Cómo usar las grillas en el diseño de interfaces
Tamaño, asimetría y espacio son algunos de los elementos que debemos considerar al momento de diseñar nuestras grillas. El uso y combinación correctas de estos, facilitará la identificación y comprensión de los contenidos que ofrecemos a nuestros usuarios.

Ya sea para medios digitales o impresos, las grillas son uno de los elementos de la composición gráfica más importante al momento de diseñar. Estas nos permiten disponer los elementos visuales con el fin de ordenar, mostrar y conectar la información visible, ayudando a las y los usuarios a entender y asimilar mejor la información que se les está entregando, además de auxiliarnos como diseñadores a mantener una estructura a lo largo del tiempo.
En medio digitales, las grillas ayudarán a los usuarios a mantener la atención en lo importante y nos permite guiarlos hacia los lugares de la pantalla que queremos que miren. Mejorando directamente la permanencia en la página y la tasa de conversión acorde a los lineamientos del negocio.
¿Cómo mejoramos la presentación de nuestros contenidos?
Para dominar el uso de las grillas debemos tener en cuenta los siguientes elementos:
Tamaño
Mientras más grande, más importante. Aumentar o disminuir el tamaño es la forma más directa y fácil de evidenciar qué tan importante es la información.
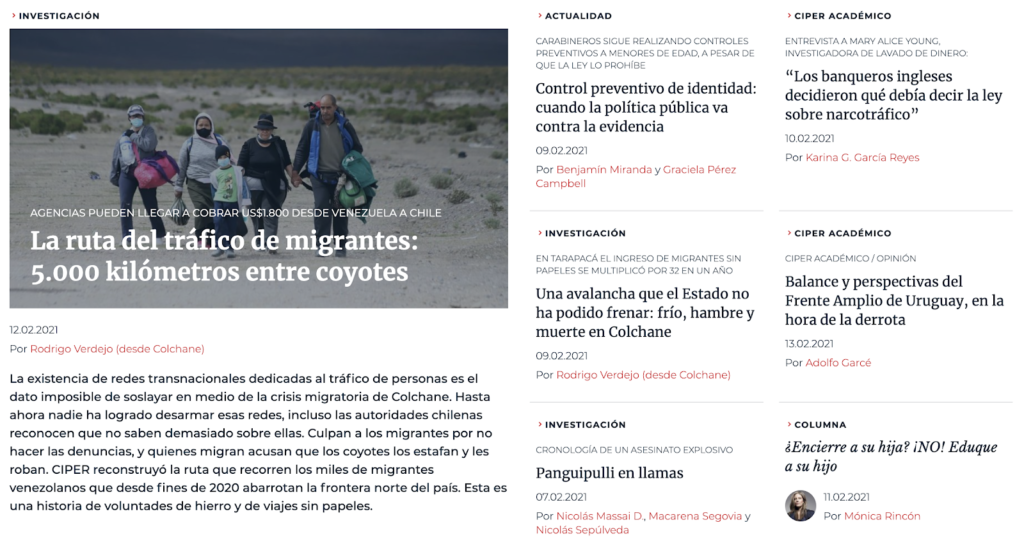
En sitios noticiosos es recurrente encontrarse con una noticia que se distingue por sobre el resto. ¿Cómo sabemos que esa información es destacada? Claramente podemos ver que una de ellas sobresale del resto ocupando la mitad de la página, mientras que aquella menos relevante ocupa solo un cuarto del ancho total. También posee una imagen, lo que también hace que la mirada se fije en ella por sobre las demás.
Relato visual
Hay que pensar la información como si fuese una historia ¿Qué debería ver primero el usuario? ¿Qué debería ver después? Para ayudarnos a decidir este orden lógico, primero hay que leer y entender el contenido, saber con qué elementos contamos y cuál es el objetivo de la página para luego poder diagramar distintas alternativas y enfocarse en la manera más lógica y útil de presentar la información. Recordemos que, jerárquicamente, lo que va primero siempre será más importante.
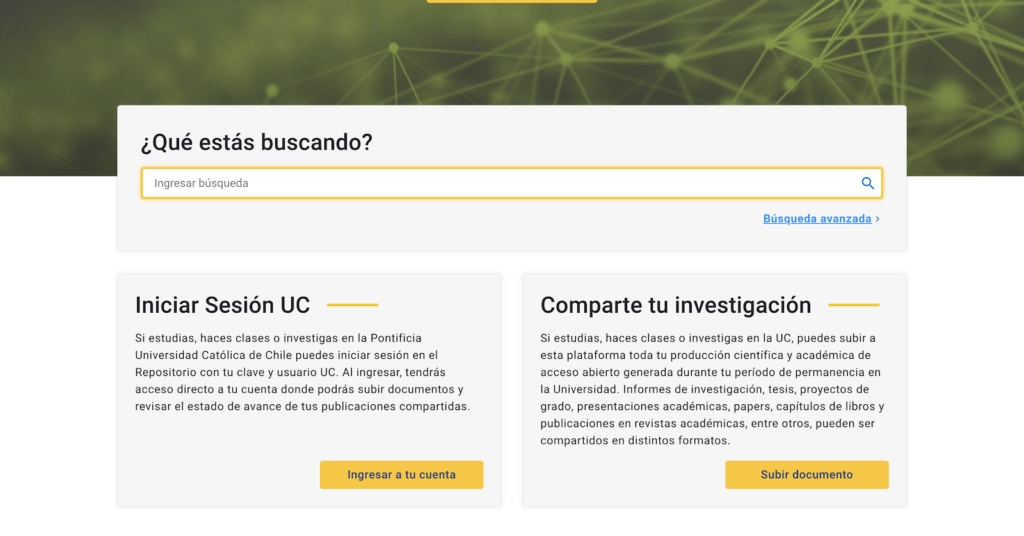
En orden de importancia, que el usuario pueda buscar y encontrar información es más relevante que hacer una publicación, aun cuando ambas acciones son importantes para los objetivos del proyecto.
Asimetría
Al ojo humano le encanta la simetría porque es fácil de ver, y por ende, de entender. Pero si queremos crear jerarquías y un ritmo de lectura más dinámico podemos experimentar con una grilla asimétrica. La idea principal consta de mantener el balance visual jugando con los elementos que tenemos a disposición con el fin de establecer qué elementos son más importantes, cuáles se deben leer primero y cuáles se deben leer después. No existe una fórmula exacta para crear este tipo de composiciones, pero debes tener en cuenta que la clave es mantener la composición lo más simple posible de tal forma que el contenido se entienda.
Espacio
Lo que no se ve es tan importante como lo que sí lo hace. Basado en los principios de Gestalt y la percepción humana, la ley de la proximidad establece que aquellos elementos cercanos unos a otros mantienen una relación más estrecha con aquellos que se encuentran más lejos. Es decir, que para los usuarios, aquellos elementos de la pantalla que se mantienen físicamente cercanos comparten características similares a diferencia de aquellos que se encuentran lejos. Saber esto nos permite establecer relaciones sintácticas entre los elementos y poder presentar la información de forma más digerible para el usuario.
Dentro de los artículos de Medium, podemos diferenciar rápidamente el contenido (la columna principal) del sidebar (columna de la izquierda) debido a que espacialmente se encuentran separadas por un gran espacio en blanco.
Puedes leer más sobre el espacio negativo en este artículo.
Quiebres
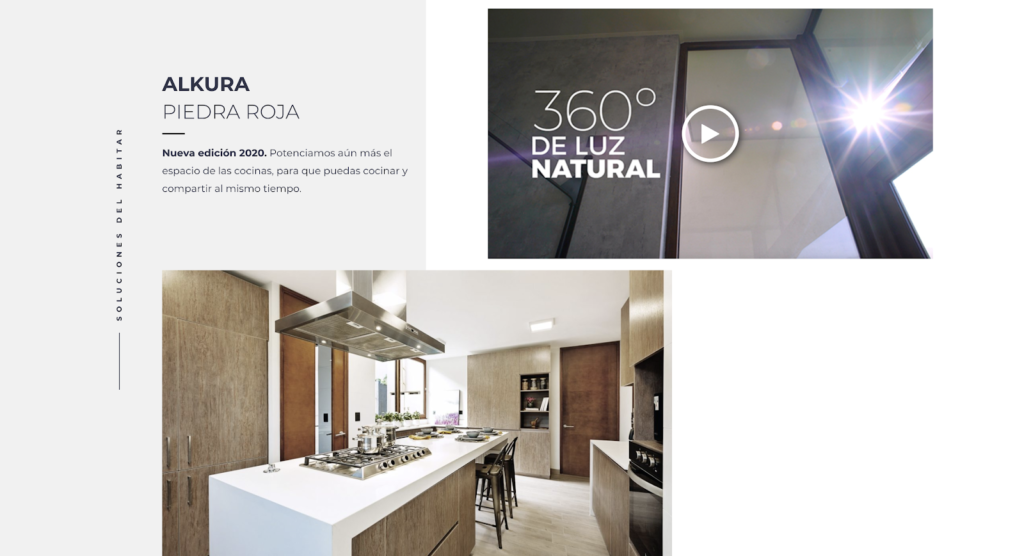
¿Quieres llamar la atención del usuario en algún punto en específico? Entonces rompe la grilla. El ojo se acostumbra rápidamente a encontrar, alinear y seguir patrones a lo largo de la lectura, por lo que cualquier imagen fuera del tamaño regular, o cualquier línea de texto desalineada llamará la atención.
Es importante destacar que realizar esta acción es un recurso que debe usarse con moderación, ya que para crear este énfasis en la pantalla debe haber contraste. Para poder ver el desorden, primero debo ver el orden.

Artículo en medium.com
Existen un número infinito de posibilidades para crear tus grillas, ya sea para un sitio web, una App, una pantalla de TV o un libro. Pero siempre debes tener presente que:
- Las grillas está al servicio del contenido. Si no conozco el contenido y su información, no podemos diseñar una.
- Debe ser lo más flexible posible, de tal forma que puedan realizarse cambios sin modificar la estructura base. Para esto se recomienda trabajar con casuísticas bordes, aquellos casos que son 1 en un millón.
- No estás diseñando para ti. Comparte tu trabajo y tus ideas con tu equipo, así comprobarás si ellos pueden leer la información de la forma en que se plantea. De esta forma, no solo podrás corregir algunos detalles, si no que también podrás aprender de ellos.
- No te atrapes. Si crees que ya no tienes nuevas ideas busca referencias en otros diseños, en blogs, revista, libros y hasta en carteles en las calles e imagina la estructura que hay detrás de ello.
Acerca del Autor





Agregar un comentario