Ahora bien, identificarse como una marca inserta en un rubro es el primer paso. Lo que sigue es decirle al usuario por qué soy mejor que la competencia y por qué deberían elegir mi servicio antes que otro. Para lograr esto hay que ser muy directos y claros en el mensaje que queremos transmitir. Debemos ser capaces de entregar información valiosa que ayude al usuario a tomar una decisión que se convierta en una conversión.

Este es un sitio que deja claro al comienzo de qué se trata: Crear temas para WordPress fáciles de usar.
¿Cómo lo digo?
Si bien el contenido y la información que se entrega debe ser valiosa, es importante que la forma en que esta información llegue al usuario de forma memorable.
Las páginas de Inicio, como hemos dicho, son la carta de presentación de una marca de cara al usuario. Acá entra en juego la interfaz gráfica, abarcando su expresión visual, su ritmo de lectura y sus interacciones. Es normal que las páginas de inicio se vean como “la mejor página” del sitio, ya que existe un esfuerzo por atraer nuevo usuarios y nuevos clientes.
Parte de la psicología humana, en cuanto a usabilidad, sostiene que los objetos que tienden a ser más bonitos se perciben como más usables. Estos no generan rechazo visual. Como si ocurre con sitios sobrecargados con información y con sitios que no tienen coherencia ni jerarquías. Puede ser un sitio muy útil, pero si el factor visual está mal resuelto, sólo logrará confundir al usuario.

La relevancia de los homepages o páginas de inicio, nos recuerda que los procesos de research y testing son relevantes y necesarios. Al crear un homepage, debemos crear plataformas llamativas e interactivas, pero también, funcionales y usables para nuestros perfiles.
Referencias
https://www.nngroup.com/articles/top-ten-guidelines-for-homepage-usability/
https://www.nngroup.com/articles/113-design-guidelines-homepage-usability/
Acerca del Autor

Agregar un comentario