¿Cómo diseñar elementos que se adapten al contenido y entregables de mayor calidad?
Cumplir con las expectativas de un sitio puede ser una tarea bastante agobiante, sobre todo cuando se pasa desde el diseño al desarrollo, pero ¿cómo podemos disminuir las fricciones al máximo durante este proceso? Figma nos entrega una valiosa herramienta.

Dentro de nuestros procesos como equipo, específicamente diseñando maquetas, siempre intentamos trabajar en duplas para poder generar prototipos con textos reales desde un principio y evitar el uso de Lorem ipsum. Este será el camino a seguir para diseñar elementos que se adapten al contenido.
Esto significa que debemos poblar todos los campos de textos para que se acerque al producto final, pero también debemos considerar casos “borde”. Aquí es importante poner textos más largos, elementos sin imágenes o con más campos de los que ya se habían considerado en un principio.
Esta tarea se realiza con el fin de estresar nuestro diseño. De esta forma, cuando entre en la etapa de desarrollo, podremos abordar estos casos sin que el diseño se “rompa”.
Una herramienta de gran utilidad
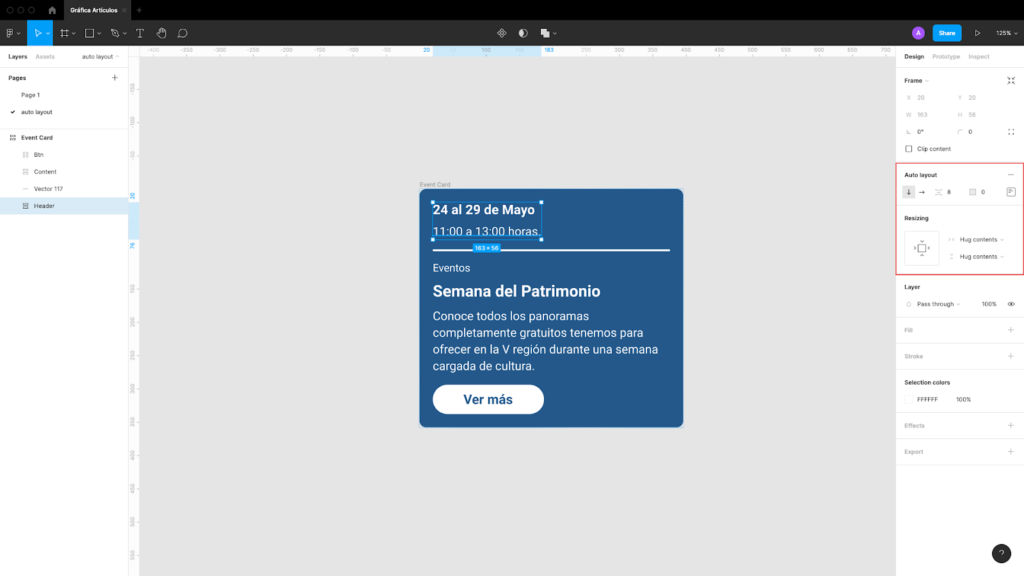
A fines del 2020 Figma implementó el auto layout, para crear diseños dinámicos. Esta propiedad puede ser añadida a una tarjeta, botones y mucho más.
Lo anterior, te permitirá diseñar elementos que pueden crecer o encogerse, siempre ajustándose y fluyendo a medida que cambia su contenido.
Como lo señala Figma en su sitio web:
“Esto es excelente cuando necesitas agregar nuevas capas, acomodar cadenas de texto más largas o mantener la alineación a medida que evolucionan tus diseños”.
Para entender un poco como funciona, tuve que ver varios videos, ya que lanzándome directamente a Figma los elementos me quedaban desordenados y me era casi imposible modificarlos.
Desde mi punto de vista esta propiedad de auto layout puede ser muy útil para diseñar elementos que fluyen con el contenido. Sin embargo, será de mayor utilidad en una etapa casi final del diseño, donde sabemos que no tendremos muchas modificaciones de lo ya se ha realizado.
De esta forma, esta funcionalidad nos permite diseñar un mejor entregable para el equipo de desarrollo. ¿Por qué? Sus componentes mostrarán el padding que utilizamos para los elementos y con esto, lo podrán aplicar directamente en el front end sin tener que pensar o editar mucho para acercarse al diseño entregado.
Las bondades del auto layout
Tal y como te lo mencionaba anteriormente, muchos diseñadores comentan que utilizan esta función llegando al final del proceso de diseño. La razón de esto y cómo se puede apreciar en el video, el diseñar elementos y/o componentes con auto layout puede consumir un poco de tiempo; sobre todo si no posees mucha práctica con la herramienta.
Además, si se requiere de realizar una gran cantidad de cambios en el diseño será más sencillo si aún no se ha aplicado el auto layout.

Por esto último, podemos afirmar que gracias a los atributos de esta herramienta es ideal para mejorar los entregables al equipo de desarrollo. Auto layout no solo nos ayudará a probar diseños que estresen nuestros prototipos, sino que también mostrará en el panel derecho la información sobre márgenes y padding de los elementos.
Teniendo esta información a la mano será mucho más fácil para el equipo de desarrollo poder hacer el front-end del proyecto y acercarse lo más posible al diseño propuesto para el sitio web.
Acerca del Autor


Agregar un comentario