Características de los wireframes de baja y alta fidelidad
Los wireframes son esquemas que establecen jerarquías y estructuran la visualización de contenidos de una plataforma digital. Entenderlos a primera vista puede ser difícil y su comprensión está vinculada al nivel de fidelidad que muestren. En esta nota explicamos las ventajas y desventajas de incluir mayor o menor detalle en los prototipos.

Como arquitectos de información y diseñadores UX, siempre debemos tomar decisiones a la hora de realizar prototipos que reflejen y ayuden a comprender cómo será un proyecto.
Dentro de estas decisiones está el cómo realizar un wireframe, ¿lo haremos simple o complejo? ¿detallaremos interacción o sólo estructura? ¿construiremos el flujo o sólo las pantallas principales?. Estas interrogantes nos llevan a considerar el nivel de detalle con el que construiremos los wireframes, lo que presenta dos extremos: desarrollar wireframes de baja fidelidad o wireframes de alta fidelidad.
Diferencias entre los wireframes de baja y alta fidelidad
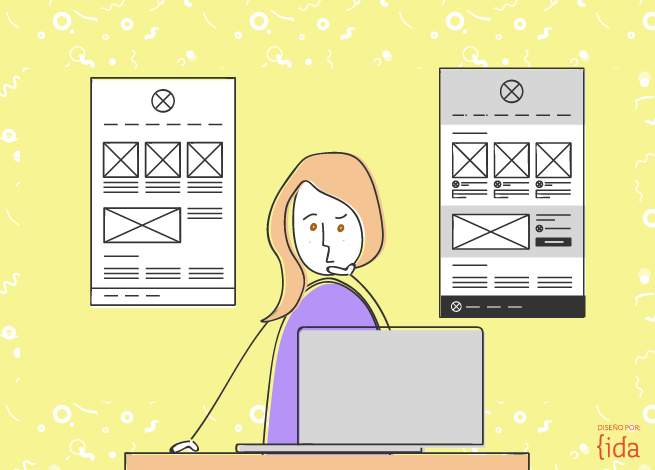
Cuando hablamos de wireframes de baja fidelidad nos referimos a una maqueta bastante genérica, sin imágenes, sin contenido real y sin color, entre otros. Este tipo de wireframes se aleja del detalle y es más cercano a ser una base sobre la cual el diseño de interfaz se apropia de ciertas decisiones.
Un wireframe de baja fidelidad sirve muchas veces para proyectos sencillos, o también como un esquema inicial de algo que evolucionará o en lo que se profundizará.
Por otro lado, los wireframes de alta fidelidad son una herramienta bastante potente para prototipar proyectos complejos, ya que permiten un mayor acercamiento al resultado final. En ellos se utiliza contenido real -dentro de lo posible- y pueden contener imágenes o color para especificar llamados a la acción y puntos de decisión, íconos, y otros elementos que aporten detalles.
En este tipo de wireframes, la interacción y el contenido reinan por sobre la simpleza, lo que permite entregar un trabajo más acabado que permitirá al cliente y al equipo multidisciplinario, realizar correcciones conscientes y aterrizadas sobre el proyecto.
Ventajas y desventajas según el nivel de fidelidad
Escoger el nivel de fidelidad de un wireframe por sobre otro, dependerá siempre de lo que puedan aportar al prototipo. Estos son algunos de sus pro y contras más comunes:
Wireframes de baja fidelidad
Ventajas
- Se utiliza un menor tiempo de trabajo.
- Carece de elementos distractores debido a su simpleza.
- Permite correcciones rápidas.
Desventajas
- No considera las particularidades de cada plantilla.
- Al ser genérico y carecer de detalles, requiere mayor imaginación del cliente para comprender el prototipo.
Wireframes de alta fidelidad
Ventajas
- Permite un mayor detalle de interacción.
- Se acerca al contenido y esboza una estructura y funcionamiento realista.
- Al presentar mayor detalle, requiere menor imaginación del cliente para comprender el prototipo.
Desventajas
- Requiere un mayor tiempo de trabajo debido a su complejidad.
- Puede confundir al cliente y desviar la atención hacia el diseño si se utilizan elementos de color y/o imágenes.
Ambas opciones son útiles en distintos ámbitos y cumplen distintos objetivos, por lo que no podemos indicar que una sea o no correcta.
Sin embargo, en IDA realizamos wireframes que se inclinan más hacia la alta fidelidad, ya que consideramos que cierto grado de detalle es beneficioso a la hora de desarrollar proyectos, ya sean simples o complejos, porque nos permite tener control sobre las interacciones y funcionalidades, además de entregar al equipo y a cliente un producto más realista y detallado.
Acerca del Autor

Agregar un comentario