Buenas prácticas para diseñar transiciones con sentido en interfaces de usuario
Las transiciones con sentido o meaningful transitions ayudan a los usuarios a ubicarse en el sitio y entender cómo pueden interactuar con los distintos elementos. Analizamos algunas buenas prácticas para su diseño.

Nuestra vida diaria está llena de transiciones. Cada vez que algo se desplaza, crece o cambia de alguna forma, se produce una transición de un estado a otro que muchas veces no percibimos de forma consciente, pero que nos entrega información importante sobre las características de los elementos y sus capacidades.
Esta naturalidad de movimiento se puede imitar en las interfaces de usuario para mejorar su experiencia al darles un sentido de control, ubicación y fácil navegación en el sitio. Por ejemplo, un pequeño efecto de rebote al final de un listado de aplicaciones puede indicar que has revisado todos los contenidos. Si nada pasara, probablemente, seguirías insistiendo varias veces pensando que tu teléfono no está funcionando bien.
Por eso, cuando los cambios ocurren repentinamente o la interfaz no responde con una lógica conocida, los usuarios se sienten perdidos y no entienden qué acciones pueden realizar en la interfaz.
¿Cómo funcionan las transiciones con sentido?
En interfaces digitales, las transiciones son gatilladas por la interacción y pueden ser estratégicamente diseñadas para dar al usuario un sentido de posición y apoyarlo en la realización de tareas.
La tecnología y sus nuevas posibilidades han hecho que estos pequeños gestos se vuelvan muy importantes. La transiciones funcionales que hoy podemos crear para todos los elementos, e incluso para la navegación entre una página y otra, marcan una gran diferencia entre los sitios web, ya que mejoran significativamente la experiencia de usuario.
Consejos para el diseño de transiciones con sentido

Hay muchas formas de incorporar transiciones en una interfaz y ponerlas al servicio del usuario, pero para que entreguen buenos resultados deben estar bien pensadas y diseñadas. Para lograrlo es muy importante considerar los principios de la animación, ya que estos constituyen las reglas básicas para que los movimientos tengan sentido y se sientan naturales.
Cuando estés diseñando las animaciones para una plataforma digital, puedes seguir las recomendaciones de Google, estas son:
- Evita las pausas al momento de hacer click, tocar o desplazar, a menos de que el sistema necesite cargar.
- Pon a prueba tu código y los tiempos de carga para asegurarte de que las respuestas sean fluidas. Si los tiempos no son óptimos, puedes usar una animación para mantener al usuario interesado.
- Haz pruebas con usuarios reales y observa cómo reaccionan a los efectos.
- Sigue las convenciones del sistema operativo para el que estás diseñando. Si usas animaciones que los usuarios no están acostumbrados a ver, podrías confundirlos y frustrarlos.
- Evita las trayectorias espaciales lineales, ya que estas no se ven naturales, excepto cuando movimiento está delimitado por un eje o se desplaza hacia un punto específico con relación a otros elementos.
- Asegúrate de que la dirección en la que se mueven los elementos es consistente a través de las transiciones.
- Evita sobreponer trayectorias.
- Considera las capas inferiores, ¿qué se mueve debajo y por qué? esto te ayudará a guiar el diseño.
- Apoya las relaciones espaciales a través de movimientos consistentes en elementos entrantes y salientes.
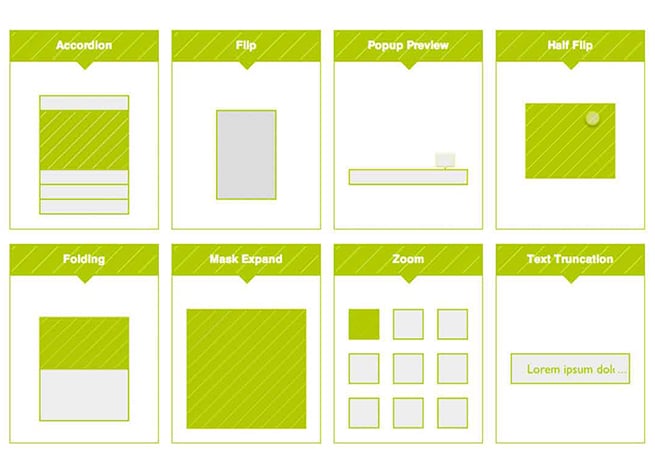
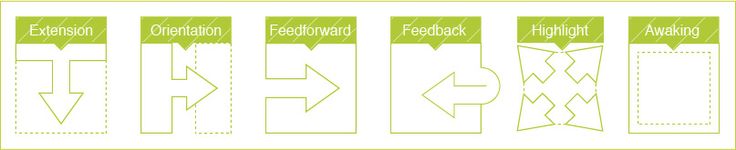
¿Cómo se ven las transiciones con sentido en la interfaz?
Estos son tres sitios en los que encontrarás ejemplos de aplicaciones de esta técnica:
Google Design
En su sitio informativo sobre Material Design, Google describe los parámetros generales para guiar el diseño de transiciones con sentido y ofrece ejemplos de sus aplicaciones.
Nickelodeon
Este sitio dirigido a niños y preadolescentes utiliza transiciones para crear un diseño atractivo que destaca los elementos con los que el usuario puede interactuar.
Beyond Kinetic
El portafolio online del diseñador de movimiento Grant Liddal ofrece una explicación de distintos tipos de transiciones y ejemplos de trabajos en los que se han aplicado.
El diseño de interfaces con transiciones con sentido es un trabajo profundo que debe empezar desde las primeras etapas de la arquitectura de información. Cuando es bien aplicado, los efectos son casi imperceptibles, ya que al ser movimientos naturales y lógicos, no son cuestionados por el usuario.
Si te interesa aplicar estas transiciones en tu sitio o analizar el potencial que podrían tener dentro de tu estrategia, contáctanos, nuestro equipo te ayudará a identificar esta y otras oportunidades de optimización en tu proyecto.
Acerca del Autor


Agregar un comentario
Verónica
hace 11 añosInfo de verdad muy nutrida, gracias!