La importancia de la velocidad de carga en mobile
Los proyectos digitales deben responder a las expectativas y necesidades de los usuarios sin importar el tipo de dispositivo o tecnología que utilicen. Revisamos el estudio “Why Marketers Should Care About Mobile Page Speed” de Google/SOASTA y resumimos los puntos más relevantes.

En días en que los consumidores realizan casi todas sus acciones desde sus dispositivos móviles, contar un sitio que responda adecuadamente a las interacciones podría ser una premisa obvia. Sin embargo, no todas las plataformas digitales han sido abordadas bajo estándares internacionales de calidad.
Incluso grandes e-commerce y retailers, al ofrecer bajos niveles de accesibilidad, usabilidad y/o performance en sus plataformas, enfrentan problemas para alcanzar sus metas en canales digitales.
Esta situación llamó la atención de Google y SOASTA, quienes decidieron investigar cómo la performance de los sitios móviles influye en la consecución de objetivos y cuáles son los factores técnicos principales para alcanzarlos.
Las páginas complejas dañan el porcentaje de conversión
Según el estudio, los usuarios no compran ni realizan conversiones en “páginas complejas”. Para comprender a fondo este concepto es necesario abordarlo desde dos factores: el número de elementos de la página y el número de imágenes.
Número de elementos por página
Mientras más elementos contenga una página, más peso y complejidad posee.
Una página web común y corriente pesa aproximadamente 2,486KB y contiene cientos de elementos alojados en distintos servidores. Si estos no están optimizados ni medidos, se vuelven impredecibles y su velocidad de carga es volátil.
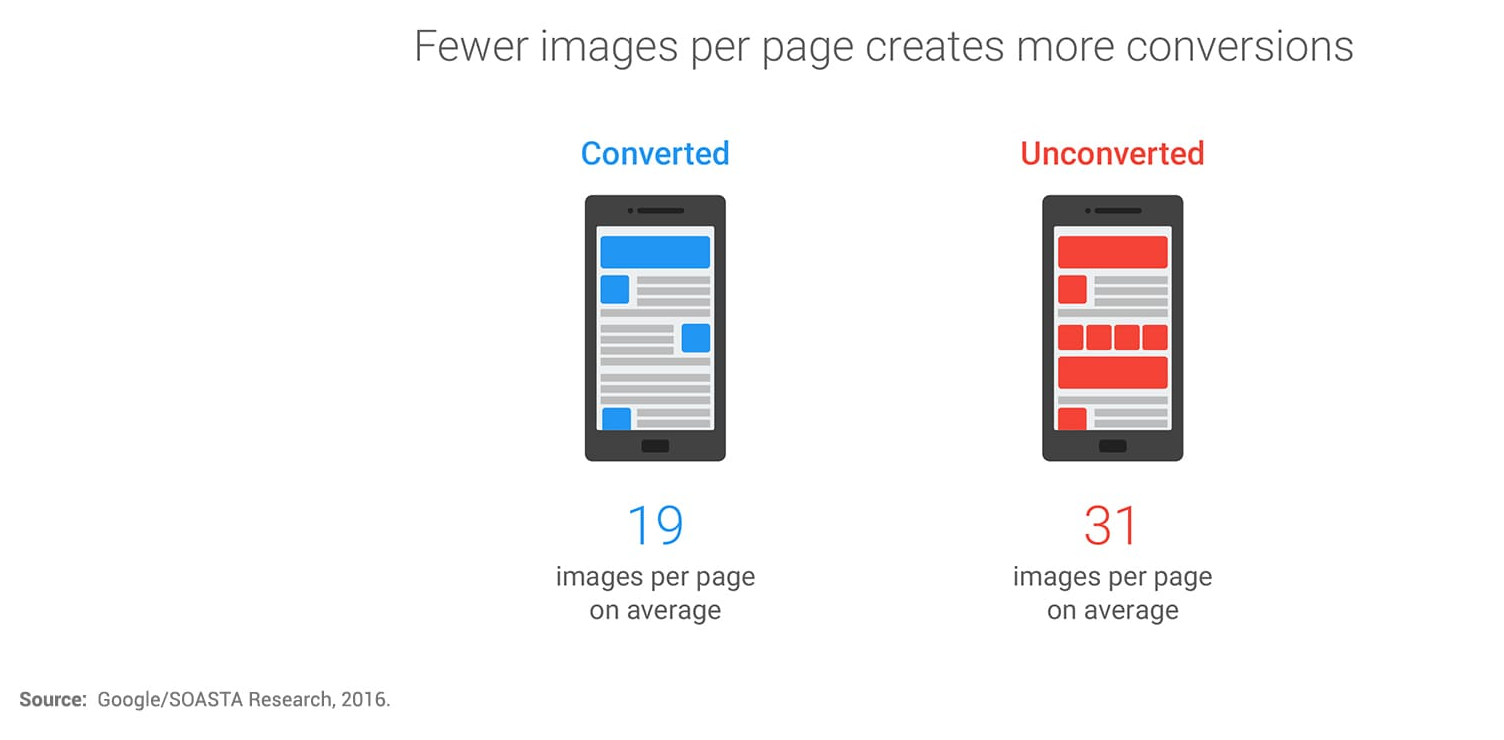
Número de imágenes por página
Según la investigación de Google/SOASTA, el número de imágenes es el segundo parámetro para predecir la realización de una conversión.
En una página promedio, los elementos gráficos como favicons, logos e imágenes de productos, pueden llegar a representar dos tercios del peso total. Esta sobrecarga de imágenes vuelve a un sitio extremadamente lento a lo largo de una sesión.

Las páginas de carga lenta aumentan el porcentaje de rebote
El porcentaje de rebote corresponde a la cantidad de usuarios que dejan el sitio sin explorarlo más allá de la primera página, y la velocidad de carga es uno de los factores principales en esta etapa.
Al hablar de performance en dispositivos móviles, es necesario evaluar dos aspectos: DOM ready y el tiempo de velocidad de carga de página completa.
DOM ready
Document.ready es un evento que se dispara en todos los navegadores una vez que se termina de leer y parsear todo el documento HTML, y se descargan, leen y parsean todos los archivos CSS y activos JS sin async o defer.
De esta forma, DOM ready, indica la cantidad de tiempo que demora el código HTML de la página en ser recibido y ser parseado por el navegador, por lo que permite descifrar en gran medida la tasa de rebote.
Según los resultados de la investigación, existían sesiones de rebote que eran un 55% más lentas que las sesiones sin rebote. Percatándose que los porcentajes de rebote eran más altos si es que la primera página tenía un tiempo DOM ready notoriamente más lento que el resto de las páginas.
Esto significa que si la experiencia inicial de los usuarios al visitar un sitio es lenta, la probabilidad de que abandonen el sitio aumenta considerablemente. Esto se debe a la frustración que genera el tener que esperar continuamente sin llegar al momento final de la transacción.
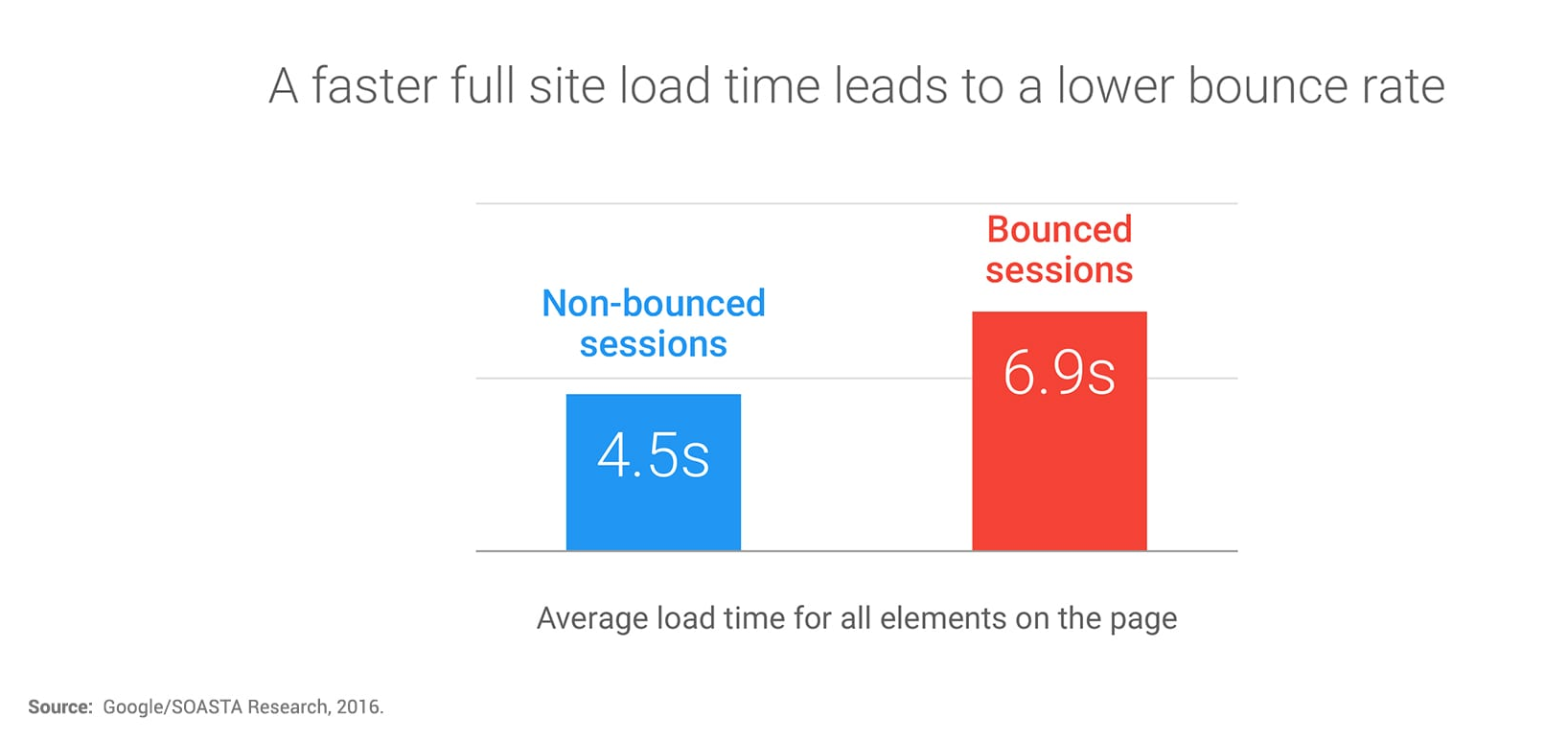
Tiempo de carga de página completa
Junto a DOM ready, el número de segundos que requiere la página para cargar completamente, incluyendo imágenes, fuentes, códigos CSS, etc., causan mayor impacto en los usuarios y limitan su permanencia en un sitio móvil.
En este estudio los investigadores descubrieron que el promedio de carga en páginas con alto rebote es de 2,5 segundos mayor a las páginas sin rebote. Lo que confirma la tendencia de considerar este factor como una métrica fundamental para medir la interacción de los usuarios en cada sitio.

Cuando se habla de performance, usualmente se analiza además el evento window.load, que es en donde el usuario ya está viendo fotos y contenido interactivo. Este se dispara una vez que todos los elementos se bajaron, leyeron y parsearon, incluidas los iframes e imágenes que estén cargados en ese momento.
Para evaluar qué componentes podrían estar volviendo más lento y complejo a tu sitio, puedes revisar nuestro artículo sobre perfomance y realizar algunas de nuestras recomendaciones. Considera además que al hablar de perfomance es importante hacer la diferencia entre el tiempo de carga y la percepción de este.
Acerca del Autor

Agregar un comentario