Revista Capital – Responsive Web Design

A través de la Metodología Centrada en el Usuario (DCU) logramos transformar a Capital Online en el primer medio digital con responsive web design en Chile, generando una conversación creativa y elaborando una sólida estrategia de desarrollo digital.
Desarrollamos el primer medio responsive en Chile
En nuestra colaboración con Revista Capital el objetivo consistió en cambiar el look&feel, el modelo de contenidos y la plataforma tecnológica existente. Junto con esto, incorporamos la Metodología Centrada en el Usuario para implementar el Responsive Web Design en un medio periodístico chileno, lo que significó un aprendizaje mutuo que cambió el desarrollo estratégico digital propuesto en un primer término. Un sitio web full responsive adapta a cada dispositivo (escritorio, tablet, móvil) el diseño y el contenido desplegado. Respecto al desarrollo de versiones por dispositivo, el diseño web responsive presenta ventajas comparativas evidentes, que consisten en unificar el proceso de diseño e implementación, mejorar la optimización SEO al usar una url única y evitar el contenido duplicado, lo que reduce esfuerzos de administración y mantención del sitio.
Nos convertimos en aliados estratégicos
En cualquier relación colaborativa es esencial, en una primera etapa, la conversación creativa. En este sentido, el proyecto que elaboramos junto a Revista Capital se basó en el entendimiento pleno de los requerimientos de las partes, tanto de los objetivos planteados por el medio, como del servicio estratégico presentado para generar una comunicación digital efectiva.  Los planes de Revista Capital contemplaban la reformulación del sitio web, lo que significó evolucionar desde un repositorio del contenido en papel a una publicación basada en la curatoría de contenidos. Es así como, en esta primera etapa planteamos el desafío de transitar desde un blog a un nuevo medio digital, transformando el producto final -vale decir el sitio web– al aplicar la metodología DCU. Esto implicó la conceptualización de un nuevo diseño, poniendo al usuario final como participante activo en el proceso de trabajo, junto a una estrategia digital que evolucionó, por ejemplo, el concepto de Capital.cl a Capital Online. De estas definiciones surgió la posibilidad de convertirse en el primer medio online adaptativo en Chile, lo que entregó valor agregado a la relación colaborativa, superando las expectativas del proyecto.
Los planes de Revista Capital contemplaban la reformulación del sitio web, lo que significó evolucionar desde un repositorio del contenido en papel a una publicación basada en la curatoría de contenidos. Es así como, en esta primera etapa planteamos el desafío de transitar desde un blog a un nuevo medio digital, transformando el producto final -vale decir el sitio web– al aplicar la metodología DCU. Esto implicó la conceptualización de un nuevo diseño, poniendo al usuario final como participante activo en el proceso de trabajo, junto a una estrategia digital que evolucionó, por ejemplo, el concepto de Capital.cl a Capital Online. De estas definiciones surgió la posibilidad de convertirse en el primer medio online adaptativo en Chile, lo que entregó valor agregado a la relación colaborativa, superando las expectativas del proyecto.
¿Cuáles fueron, entonces, los objetivos que nos planteamos?
- Delinear una estrategia digital actual, enfocada 100% en las potencialidades de internet, buscando un tono liberal, diverso y transversal.
- Aumentar la presencia digital de Revista Capital en dispositivos móviles.
- Mejorar métricas de visitas y navegación dentro del sitio.
Conocemos a los usuarios
Para la metodología centrada en el usuario (DCU) la clave está en diseñar pensando en quien finalmente ocupará el sitio web. Por esto, es fundamental conocer a este sujeto para estructurar una propuesta sólida de trabajo. Con Revista Capital realizamos un estudio de usuario, planteando como desafío el acercamiento a un público más juvenil, liberal y abierto. Las conclusiones recabadas nos permitieron elaborar una estrategia digital consistente, incorporando arquetipos y escenarios que orientaron las decisiones de usabilidad del producto final y aterrizaron estas definiciones a la experiencia de uso.
Ordenamos y sistematizamos la información
Tras haber definido una estrategia digital sólida, centrada en el usuario final y materializada en el concepto del responsive design, se evidenció un nuevo reto a superar: la administración y simplificación de gran cantidad de contenidos, algo propio en un medio periodístico de actualidad noticiosa. ¿Cómo superamos esa dificultad? Desarrollando tres actividades colaborativas: el cardsorting, el mapa de contenidos y el wireframe.  En el cardsorting formulamos la estructura y categorías con el cual ordenar la avalancha de contenidos, logrando consensos ágiles y discusiones virtuosas. Con estos acuerdos orientamos un mapa de contenidos, que deriva directamente del cardsorting.
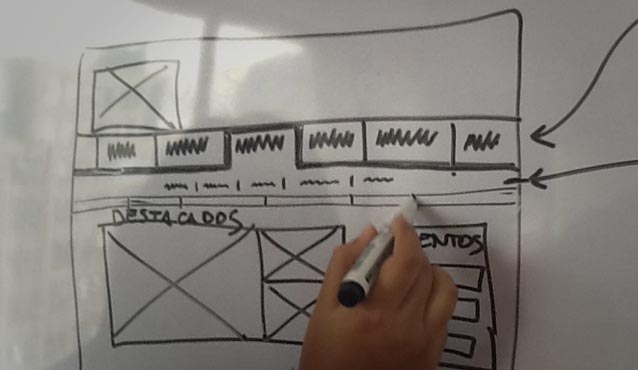
En el cardsorting formulamos la estructura y categorías con el cual ordenar la avalancha de contenidos, logrando consensos ágiles y discusiones virtuosas. Con estos acuerdos orientamos un mapa de contenidos, que deriva directamente del cardsorting.  Finalmente, en esta etapa, propusimos un conjunto de wireframes, donde agrupamos los distintos elementos del diseño web adaptativo según relevancia, jerarquías, porcentajes de uso y otros elementos que poblarán el futuro sitio.
Finalmente, en esta etapa, propusimos un conjunto de wireframes, donde agrupamos los distintos elementos del diseño web adaptativo según relevancia, jerarquías, porcentajes de uso y otros elementos que poblarán el futuro sitio.
Diseñamos para ellos
Complementando las definiciones anteriores con el benchmark (estudio comparativo de sitios, donde se evalúan buenas y malas prácticas para replicar o evitar en el nuevo proyecto), elevamos la propuesta de look&feel del sitio, donde trabajamos sobre la identificación corporativa contenida en la definición cromática y tipográfica. La meta era integrar la nueva imagen corporativa a concepto sobrio, moderno, aplicando limpieza visual y adaptando estos elementos al diseño web responsive. En el desarrollo y producción es donde, finalmente, elaboramos el sitio antes delineado. Además, aquí integramos de forma definitiva el responsive web design al trabajo, implementando las nuevas funcionales al diseño modular y cumpliendo con los plazos de entrega acotados.
Obtenemos resultados
Todo esto se ve reflejado en las métricas obtenidas por el sitio luego de casi un año de implementación del diseño web responsive.
Porcentaje de crecimiento entre periodo correspondiente a septiembre 2011 – agosto 2012 y septiembre 2012 – julio 2013.
Acceso desde navegadores de escritorio:
- Visitas: 43,4%
- Visitas únicas: 30,9%
- Páginas vistas: 21,0%
- Tasa de rebote: – 25,0%
- Duración promedio de visitas: 80,9%
Acceso desde móviles:
- Visitas: 292,8%
- Visitas únicas: 241,0%
- Páginas vistas: 222,5%
- Duración promedio de visitas: 136,2%
- Tasa de rebote: -17,8%
Acerca del Autor

Agregar un comentario