Importancia del lenguaje visual en las partituras de interacción
¿Cómo podemos comunicar las distintas acciones definidas dentro de una partitura de interacción? Te explicamos los orígenes, funcionalidad y evolución del vocabulario visual usado en el diseño de interacciones, que apoya el trabajo en experiencia de usuarios de plataformas digitales.

Tras explicar la necesidad de formular y visualizar las interacciones en una plataforma digital el siguiente paso es mostrar los lenguajes usados para comunicarlas. En este punto es imposible no destacar la invención de Jesse James Garret, quien estableció un estándar en la industria digital, sobre todo en el ámbito web.
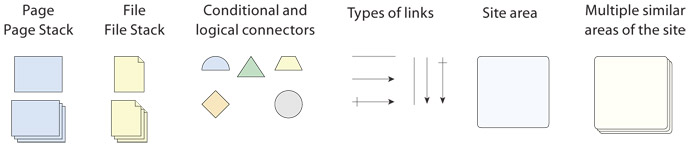
Garret formuló un vocabulario visual para la arquitectura de la información y diseño de interacción cuya fortaleza está en que permite identificar y diferenciar los elementos que participan en plataformas digitales. Por esto posee un sentido esencialmente semántico, es decir, enfocado al significado. Aquí radica su evidente utilidad a la hora de crear los mapas de navegación, donde lo que más importa es comunicar ‘qué es qué’, junto a la jerarquía de los elementos que componen un proyecto.
El vocabulario de Garret cubre de forma excelente las necesidades de comunicación surgidas en la disciplina de la arquitectura de la información. Es sencillo y flexible, lo que posibilita que todos podamos hacer un mapa de navegación sin mayor dificultad. Sin embargo, la utilidad y comunicabilidad variará dependiendo de la expertise y talento de quien lo elabore, por supuesto.
 Fuente: Jesse James Garrett’s visual vocabulary for site design diagrams.
Fuente: Jesse James Garrett’s visual vocabulary for site design diagrams.
A pesar de las ventajas de este vocabulario, la aproximación a la interacción que permite es solo a un nivel macro. Mediante una simbología acotada ayuda a determinar la relación entre páginas y clarificar el comportamiento general del sistema, sin entrar en detalles.
Las partituras de interacción fueron creadas precisamente para dar espacio a todos estos detalles. Al concentrarse en la relación usuario-sistema desde cerca, se les considera como una gramática visual para comunicar la interacción y su fortaleza está en la sintaxis. Es decir, explica la relación entre los elementos dentro de un flujo temporal para que sean significativas considerando a los usuarios finales.
Lenguaje visual basado en íconos
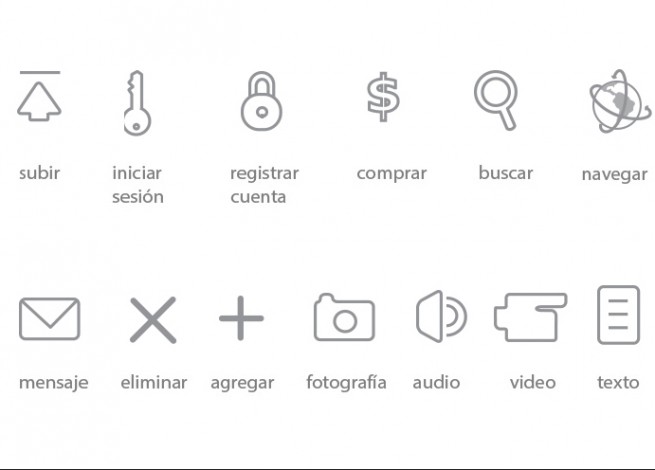
Las partituras proponen desde un principio comunicar mediante pictogramas, ampliando así el público capaz de leer y comprender el mensaje. Por este motivo se evitó incluir simbología específica y abstracta, confiando en que un ícono junto a su descripción serían suficientes para comprender su utilidad.
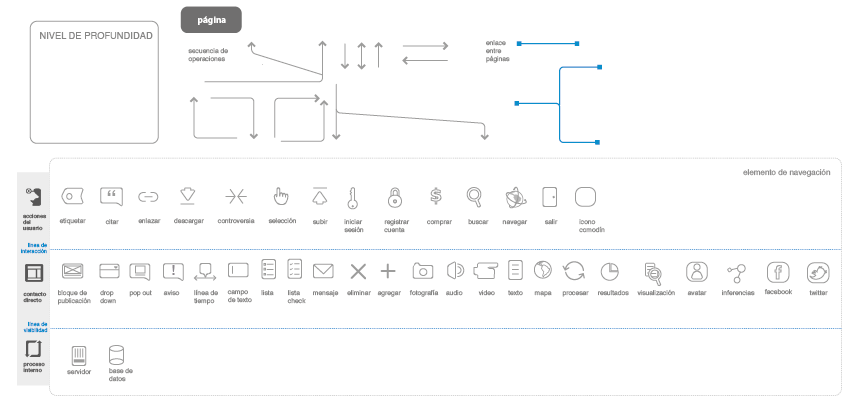
En su versión original, las partituras cuentan con una familia iconográfica que representa algunos de los elementos claves de interacción asociados a la interfaz, junto a acciones del usuario y respuestas del sistema. En este conjunto las primeras aproximaciones ponen el foco en la interacción para proyectos en sitios de escritorio. Como tal es limitada, por lo que suele ser ampliada para adaptarse a las necesidades de cada proyecto.

Fuente: Github de la Escuela de Arquitectura y Diseño, PUCV.
Esta versión de las partituras de interacción está disponible como plantillas para illustrator y omnigraffle en el github de la Escuela de Arquitectura y Diseño, PUCV, donde se gestó y sigue creciendo este proyecto.
Después de 6 años de su creación, las partituras de interacción se encuentran en un proceso de re-diseño, con el que se espera mejorar y ampliar el uso que actualmente se les da. Los avances en esta materia se presentaron en el Workshop de Diseño de Interacción y Experiencia de Servicio, organizado por la Pontificia Universidad Católica de Valparaíso.
Acerca del Autor

Agregar un comentario