Creación de un manual de usuario para sitios basados en WordPress
Entregar un documento que explique las funcionalidades de un sitio web y cómo usarlas es clave en todo proyecto digital. El manual de usuario es la herramienta a la que un cliente recurrirá cuando realice modificaciones o quiera implementar nuevos elementos. El desafío durante su creación es traducir un texto en principio técnico a un lenguaje entendible de forma universal.

Durante todo proyecto digital, la entrega del manual de usuario marca el término de una etapa. Este hito generalmente implica pasar de las pruebas en ambientes controlados a que el usuario comience a familiarizarse con un sitio web.
Este documento busca detallar las diversas funciones, elementos, complementos y acciones posibles de ejecutar. Al igual que cuando hablamos de las normas gráficas, su finalidad también es entregar definiciones claras y señalar qué opciones no son posibles.
Todo manual de usuario se considera información oficial, por ello es importante el cómo se construye y a quién apunta. Partir de los elementos más básicos a las operaciones más complejas es una posibilidad, aunque no la única.
WordPress es uno de los sistemas de gestión de contenidos más populares. Por ello, es usado usualmente para la administración de sitios con actualización periódica. Entre sus características destaca ser versátil, ofreciendo diversos niveles de personalización.
Precisamente este factor hace vital crear el manual pensando en el usuario final. Es él quien se verá enfrentado a una plataforma lista para operar, aunque siempre existan opciones para nuevas modificaciones.
Creando un manual para WordPress
Al momento de iniciar la interacción con un sitio web, la recomendación en {ida es siempre realizarlo junto al manual. La finalidad es poder acompañar el paso a paso de todo usuario respondiendo a las eventuales dudas que pueden aparecer.
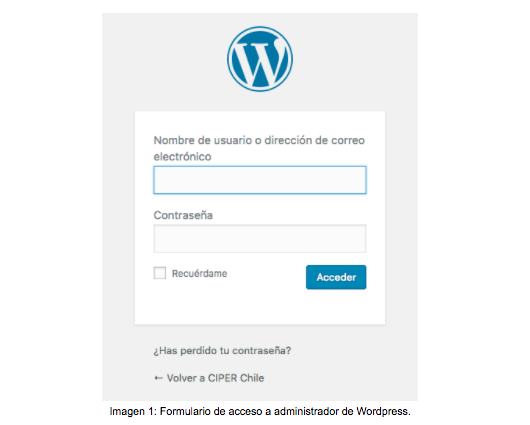
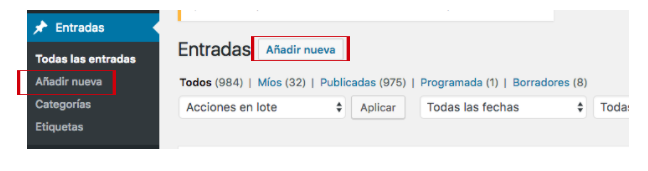
Este procedimiento obliga a ser descriptivo en las primeras etapas. Los espacios para el inicio de sesión, recuperación de clave y el escritorio de administración deben ser identificados de forma clara.
Elementos como el pie de foto o descripciones rápidas de los elementos con los que deben interactuar los usuarios son una buena práctica.
Si en una etapa previa logramos identificar los flujos o procesos que el usuario realizará, en este momento para explicarlos. Es posible que una misma opción esté en múltiples sectores, para ello es recomendable utilizar imágenes que destaquen dichas ubicaciones.
También es clave considerar la experiencia previa del usuario utilizando un administrador de contenidos. Hay casos donde WordPress no es desconocido, por ello debemos resaltar los cambios de los contenidos en la pantalla.
La misma opción puede estar en lugares diferentes o simplemente cambiar de nombre, pero sigue realizando la misma función.
Si el escenario es un usuario que enfrentará por primera vez este tipo de plataformas, la recomendación es usar un lenguaje sencillo. Ello no significa renombrar los elementos técnicos: deben ser llamados por sus nombres reales o los usados en el administrador.
Durante la construcción de un manual de usuario hay otros elementos que deben ser mencionados de forma explícita:
- El tamaño de todas las imágenes usadas en el sitio web.
- Peso máximo de los archivos adjuntos y los tipos que soporta el administrador.
- Recomendaciones sobre límites máximos y mínimos de archivos a incluir.
- Buenas prácticas para crear títulos, etiquetas y clasificar artículos.
- Ejemplos prácticos donde se visualice el resultado de las funciones descritas.
- Resumen de todas las secciones presentes en el sitio web.
Reunir todos los elementos que conforman un proyecto digital no basta en un manual de usuario. La presentación de documento ayuda de manera importante a su fácil lectura y comprensión. Para ello es posible seguir algunas pautas básicas:
Haciendo un manual de usuario amigable
El tamaño de la letra puede ir entre 10 y 12, mientras que algunas fuentes recomendadas son Arial, Calibri, Century Gothic o Times New Roman.
Problema vs. solución
Es recomendable presentar una inquietud específica (por ejemplo subir un artículo) para luego presentar la forma de resolverlo. Finalmente, es clave mostrar el resultado de dicha operación.
El orden altera el producto
La coherencia del manual de usuario dependerá del enfoque o los elementos que se quieran destacar. Si la opción es partir desde el inicio de sesión, hay que seguir con acciones básicas hasta lo más complejo.
Identificar las secciones
El índice del manual de usuario es clave consignar todos los componentes que se revisarán. Esto permitirá retomar la lectura en caso de problemas o consultar rápidamente un aspecto puntual. Lo último aplica cuando se consulta la versión digital, con enlaces a las diversas secciones.
Acerca del Autor



Agregar un comentario