¿Cómo integrar WhatsApp en tu WordPress?
Es una de las aplicaciones de mensajería más masivas que existen. Cada día, millones de personas la utilizan para comunicarse. ¿Cómo puede servir a tu sitio web? Revisaremos algunas formas en que se integrar WhatsApp en WordPress.

En julio de 2017 WhatsApp anunció oficialmente que más de 1 billón de personas se conectan y comunican a diario a través de la aplicación. Esto significa que mil millones de persona usan WhatsApp todos los días, con más de 55 mil millones de mensajes saliendo a diario desde esta plataforma.
Con la integración de WhatsApp en tu WordPress puedes hacer que tu sitio web comience a formar parte de estos miles de millones de mensajes.
Si bien no existe una gran variedad de opciones, hay algunas que te permitirán ir más allá de un simple intercambio de mensajes. Y, ¿lo mejor? Puedes hacerlo de una manera fácil y gratis.
Formas para integrar WhatsApp en WordPress
Hay varias formas para implementar WhatsApp en tu sitio web. La más habitual es a través del clásico botón que permita a tus usuarios compartir tus publicaciones. Pero, pero más allá de un intercambio social, también puedes utilizarlo para ofrecer soporte o atención a cliente. Esto permitiría comenzar fácilmente un conversación para concretar una venta u ofrecer una experiencia más personalizada.
La manera de añadir esto es posible a través de plugins como KN Mobile ShareBar o Share Post On WhatsApp. También, a través de la utilización de la api nativa de WhatsApp.
En Ida promovemos utilizar plugins solo para lo necesario, para así crear productos muchos más personalizados y flexibles a los requerimientos de cada cliente. Por eso, en este post me enfocaré en la utilización de la API de WhatsApp. Si te vas por la opción de los plugins ambos cuentan con la documentación necesaria para su implementación.
Como crear una solución con la API de WhatsApp
Unas de las ventajas que tiene trabajar con la API de WhatsApp es que te permite mayor grado de personalización a la hora de incluir un enlace o hipervínculo. Esto te va a permitir:
- Enviar un mensaje de texto.
- Abrir la conversación de un chat conocido.
- Obtener un chat con un número que no tengamos guardado en la agenda de contactos.
- Tener acceso un chat con un mensaje predefinido listo para ser enviado.
Paso a paso
Pero, ¿esto para qué sirve? Imaginemos que eres dueño de un comercio electrónico, donde al previsualizar cada productos quisieras ofrecer una alternativa para disponer de mayor información y aclarar dudas.
Todo lo que debemos hacer es redireccionar al usuario a la url que WhastApp entrega:
https://api.WhatsApp.com/send?phone=[ind][num]
En este caso, [ind] corresponde al identificador del país ,56 en el caso de Chile, y [num] el número de teléfono. Además, tenemos la opción de incluir un mensaje por defecto al abrir el chat, quedando la url con la siguiente estructura.
https://api.WhatsApp.com/send?phone=[ind][num]&text=[text]
En este ejemplo, [text] corresponde al texto que estará predefinido. Es importante que esté en formato URL encode y para hacerlo puedes utilizar la herramienta URL Decoder/Encoder.
Con estos simples pasos ya deberías poder incluir fácilmente un botón con un código similar a este:
Obteniendo como resultado algo similar a:
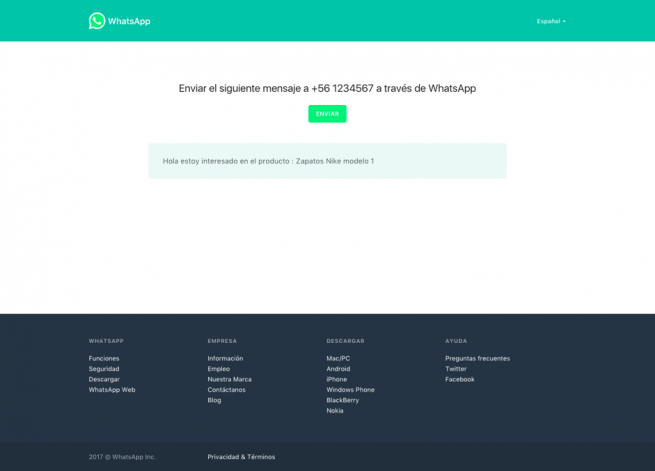
Al hacer clic sobre el botón, este te redireccionará a la siguiente ventana:
Otra alternativa es enviar un texto sin definir un número. Esto va a permitir compartirlo con un contacto o grupo. Para seguir el ejemplo, puedes implementar un botón que permita compartir un enlace del producto como: “Hola, me encantaría recibir como regalo esto [enlace-del-producto], quedando el código algo similar a:
Cambia la comunicación con tus clientes
WhatsApp es una herramienta enormemente popular, los números hablan por sí solos. Con su expansión en aplicaciones web y móviles se ha convertido en la herramienta de chat multiplataforma preferidas de muchos.
Al incluirla en tu sitio web como parte de tu estrategia UX no es tarea complicada. Es muy fácil permitir que unos de los miles de millones de usuarios se conecten contigo o compartan tu contenido a través de WhatsApp.
Acerca del Autor



Agregar un comentario
Matias Troncoso
hace 8 añosPara utilizar esta herramienta es necesario poner algún código en el sitio, o solo basta con pegar este código en la URL de un botón ejemplo:
https://api.whatsapp.com/api/send?phone=56944411665&text=Hola%20Solopiel!%20quiero%20hacer%20unas%20consultas
Saludos!
Carlos Escorche
hace 8 añosHola Matias, si basta con que le agregues la url al botón para que redirecciones al usuario, pero quita /api/, la url base correcta es https://api.whatsapp.com/send?
Jorge Arias
hace 8 añosCarlos, muchas gracias por esto! me ha funcionado de lujo! gracias.!
Emilianner
hace 6 añosHola, una pregunta, se pudiera crear un chatbot en WorpPress con la API de wahtsapp?