Funcionamiento del diseño web fluido, adaptativo y responsivo
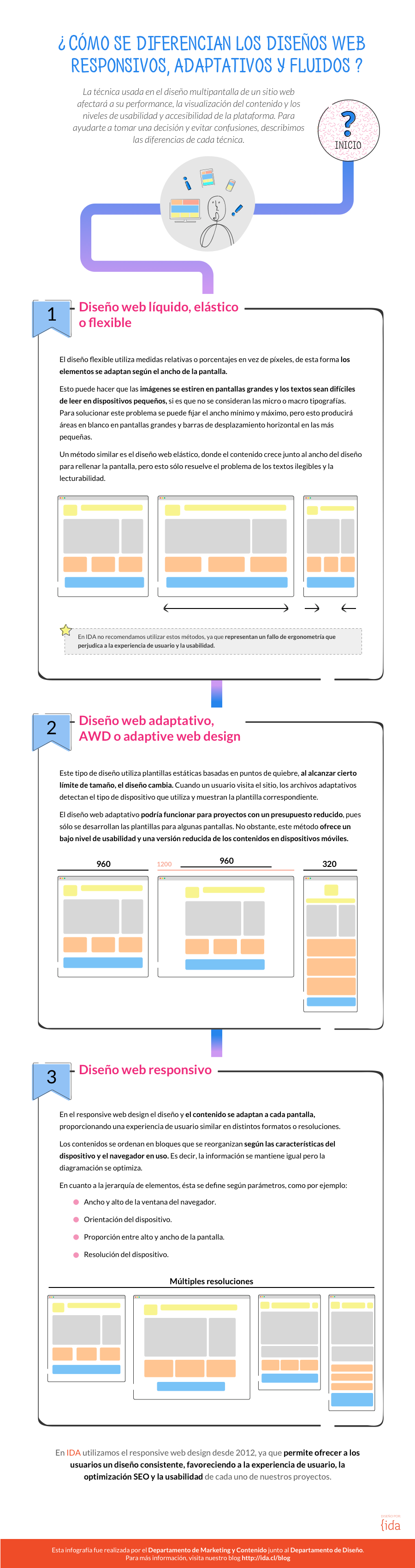
Los diseños multipantallas pueden ser realizados con distintas técnicas. Revisamos las características de los más comunes y sus consecuencias principales.

Las últimas tendencias y técnicas de diseño web han avanzado hacia modelos más sencillos y con menor variación de los contenidos entre versiones, adaptándose a las características de los desktops, móviles y tablets. Sin embargo, aún existe confusión entre las prácticas más antiguas y las nuevas, y muchos no conocen las diferencias e implicancias de cada técnica.
Para esclarecer esa situación, hemos identificado en conjunto con nuestro departamento de Desarrollo web, las características y limitaciones principales de cada técnica y cómo éstas apoyan o afectan a otros elementos relevantes, como por ejemplo, la usabilidad de un sitio web.

Para que visualices mejor cómo se adaptan estos diseños, creamos también una infografía animada:
Limitar o afectar negativamente la experiencia de los usuarios por escoger una técnica de menor costo, puede generar que no se produzcan conversiones, que la tasa de rebote sea alta y que pasado un tiempo tengas que volver a invertir para arreglar los errores anteriores.
Si tienes una idea y quieres llegar a tus usuarios a través de distintos dispositivos, contáctanos y evaluaremos cómo ayudarte.
Acerca del Autor


Agregar un comentario