¿Cómo han evolucionado los sitios web durante la última década?
El tiempo vuela y las tendencias cambian. Por esto, analizamos cómo han cambiado los sitios de The New York Times, Spotify y nuestro propio sitio durante esta década.

Este 2019, Windows 7, Avatar y el iPhone 3GS cumplen 10 años. Una década no es un tiempo corto y, así como las modas y tendencias van y vienen, la forma en que construimos sitios web ha cambiado.
Para evidenciar esta evolución, te presentamos tres ejemplos de sitios que siguen vigentes, pero que, por ningún motivo, siguen siendo los mismos que visitamos el 2009.
The New York Times


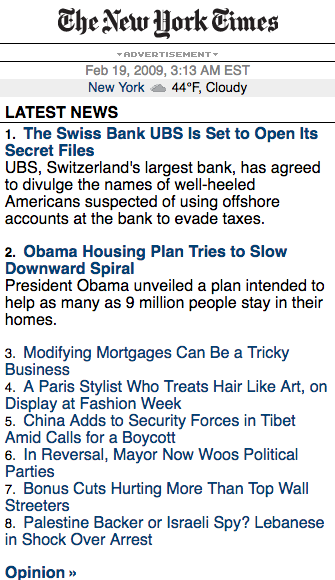
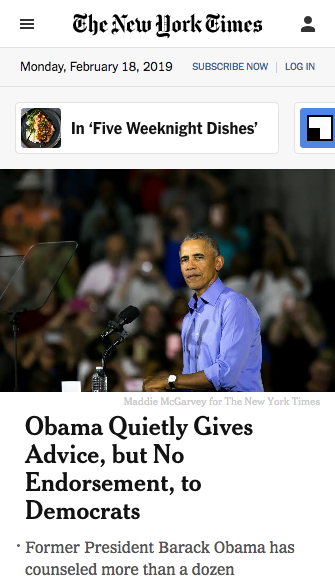
El sitio móvil del periódico es un claro ejemplo de cómo, durante esta década, el diseño responsive se ha vuelto un estándar en la industria. Pasamos de una “adaptación” para dispositivos móviles a un único sitio que se transforma acorde al dispositivo en que se encuentra.
Poner cara a cara ambas versiones del sitio nos permite apreciar cómo han cambiado nuestros dispositivos. Es probable que la versión del 2009 sea legible en un viejo navegador móvil sin problemas, mientras que el nuevo sitio está pensado tanto para smartphones como para tablets.
La nueva versión aprovecha mucho más las imágenes e incorpora gestos más específicos a su navegación. La forma de interactuar de los usuarios con el medio ha cambiado y su diseño se ha adaptado a este contexto.
Spotify

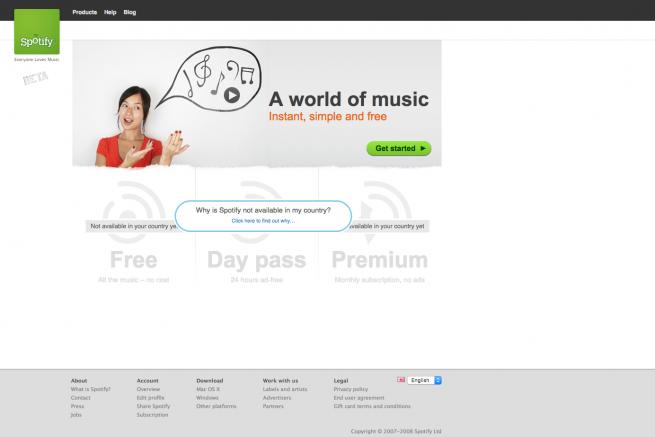
El sitio de Spotify el 2009.

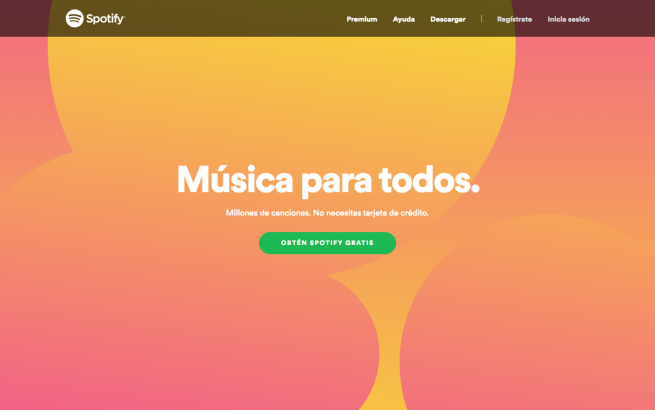
El sitio de Spotify el 2019.
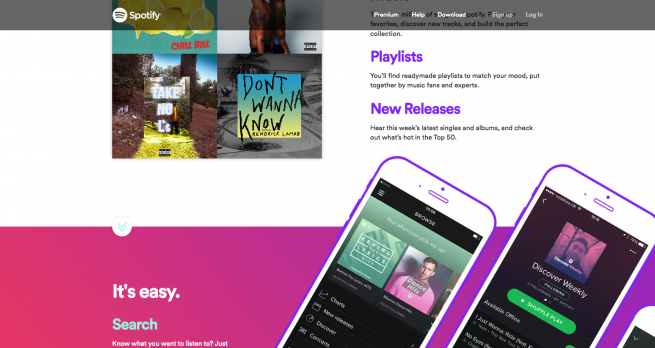
Si bien Spotify concentra sus funcionalidades en su aplicación, resulta interesante ver cómo ha cambiado la forma en que venden este servicio. En ese sentido, un elemento que llama la atención inmediatamente es la burbuja de texto que funciona como un elemento flash que re-dirige luego a un video promocional.
Por otro lado, el sitio actual opta por destacar el servicio gratuito, relegando las opciones “premium” al menú principal. De este mismo menú desaparece el apartado de “blog”, el que se traslada al footer, mismo espacio en que ahora aparecen las redes sociales de la marca.

Además, queda claro que la tendencia en el diseño ha ido por abandonar los colores difuminados para pasar por un estilo más plano y limpio, donde el sitio se construye a través de horizontes y no columnas.

El sitio de Spotify el 2017.
Por otro lado, la incorporación del parallax scrolling a mediados de la década ha sido reemplazada por un home más estático.
IDA

Nuestro sitio el 2010.
Nuestro propio sitio ha cambiado mucho durante esta década, lo que empezó siendo un anuncio de nuestros servicios, ha incorporado nuevos espacios a través de constantes rediseños.
Con el tiempo aparece nuestro blog y páginas sobre nuestro equipo y nuestros proyectos. Ha sido un periodo de cambios y mejoras constantes que, sin duda, no se detendrá. La clave para afrontarlos es y será siempre guiarse más por las necesidades de los usuarios que por las modas de la industria.
Acerca del Autor

Agregar un comentario