Elección de tipografías para reflejar la imagen de marca
Las tipografías generan sentimientos y reacciones en el lector. Para tomar control sobre estos elementos, las marcas pueden aplicar estilos y variaciones que transmitan los mensajes correctos.

El diálogo cotidiano se construye no sólo a partir de las palabras nombradas, sino de lo que se puede inferir de la acción en sí. Por ejemplo, el tono de voz o la postura que adopta la persona mientras ocurre el acto también comunican.
Pero cuando el emisor es el autor en un libro, una marca promocionandose en la vía pública o en la web ¿Cómo percibimos el carácter del mensaje?
En este caso, el color, la tipografía y la composición en el soporte se hacen cargo de construir el lenguaje. Es acá donde la elección entre los distintos tipos de letra, estilos, variables de peso y tamaño, juegan un rol fundamental. Estas definiciones llevan connotaciones que afectan directamente la percepción del mensaje.
No negamos que el valor estético del diseño en su aplicación cromática es relevante, pero el valor intrínseco de una la tipografía bien escogida no debe ser subestimado.
Las tipografías pueden llegar a dirigir los sentimientos y las reacciones del lector. Toma control de estos elementos creando, resaltando o alterando el significado del mensaje como un tono de voz que puede ir desde un grito a un susurro sigiloso.
Connotaciones tipográficas en la web
Las formas de las letras no son un capricho estilístico, están relacionadas a la cultura, la historia y las posibilidades tecnológicas.
Para aprovechar esta carga simbólica es necesario tener nociones del origen y aplicarlas a un contexto de uso para explorar las posibilidades de cada estilo.
Aclaremos que las experiencias y asociaciones iniciales también influyen en la percepción que puede tener una letra. Sin embargo, las distintas clasificaciones tienen connotaciones intrínsecas fuertes asociadas a su forma.
A continuación detallamos las connotaciones, junto a recomendaciones en su aplicación y ejemplos de familias de fuentes gratuitas en Google fonts.
Serif

Generalmente transmite formalidad, tradición, refinamiento y delicadeza.
En soportes digitales es recomendada para títulos o textos cortos. En párrafos largos se aplica a los de un carácter más formal (Por ejemplo, un medio de prensa que proyecta seriedad), pero se debe cuidar que esté en tamaños grandes y legibles.
Ejemplos: Merriweather, Lora, Droid Serif, Vollkorn, Libre Baskerville.
Sans serif

Connota dinamismo, modernidad y actualidad tecnológica.
Presenta alta legibilidad incluso en tamaños pequeños, por lo que es recomendada para la navegación y el cuerpo de texto. También puede ser aplicada en títulos, usando variables light para lucir más moderno y delicado o bold con el fin de volverse más robusto y marcar presencia.
Ejemplos: Roboto, Lato, Source Sans Pro, Open Sans, Roboto Condensed.
Slab Serif

Marca presencia y carácter. Dependiendo de la variable de peso de la fuente, puede transmitir más fineza y precisión en light, y robustez y fuerza, si es bold.
Por su distinción, la recomendamos para marcar títulos imponentes y si se usa en enlaces de navegación hay que aplicarlas en un tamaño legible. Últimamente ha aumentado su uso en párrafos extensos, pero para cuidar su legibilidad es necesaria una interlínea generosa, de manera que no se junten las terminaciones entre líneas.
Ejemplo: Roboto Slab, Arvo, Josefin Slab, Rokkitt, Sanchez.
Manuscritas y decorativas

Dependiendo de su estilo, pueden transmitir distintas cosas. Las caligráficas pueden connotar elegancia y fragilidad, como algo que está hecho a mano con fino cuidado. Otras más decorativas proyectan originalidad al tener una personalidad única. El trazo más alzado transmite frescura y espontaneidad.
Recomendamos restringir su aplicación exclusivamente en títulos, llamados o mensajes breves que queramos resaltar dentro del contenido. Se debe evitar el uso en el cuerpo y en los enlaces de navegación dentro del contenido, ya que posee baja legibilidad en alta densidad de texto.
Ejemplo: Lobster Two, Delius Unicase, Cabin Sketch, Amatic SC, Cookie.
Combinaciones tipográficas
Para darle carácter a nuestras composiciones es necesario evaluar lo que deseamos proyectar. Las connotaciones se pueden personalizar al ir equilibrando pesos visuales, anchos, espacios entre caracteres, dirección del texto y manejo de altas y bajas, entre otros ajustes.
Presentamos tres ejemplos que, combinados, refuerzan, resaltan y alteran las connotaciones tipográficas.
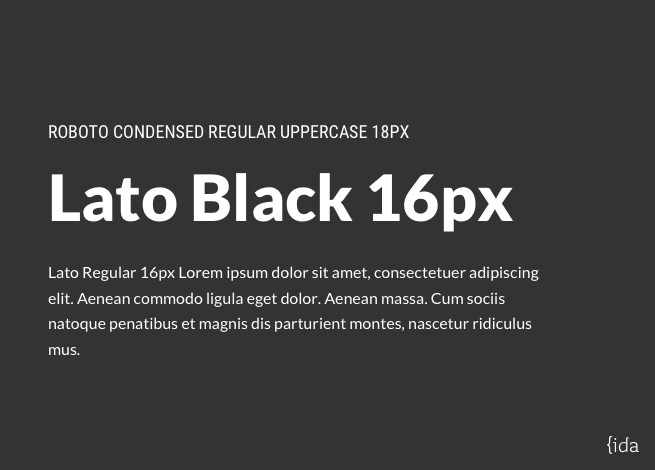
Moderno

Una bold en una fuente sin serif (pero con terminaciones contrastadas) toma protagonismo ante una condensada más ligera, que ayuda también a equilibrar el peso visual del enunciado.
Las dos fuentes en sus variables son de carácter moderno y fáciles de leer.
Medio Digital

Podemos sacarle partido a una familia tipográfica, incluso en su misma variable, jerarquizando en distintos tamaños y diferenciando con su aplicación en altas.
Existen fuentes bien enriquecidas, como Droid Serif, que nos permiten jugar con diferentes matices sin complicar nuestra composición.
Artesanal

Aplicar una fuente decorativa como CabinSketch a los títulos grandes le otorga un carácter personalizado a la marca. Contrastada con una fuente sans serif de trazos regulares, como Open Sans y Open Sans Bold, equilibra el aspecto visual sin sobrecargar la composición.
La elección de la fuente para los títulos debe ir acorde al servicio o producto. ¡Ojo con utilizarla para títulos muy largos o tamaños muy pequeños! Finalmente, pon el foco en la visibilidad del mensaje y recuerda que su aplicación no debe ser sobrecargada, sería un despropósito.
Proyectar el carácter a través de la tipografía
El diseñador tiene la responsabilidad no sólo de transmitir un mensaje visualmente atractivo, persuasivo y memorable, también debe saber proyectar el carácter de una marca, en un “tono de voz” lo más adecuado posible.
Reconocer el contexto, las connotaciones de la tipografía y conocer al público objetivo, ayuda a esclarecer esta idea para aplicarla al resultado visual que recibirá tu audiencia.
Acerca del Autor

Agregar un comentario