Curvas de aprendizaje en diseño web, si tienes que enseñar a usarlo, no sirve

Uno de los factores más importantes a considerar a la hora de construir un nuevo diseño web es la curva de aprendizaje. Por definición esta nos describe el tiempo que nos toma como usuarios entender una plataforma y aprender a usarla con fluidez. En interfaces digitales se recomienda que esta curva sea lo más alta y rápida posible, llevando al usuario a un uso óptimo del sistema en un tiempo casi instantáneo.
Para lograr esta curva debemos apegarnos a los principios básicos de usabilidad que propone el Grupo Nielsen. Esto recordando que la usabilidad es el atributo de calidad que mide cuan fácil de utilizar es una interfaz para cualquier usuario. Una buena forma de hacer amigables a nuestros diseños es seguir patrones establecidos y aprendidos por el usuario en otras interfaces. Hace 15 años la industria web ni se imaginaba lograr estas convenciones, considerando la baja penetración del uso de Internet. En la actualidad, en cambio, existen acuerdos básicos para la posición de un buscador, el uso del logo del sitio en reemplazo del antiguo botón Home, los enlaces dentro del contenido y los íconos sociales. Está claro que ya no es necesario volver a inventar la rueda, lo mejor es respetar estas reglas tácitas y desde ahí buscar innovaciones que agreguen valor a la interacción del usuario.
Principios de usabilidad:
- Learnability (Aprendibilidad): Facilidad que encontrará un usuario para realizar tareas básicas la primera vez que se enfrenta a un diseño.
- Eficiencia: Luego del aprendizaje, tiempo que toma al usuario completar tareas de forma fluida.
- Memorability (Recordabilidad): Facilidad de los usuarios para recuperar su experiencia en una plataforma tras abandonarla y volver después de un tiempo.
- Errores: Acciones que buscan reducir el número de errores de uso en una plataforma y cómo ayudamos al usuario a recuperarse de ellos.
- Satisfacción: Nivel de agrado que se obtiene al usar una interfaz.
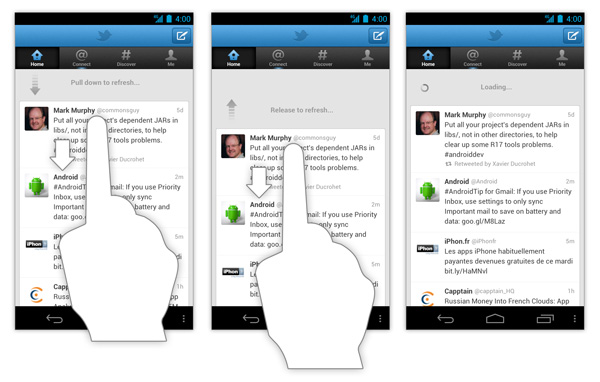
Los dispositivos móviles han aportado con gestos que rápidamente se incorporan como estándar en la interacción con pantallas táctiles. Un claro ejemplo de este tipo de movimientos es “arrastrar para actualizar”, presentado por primera vez en la aplicación móvil de Twitter y convertido en una conducta común de los usuarios de smartphones.

Existen muchos patrones que ya tenemos incorporados e interiorizados en la interacción diaria con plataformas web. Es esencial mantener inventariados estos movimientos, para usarlos de forma creativa y eficiente en nuestros proyectos digitales.
Consejos útiles para elevar la curva de aprendizaje en el diseño web
Aparte del aprendizaje de los patrones de diseño más populares, podemos mencionar varios consejos para hacer que nuestro sitio sea más sencillo de aprender. Si bien estas recomendaciones no están escritas en piedra, son un buen punto de partida para cualquier proyecto web.
Reducir el número de interrogantes, generando rutas de acción simples
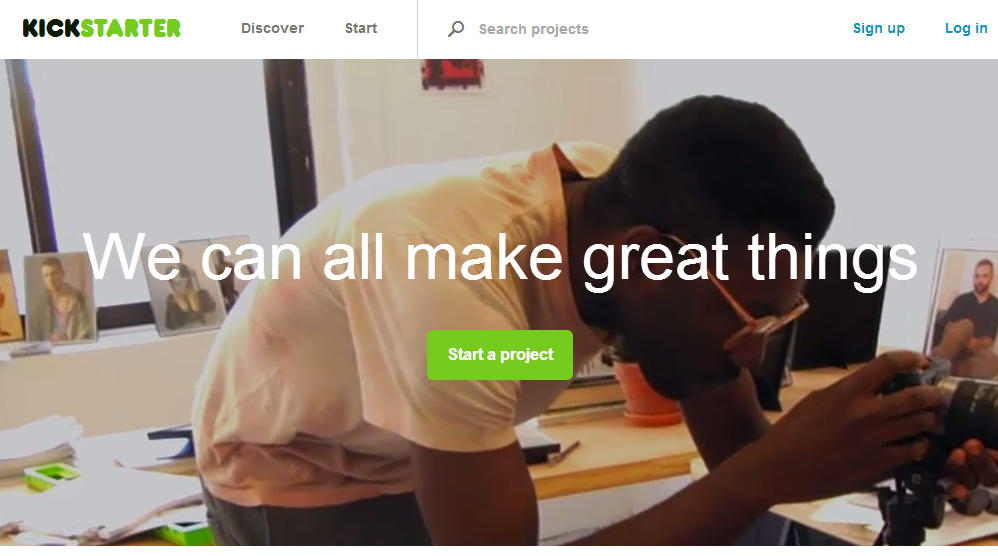
De acuerdo a la primera ley de usabilidad de Steve Krug, un sitio web debe ser obvio y autoexplicativo. En palabras sencillas el usuario tendrá la libertad de elegir los caminos que tomará para ir desde un punto a otro en el sitio web. El trabajo del diseño es ayudar a esta elección con una estructura simple, involucrando la menor cantidad de procesos mentales y entregando control total para deshacer las acciones realizadas. Un ejemplo claro es el llamado de acción del sitio Kickstarter, donde todo el diseño está dirigido a la creación de un proyecto a través del botón Start a proyect.  Para el rediseño del sitio de CDEC-SIC, por otro lado, en IDA decidimos dirigir la navegación del sitio a tres objetivos comunicacionales del portal (corporativo, operativo y comunicacional), encauzando al usuario según sus requerimientos e intereses.
Para el rediseño del sitio de CDEC-SIC, por otro lado, en IDA decidimos dirigir la navegación del sitio a tres objetivos comunicacionales del portal (corporativo, operativo y comunicacional), encauzando al usuario según sus requerimientos e intereses. 
Manejar y dosificar la atención del usuario
En Internet es usual encontrarnos con diseños sobrecargados, con demasiada información en la pantalla, provocando confusión a la hora generar acciones. Al enfocar nuestros diseños a un evento o mensaje en particular podemos mejorar la experiencia de uso del sistema, reduciendo el ruido entre el usuario y el servicio o producto ofrecido. Esto queda claro en la saturación de banners que presentan los medios digitales de noticias, abrumando al usuario con mensajes discordantes que no agregan valor a la experiencia.
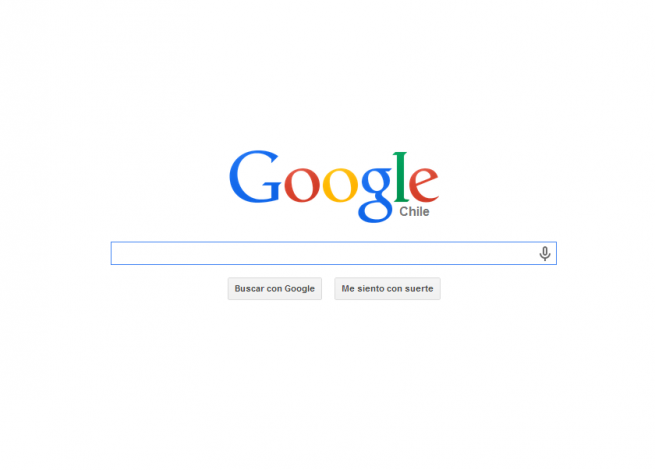
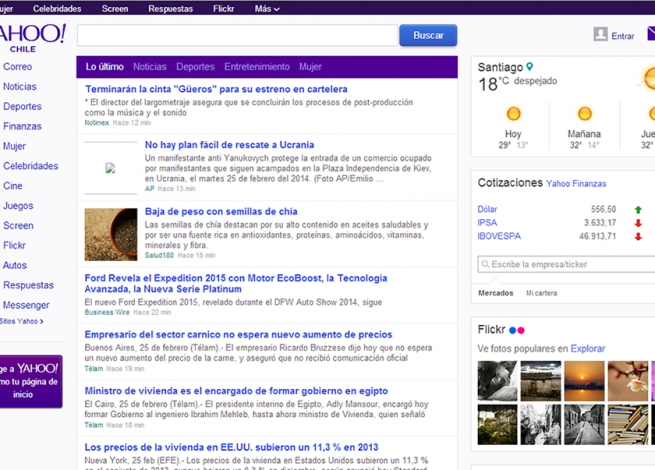
Otro claro ejemplo de minimalismo eficiente es la diferencia en el diseño de Google versus Yahoo. Ambos poseen una gran cantidad de productos y servicios asociados a la marca. Sin embargo, el primero logra definir la acción preferida de su sitio eliminando todo el ruido posible para así enfocar eficientemente a sus usuarios.
Generar un lenguaje visual claro y simple
Un buen uso de la tipografía, el color y la forma dentro de nuestros diseños hace la diferencia respecto al aprendizaje de un sitio web. El lenguaje visual correcto está basado en diferencias claras entre elementos de lectura, información e interacción. Esto es posible homologando de forma gráfica a distintos grupos de elementos, de manera que el usuario sea siempre consciente de la consecuencia que traerá la interacción dentro del sitio web o aplicación.
Testear, medir y actuar
Si bien podemos seguir guías y estándares para hacer diseños amigables y con curvas de aprendizaje ágiles, estas mejoras nunca serán tan certeras sin agregar un estudio directo con los usuarios del sitio. Son quienes usan la interfaz quienes nos entregan datos que no podemos intuir de ninguna otra forma. Por eso es tan importante realizar acciones de monitoreo, analítica y estudios de usuario. Según Steve Kruger probar en un 1 usuario es 100% mejor que probar en ninguno, y testear en 1 usuario al comienzo del proyecto es mejor que probar en 50 al final.
Los test de usuario nos dan a conocer detalles y fallas que nos ayudarán a corregir errores de forma consciente y realizar mejoras importantes dentro del diseño. Así mejoraremos la efectividad y la curva de aprendizaje de la plataforma. Herramientas como Crazy Egg nos pueden ayudar durante el proceso de pruebas del proyecto, aportando con mapas de calor para evaluar los focos de interacción en un diseño, por ejemplo.

Nunca está de más recordar el papel de la analítica web y las métricas para conseguir información vital y fundamentar de forma óptima la toma de decisiones. Todo suma cuando enfocamos nuestro trabajo hacia los usuarios, sus necesidades e intereses.
Acerca del Autor



Agregar un comentario